

Las landing pages tienen la longitud de esta frase para captar la antención de los visitantes. Si tu visitante se encuentra aburrido o confundido por tu landign page, lo más probable es que hayas perdido un cliente y se lo hayas regalado a tu competidor.
Entonces, ¿ cómo te aseguras de haber creado una página que guste a tus visitantes? Haciendo pruebas, por supuesto. Por medio de estas pruebas, puedes adivinar que está funcionando y que no, de esta manera podrás asegurarte el capturar el mayor número de contactos.
¿Qué son los test A/B?
Los test A/B es cuando tienes dos versiones de la misma página una compitiendo contra la otra. Tomas tu landing page original y cambias un elemento. Entonces, lanzas la versión A ( la original) contra la versión B ( modificada). Esto se hace teniendo activas las dos páginas al mismo tiempo, enviando 50% del tráfico a una y 50% a otra. El objetivo es ver cuáles son los elementos que has cambiado y que han hecho que ganes más contactos.
En Wishpond puedes hacer de una forma muy simple test A/B para tus landing pages.
¿Fácil verdad?
En este artículo os voy a mostrar los elementos que he testeado para hacer que las conversiones aumenten. Cambia, testea y repite cada uno de estos elementos y tu landing page empezará a capturar más contactos de los que te puedas imaginar.
¡Pongámonos a optimizar!
1.) Prueba la imagen que estás usando.
La única forma de saber si la imagen que has elegido es la correcta es hacienda pruebas con ella. Podrás pensar que has elegido la imagen correcta, pero a que no sabías que eligiendo una foto errónea distraerás la atención de los usuario de tu CTA( botón de acción). Voy destacar una serie de elementos los cuales deberías tomar en cuenta a la hora de elegir una imagen para tu landing page y por qué es tan importante que hagas pruebas con ellos.
Como seres sociales, nos sentimos atraídos por lo que otros están haciendo.
Esto quiere decir que cuanto tienes una foto de una persona en una landing page, el usuario tenderá a imitar o seguir a la persona de esta imagen. Por eso si la persona está mirando de frente, el visitante se fijará en los ojos de la persona y se distraerá del CTA.
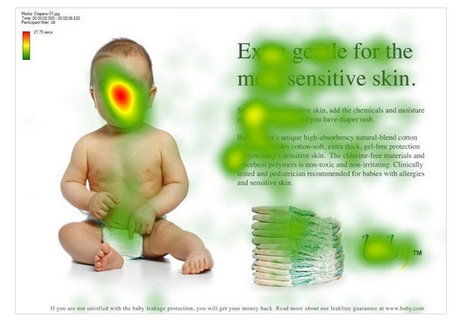
El ejemplo de más abajo muestra la imagen de un bebe que está mirando directamente al frente. Los colores de la parte de arriba representan datos de seguimiento de la mirada de los usuarios, se mide calculando donde ha pasado más tiempo la persona apuntando con el ratón. El rojo representar el mayor número de clics, mientras que el color verde representa el menor número de clics. Como puedes la atención del usuario en esta página está centrada en la cara del bebe y no en la cabecera.

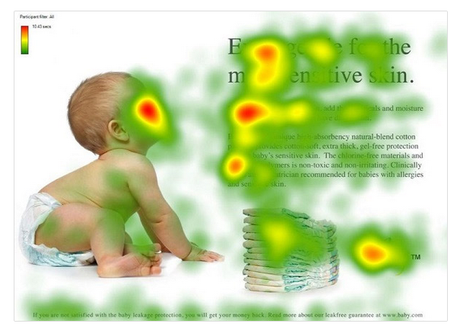
Sin embargo cuando la imagen se ha alterado ( abajo) y ponemos al bebe mirando hacia el contenido, ello hará que la atención del visitante no se centre solamente en la imagen. Esto generará más conversiones puesto el usuario estará mirando a tu botón de llamada a la acción (CAT).

