Os recuerdo ESTE POST que tiene que ver.
Este post lo tengo a medio hacer desde hace bastante tiempo, más o menos desde que sé que estoy embarazada. Porque una cosa tenía clara, y es que quería ponerme un banner en el blog, uno bonito para que, en caso de no publicar durante una temporada, la gente supiera si estoy probablemente de parto o no. Buscando descubrí uno parecido al que podéis ver, pero no se podía poner en wordpress.com. Buscando otro parecido y nada, en fin… ¡que ya me estudié el cómo ponerlo y encontré la fórmula!
Pero vamos a ir uno por uno…

Éste es de los que me he planteado en un momento dado. Es muy sencillo y se ve perfectamente la evolución del nene. Podéis configurarlo AQUÍ. Tiene un inconveniente y es que en una barra lateral tan pequeña, se ve excesivamente pequeño, por lo que habría que cambiarlo de ubicación.
Tenéis varias opciones en ese mismo estilo, incluso para una cuenta atrás para la próxima prueba de ovulación… Aquí unos ejemplos:
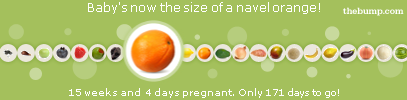
Conociendo el tamaño del bebé por frutas:

Con el nombre de Futuro Bebé:

Y los que al revés, dicen tu nombre:

Todos ellos los podéis encontrar AQUÍ
Los banners que se parecen al que yo tengo podéis encontrarlo AQUÍ y AQUÍ. Pero bien, para wordpress.com no sirven los códigos que la página genera, no los acepta y es imposible encontrar una página que te lo convierta. Pero yo cogí, encontré este manual, ¡¡¡y conseguí convertirlo yo sola!!! (Un poquito de autobombo, estuve sudando charchos durante 2 días. Y ahora voy y os lo regalo). Toda la información la encontré AQUÍ.
Ahora bien, wordpress no me deja crear una cajita (como en Blogger) para que podáis copiar el código, he tenido que crear una imagen para el código y tendréis que copiarlo a mano. Pero el trabajo difícil ya lo tenéis hecho, espero no recibir muchas quejas. De todas formas, si encontráis problemas, escribidme al mail de contacto y os envío el código para que sólo tengáis que copiarlo y pegarlo.

Hay que copiarlo todo seguido, aunque aparezca en 3 filas.

