Para comenzar la entrega de hoy un hola, con la segunda entrega de la semana. En el post de hoy es la como la segunda parte del post anterior, donde se identifica el ID de un widget o gadget.

Como se vio en el pasado post hay dos trucos para identificar el ID de un gadget o widget. El enlace para la entrada esta aquí. Y una de las ventajas es añadir características a los gadgets o widgets que sería con CSS.
Para ilustrar mejor las características un ejemplo pero en imagen de un antes y un después del gadget de páginas o pages, donde el fondo es blanco en el antes y en el después se ha añadido un fondo, un padding y un borde con estilos css:

AÑADE LAS CARACTERÍSTICAS DE CSS EN TUS GADGETS
En el pasado post se identifico el ID de mi gadget y es PageList1 con el cual se va agregar un pequeño código css en blogger y quedaría así:
#PageList1 {
background-color: #d0e0e3;
padding: 15px;
border: 1px solid #aaaaaa;
}
Para desglosar mejor el pequeño código se interpretaría así y solo lo que esta marcado de color rojo es lo que ustedes podrán cambiar por sus cambios:
background-color: #d0e0e3; → Aquí sólo sería cambiar el color.
padding: 15px; → Solo sería aumentar o diminuir el padding del fondo.
→ En el número se aumenta o disminuye el grosor del border, en solid sería por estilo del border y en el color solo se cambiaría por el color de su preferencia.
Para el cambio en sus colores hexadecimales dejare un enlace donde podrán personalizar más a fondo su color preferido y seleccionado por ustedes. El enlace al sitio aquí esta.
Aquí seran los estilos de bordes:
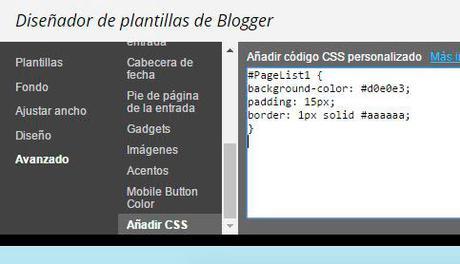
Para agregar el código solo se van a Plantilla, oprimen Personalizar y escogen Avanzado, en avanzado buscan la pestaña Añadir CSS y pegan su código. Para que se note el cambio solo con un clic hacia abajo su cambio se notará en el gadget de su elección y oprimen Aplicar al blog:

De esta forma ustedes podrán personalizar sus gadgets o widgets de su preferencia o sus favoritos. Como habrán notado este forma de añadir un código CSS es una forma muy sencilla de hacerlo, pero si no comprenden o no entienden todo este rollo de agregar un código CSS en blogger, existe una entrada donde se explica las dos formas de agregar un código CSS en blogger. El enlace para la página esta aquí.
ALGUNOS EXTRAS EN CSS
Aquí en esta parte agrego algunos extras en CSS:
Esta pequeña muestra en ejemplos de códigos en CSS solo sería una pequeña lista en códigos CSS los cuales como notaron en el ejemplo del antes y después con el gadget de páginas o pages los cambios que hubo con los códigos css que se agregaron.
Para terminar con esta entrega, espero que el resultado haya sido de utilidad para ustedes en información y con esta entrega cierro la semana los espero de este lado del blog el próximo lunes y disfruten el resto de la semana. Recuerden si fue un acierto en información recomendar el blog en sus redes sociales favoritas, y no me enrollo más con el tema. Hasta la próxima. ;)

