Es muy fácil, ya veréis.
El código que vamos a utilizar es este:
<a href="URL DE LA WEB O RED SOCIAL A ENLAZAR" target="_blank"><img alt="Texto que aparece cuando posas el ratón" title="Texto que aparece cuando posas el ratón" src="URL DE LA IMAGEN" width='30' height='30' /></a>
Como veis, hay texto destacado en naranja. Este texto es el que vamos a sustituir por lo que nos dice. Se quita el texto y se pega la URL (sin quitar las "comillas").
El texto resaltado en negrita nos indica el tamaño de nuestra imagen, width (ancho) y height (alto). Para que la imagen quede cuadrada o proporcionada el valor en ambos campos debe de ser el mismo, si no, podemos modificarlo a nuestro gusto. También se puede suprimir y la imagen aparecerá del tamaño que tenga.
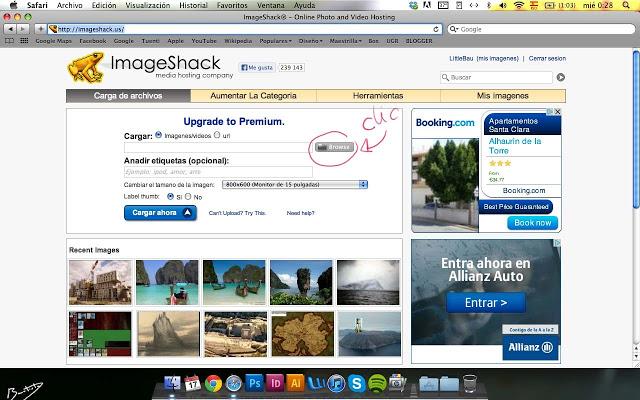
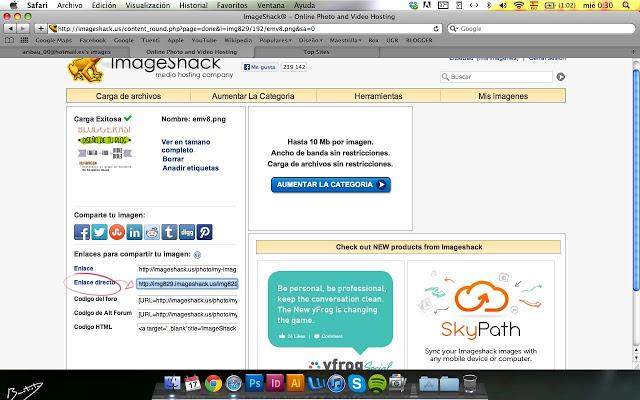
Ahora bien, para adquirir una URL de una imagen debemos de subirla a un hosting. Yo siempre utilizo ImageShack, pero hay muchos más. Aquí debemos registrarnos para poder subir nuestra imagen y una vez registrados y la imagen subida, copiaremos el enlace directo y lo pegaremos en nuestro código.


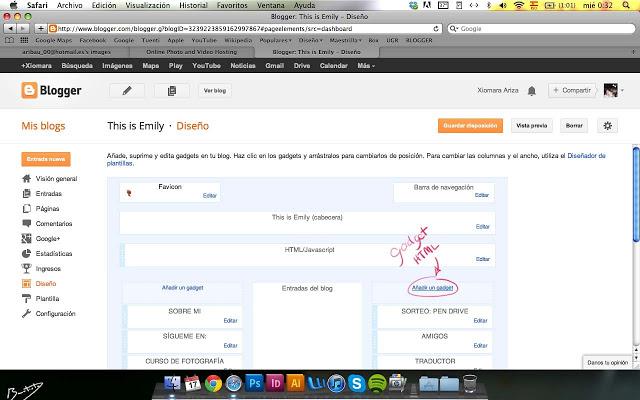
El código debemos de pegarlo en un gadget html de nuestro blog. Os recomiendo que copiéis tal cual el código de arriba, y una vez pegado, modificar las URL en la misma ventana de edición del gadget.

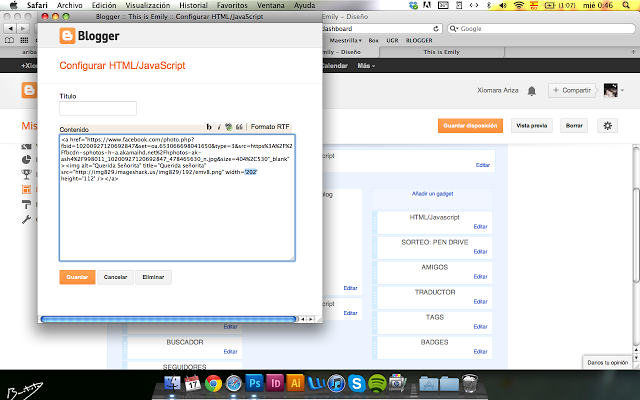
Una vez modificados todos los cambios necesarios, debe de quedar una cosa así (Obviamente no os fijeis en que esté exacto porque las URL no son las mismas) Le dais a guardar y listo.

Si queréis poner más de una imagen, en el mismo gadget, copiad y pegad tantas veces haga falta el código html, cambiando claro las URL de las imágenes y de las web o redes sociales a enlazar. En la imagen de abajo, hay en el mismo gadget seis imágenes diferentes con sus enlaces correspondientes.

PD: mañana me toca otra mini tanda de mini vacaciones, y no vuelvo hasta el domingo. Pero no os preocupéis, Toni sigue por aquí con el curso de fotografía :)
