En el artículo anterior hemos visto como eliminar el fondo de una imagen para el diseño de tu camiseta. Luego hemos guardado la imagen en formato png y de este modo logramos conservar el fondo transparente. No está mal como primera incursión en Photoshop, pero sé que desearías hacer más cosas con tu imagen, así que te invito a seguir leyendo este artículo, para que aprendas algunas cosas que podrás aplicar a tus creaciones.
Pues bien, en esta ocasión vamos a abrir en Photoshop esa imagen con fondo transparente que tenemos guardada, y editaremos nuestro diseño añadiendo un poco de texto y algunos elementos sencillos, para que el diseño vaya tomando forma.
Lo que vamos a hacer a continuación se puede hacer de diferentes modos, pero como estás empezando, lo voy a explicar de una forma con la cual te asegurarás de no estropear la capa en la que tenemos a nuestro “chaval de camiseta roja”.
Vamos a crear una sencilla composición, y para esto comenzaremos por duplicar la capa en la que tenemos al “chico”. En el panel de capas, pulsa sobre sobe el nombre de la capa con el botón derecho del ratón, y elige “Duplicar capa…”. Luego en el cuadro de diálogo, en el campo “Como:” pon el nombre para la capa que estamos creando, yo la he llamado “idea”, pronto sabrás el motivo.

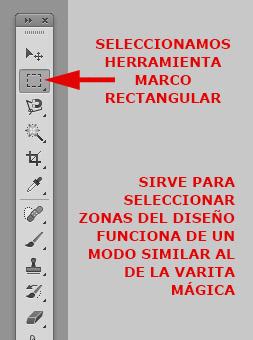
Ahora lo que haremos será seleccionar la herramienta “marco rectangular” en el panel de herramientas, y con ella haremos una selección en determinada zona de la capa “idea”, que explicaré a continuación. Enseguida verás cual es mi plan y a donde nos llevará esto.
Recordarás que con la “varita mágica”, pinchando en una zona, se seleccionaban automáticamente los píxeles contiguos del mismo color, quedando seleccionada la zona.

Por el contrario, con el “marco rectangular”, tendrás que hacer click y sin soltar, arrastrar para seleccionar la zona que nos interesa, es decir, dentro del rectángulo de línea discontinua que creamos con esta herramienta debe quedar la zona que se quiere seleccionar.
Nosotros, en este caso lo que vamos a seleccionar es la “bombilla” que lleva el chico en su camiseta roja. Así que haz click y arrastra para seleccionar un rectángulo que comprenda la bombilla. Todo esto que digo lo puedes ver en la siguiente imagen.

A continuación pulsa sobre el menú superior “Selección” y haz click en “Invertir”. Tambien puedes hacer esto mismo pulsando “Control + Shift + I. Si te fijas, con esto hemos invertido la selección rectangular inicial. De modo que ahora tenemos realmente seleccionado todo menos la zona de nuestro rectángulo. Pulsa la tecla suprimir y verás que nos hemos quedado con el rectángulo de la bombilla.

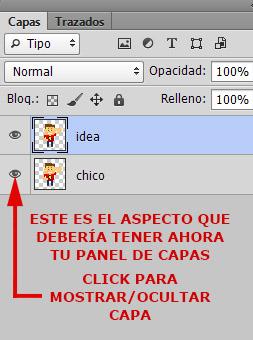
Lo siguiente que haremos es activar la visualización de la capa “chico” que antes ocultamos, desde el panel de capas.
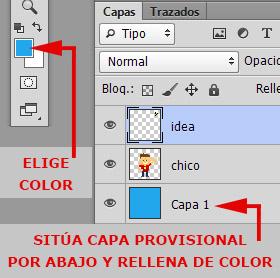
Crearemos una nueva capa provisional, que nos será útil para visualizar bien todo lo que haremos a continuación. Presiona “Control + Shift + N” y pulsa “OK”, esta no es necesario nombrarla, ya que la eliminaremos en breve.

Presionando en la herramienta “Color” elegimos cualquier color de un tono intermedio (yo he elegido de nuevo un azul), luego pulsamos “G” (para seleccionar la herramienta “Bote de pintura”).
Ahora pulsamos sobre el diseño y tendremos la nueva capa con relleno de color. Te estarás preguntando porque volvemos a ponerle un “fondo” si lo queríamos transparente, sólo es momentáneo, enseguida lo sabrás.
Seleccionamos ahora en la zona superior de nuestro panel de herramientas, la pequeña flecha negra de arriba, que es la herramienta “Mover”. Con ella, y seleccionando de nuevo la capa “idea”,

A estas alturas ya te habrás dado cuenta de por qué nombré esa capa como “idea”. Bien, para acabar pondremos un bocadillo de tipo cómic al chaval, con un texto.
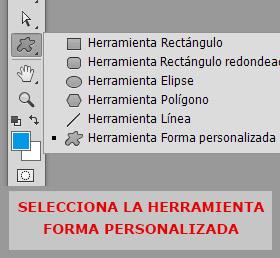
Selecciona la “herramienta forma personalizada” que ves en la imagen de abajo.

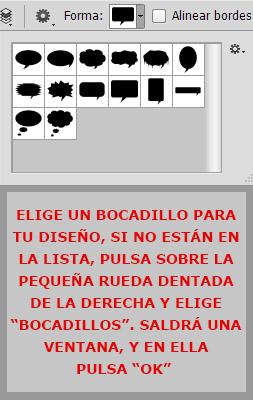
En la zona superior de la pantalla, debajo de los menús, verás que están activas las opciones de la herramienta. Donde pone “Forma:” están los trazados predefinidos que trae Photoshop, pulsa y verás el desplegable de formas (en color negro) que se muestra más abajo. Elige el bocadillo que vayas a utilizar, y en la herramienta color elige color blanco. Con la heramienta forma seleccionada, hacemos el bocadillo, con la tecla “Shift” pulsada, pincha y arrastra sobre cualquier lugar de tu diseño, más tarde lo situaremos correctamente.

Hemos pulsado la tecla “Shift” mientras arrastrábamos para que la forma del bocadillo sea uniforme, sin pulsar la tecla se deformaría los bordes redondeados que tiene el bocadillo.
Dicho esto, vamos a acabar poniendo un texto en el bocadilo. Selecciona la herramienta “Texto” (pulsando la tecla “T”) y en las opciones que aparecen arriba seleccionamos el color de texto como negro y la fuente que tú quieras, yo pondré la Comic Sans. Pulsando sobre el diseño escribimos el texto. Luego con la herramienta “Mover” (flecha negra), situamos el texto sobre el bocadillo. Con “Control” pulsado puedes seleccionar en el panel de capas varias a la vez. Selecciona capa texto y bocadillo para situarlos juntos donde quieras, y recuerda que presionando “Control + T” podrás escalarlos, siempre que escales mantén pulsado “Shift” para no deformar tu texto y tu bocadillo.
Y con esto tenemos nuestro diseño finalizado. Sólo nos faltaría una cosa por hacer. Selecciona en el panel de capas la capa de relleno azul y pulsa suprimir. Esta capa era simplemente para ver bien tu bocadillo mientras trabajabas con él, ya que tiene color blanco y se pierde un poco la visibilidad teniendo el fondo transparente.
Como última acción, y si te gusta definitivamente el aspecto de tu diseño, selecciona todas las capas manteniendo pulsado “Control”, y luego presiona “Control + E” para fundirlas en una única capa, que será tu diseño acabado y listo para cargar en el diseñador online de tuEstilo , para probarlo sobre tu camiseta.