La imagine que tienes en tu landing page tendrá que dirigir a tus visitantes a tomar la acción de convertirse. Puedes probar y usar diferentes imágenes de tus productos por si solos o siendo usados por una persona o grupos de personas.
2.) Prueba la longitud de tu copia.
La copia es el contenido escrito de tu landing page, guía al usuario a comprar tu producto o servicio. En este punto discutiremos como de crucial es tener la longitud correcta en la copia de tu landing page.
¿Es mejor una copia larga o corta? Demasiada copia el y visitante se aburrirá, no demasiado y puede que el usuario no entienda que es lo que estás vendiendo. Como regla general las copias cortas son muy efectivas para ideas simples y fáciles de entender. Esto retiene al visitante por más tiempo y hace que el mensaje se transmita de forma más rápida. Una copia larga permite comunicar al visitante una mayor cantidad de detalles, de esta forma la persona entenderá mejor que es lo que vendes.
El ejemplo de abajo es una test A/B llevado a cabo por CrazyEgg, una página web que provee analíticas sobre como visualizan los usuarios las páginas web. Se dieron cuenta que cuando incrementaron la longitud de su copia las conversiones aumentaron en un 30%

Diseñando una landing page necesitas asegurarte que has respondido a todas las obejciones.
Hazte estas tres preguntas para determiner la longitud de una copia en cualquier landing page:
- ¿Estás claramente describiendo cómo funciona tu servicio o producto? Esto no tiene que ser siempre explicado con palabras, sobre todo cuando se refiere a una concepto simple. Puedes usar un video o una foto para explicar lo que necesitaría 1000 palabras para que quedara claro para el usuario. Si quieres usar palabras, prueba a mostrar la información en un pop-up. Esto mantendrá a los visitantes en tu pagina. En el pop-up puedes describir las características de tu producto, simplemente asegúrate de que no pones un CTA en el pop-up.
- ¿Has mostrado a tus visitantes cuál es tu proposición de valor? Deber ser capaz de mostrar al usuario porque debería elegir tu negocio en vez del negocio del competidor. ¿Est u product más barato? ¿Mejor? ¿Más rápido?. Averigua que es lo que te hace único y muestra una lista con estos beneficios.
- ¿Cuáles son tus beneficios y que tipo de problemas soluciona? Muestra claramente por medio de una lista de beneficios porque tu producto es especial. Si tu producto puede resultar un poco confuso o crees que es absolutamente necesario, también puedes incluir una lista con las características. Por ejemplo, si tienes un medicamento contra la caída del cabello, podrías preguntar: “ ¿Quieres verte joven de nuevo? Utiliza mi producto y recuperaras todo el pelo perdido en 30 días.”
3.) Prueba tus pop-ups
Lo primero de todo, si no estas utilizando pop-ups en tus landing pages, para todo los que estas hacienda e introdúcelos. ¿Por qué? Añadir un pop-up al ejemplo que mostraremos más abajo incremento las conversiones en un 63%-¿Sabías que puedes crear pop-ups de manera muy sencilla usando Wishpond.?

¿Qué es un pop-up? Es una caja utilizada para detener al visitante y eliminar información de los visitantes. El visitante es forzado a completar una acción antes de continuas. Ya puede ser suscribirse, hacer clic en algún elemento o pinchar para salir. La vista de usuario se centra en el pop-up ya que la página de fondo se aclara dirigiendo la atención del visitante hacia el pop-up.
Puedes hacer pruebas con varias cosas en los pop-ups:
- ¿Cuándo debería de usar los pop-ups? Hay 5 tipos de pop-ups que puedes utilizar: salida, desplazamiento, clic, tiempo, y entrada. Los 3 primeros están basados en la acción que lleva a cabo el usuario. Te recomiendo utilizar una combinación de estos tres. Sin embargo una combinación diferente puede que funcione mejor para ti.
- ¿ Cuántos pop-ups debería usar? Al menos uno, dos puede ser opcional y tres puede ser un poco abrumador para el usuario.
- ¿Cómo debo de usar mis pop-ups?
- Coloca un CTA que diga “descargar ahora” debajo del ebook que estas ofreciendo descargar.
- Prueba a llevar a cabo un sorteo exclusivo y di: “Entra aquí y podrás ganar usar de forma gratuita mi producto durante un año.”
- Ofrece una promoción especial que será mostrada cuando el visitante va a abandonar. “Consigue un 50% de descuento sólo durante esta semana”
Asegúrate no mandar spam a aquellos usuarios que ya han estado en tu página o ya se han suscrito como nuevos contactos. Intenta mantenerlo como un máximo de 3 pop-ups al día.
4.) Prueba tu cabecera.
Una buena cabecera puede ser la diferencia entre abandono y conversión. Además, es crucial que hagas pruebas con esta parte de tu página. Cuando diseñes la cabecera acuérdate de destacar y hacer claro cuál es tu proposición de valor. Esta cabecera siempre debe solucionar algún problema que tu potenciales clientes tengan, si no explica lo genial que es tu empresa.
Evalúa si la cabecera está expresando claramente a los visitantes de lo que trata tu landing page. El 80% de la gente que aterriza en tu lading page leerá la cabecera, pero sólo un 20% leerá el cuerpo. Si la cabecera no capta la atención del usuario, lo más probable es que este abandone sin leer nada más.
Una cabecera debería ser única, específica y útil para comunicar un sentimiento de urgencia. No existe una versión perfecta de una cabecera por lo que hacer pruebas con varias al mismo tiempo es tu mejor apuesta.
Estas son algunas ideas de las variaciones que puedes llevar a cabo en tu landing page:
- Introduce una pregunta en el formulario.
- Menciona un beneficio que incite a usar tu producto o servicio.
- Introduce un signo del dólar en la cabecera. Muestra a la gente cuando pueden ahorrar o ganar usando tu producto.
Algunas veces la creatividad no es lo major. La cabecera necesita ser clara y directa para que el visitante la entienda al momento.
5.) Prueba el botón CTA.
Las landing pages están diseñadas alrededor de un objetivo único: el botón para llevar a cabo la acción ( CTA ). Tu CTA es el elemento que dirigirá a tus visitantes a comprar tus servicios. Es la ultima cosa que un visitante hará en tu landing page, pero debe ser la primera que le llame su atención.
Aquí hay varias cosas que puedes probrar:
- Cambia el texto de tu CTA.
Si sólo escribes la palabra enviar, no estás comunicando al usuario que va a pasar después de que haga clic en el botón. Hazles saber que están haciendo
- Personaliza tu CTA.
Utiliza la palabra “yo” en vez de “tú”. Esto ayuda a dirigir la atención a la parte emocional del cerebro. Quiero este producto porque es para mí.
- Diseña tu CTA en forma de pregunta.
Normalmente cuando alguien realiza una búsqueda en Google será en forma de pregunta. Lo mejor es usar una pregunta retórica. Podrías decir: “¿Quieres dejar de perder el pelo?” Si el visitante está buscando por un producto que le ayude a reducir la caída del cabello, esta es una pregunta que está claro despertará su interés.
- Cambia el color y la forma del botón.
Haz pruebas para ver qué color y forma es la que funciona mejor. Esto variará en función del resto de toda tu página.
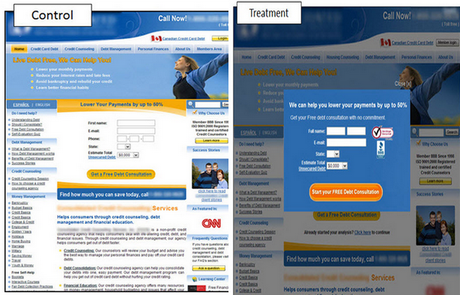
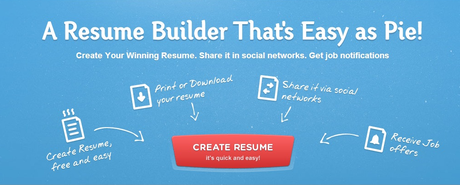
El botón de llamada a la acción que mostramos a continuación es un muy buen ejemplo por las siguientes razones:
- Toda la landing page está destinada en llevar al visitor al CTA.
- La subcabecera refuerza en CTA gracias a que se están usando las mismas palabras.
- La lista de beneficios esta bien desglosada y todos ellos apuntan al CTA por medio de flechas.
- El color rojo del botón contrasta my bien con el color azul del fondo de la pagina. Y la extraña forma que tiene lo hace destacar frente otros botones CTA de internet.

6.) Prueba a utilizar diferentes testimonios.
Los testimonies pueden ser el facto decisivo para hacer que un visitante compre o no tu producto. Los testimonios deben ser creíbles y despertar la confianza del usuario. Es una prueba social que un producto o servicio se consume un 63% cuando en la página web aparecen testimonios os reviews de otros clientes.
Puedes añadir texto, fotos, y videos de ellos explicando cómo los usan. Siempre pregunta a los usuarios si están dispuestos a dar su nombre. Si puedes incluir un video hazlo, es un material muy emocional.
Conclusión
Hacer pruebas A/B en varios elementos de tus landing pages es algo fundamental para aumentar las conversiones. Si intentas aunque sea sólo un elemento de los que hemos visto anteriormente te aseguro que aumentará las conversiones.
¿Quieres aprender más?
- 3 ejemplos de videos en landing pages
- Por que tu landing page no consigue conversiones
- ¿Debemos optimizar nuestras landing pages para SEO?
- 10-ingredientes-para-optimizar-tu-landing-page
Escrito por Samantha Mykyte

