Botones de click to tweet para tu blog y como ponerlos en wordpress y blogspot.
Tenemos que incitar a nuestros lectores a que compartan nuestro contenido en las redes sociales para darnos a conocer.
Una manera es conseguir que compartan nuestros post en Twitter, la mejor manera de hacerlo es mediante los famosos “clic to Tweet”.
Existen muchos plugins sociales para Twitter o Facebook pero en el caso de Blogspot podemos necesitar hacerlos a mano dado que si nuestra plantilla no incluye botones para compartir las tenemos que poner nosotros .
Hoy traigo una manera de insertar un botón de Click para Twittear que puedes colocar en cualquier parte de tu post de forma rápida, además puedes dejar una parte escrita para que compartan.
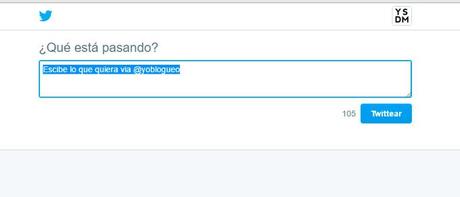
El aspecto de la publicación es este y pueden modificar el mensaje si se les ocurre algo mejor:

Para esto existen plugins en wordpress, pero es tan fácil que no merece la pena instalar un plugin para esta función, además si lo hacemos a mano podemos customizar el botón del click to tweet de la forma que mas nos guste o poner uno distinto en cada post.
Si usas twiter cards es totalmente compatible el clicar y tuitear, existen plugins como SUMOME que incluyen funciones para twittear incluso frases del texto, pero los usuarios no las aprovechan.
Antes de meternos con el tutorial que es muy fácil os dejo estos post sobre gadgets y plugins para instalar en el blog relacionados con la red de Twitter:

Pagar con un click o tweet en tu blog, una alternativa para lograr mas visibilidad en las redes.

Como instalar las Twitter cards para que tu contenido sea mucho mas atractivo
A continuación puedes ver el tutorial de Botones de click to tweet para tu blog y como ponerlos
# 1 Clic para twitter con imagen personalizada
Este es mi favorito y creo que el mas fácil y resultón, para hacerlo necesitas la imagen del tamaño que quieras, puedes hacerla en cualquier editor de imágenes o si te gusta esta la descargas y toda tuya!.

Sube la imagen a tu blog o dónde alojes las imágenes si es que lo haces en otro lugar diferente a la plataforma en la que tienes alojado tu blog.
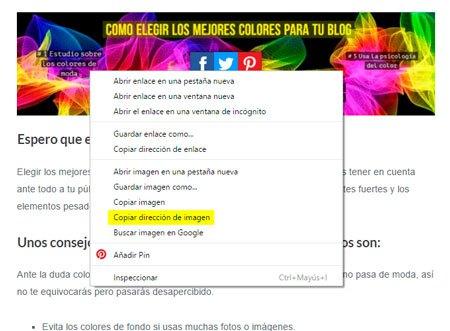
Consigue la dirección de la imagen: Clic derecho del botón:

El código que necesitamos es esta línea:
Seguido de status= hay que escribir lo que quieres que aparezca en el Tweet por ejemplo: Un posts sobre como compartir en twitter , luego puedes añadir tu nombre de usuario y así te enteras de la mención via @yo blogueo (la palabra via no es obligatoria puedes poner por o de) y luego la dirección de la imagen
El código html lo tienes que pegar desde la vista html del post en el que vas a poner el click to tweet en la vista HTML o texto.
<a href="http://twitter.com/home/?status=Escibe lo que quieras via @tuNombreDeUsuario" target="_blank" > <img src="dirección de donde tienes la imagen del botón" alt="rellena con palabra clave" > </a>
Básicamente el funcionamiento es sencillo redirige a la ventana de escribir un tweet nuevo con el la frase que hayas elegido, la persona que comparte puede modificarla a su antojo.
Te aconsejo poner el nombre de usuario para que te avise cuándo se comparte, en caso de que tu tweet sea muy largo quita el via y el usuario.

# 2 Hacer un botón para twitear
Si no te gusta abusar de imágenes puedes hacer un botón para que que hagan el click to tweet que resulta menos invasivo, además puedes personalizar el mensaje del botón tipo “twitea esto!”.
Para que el botón tenga la apariencia que queramos tenemos dos opciones: o localizas la clase de otro botón que tengas en el blog y la usas para el botón o haces una clase nueva como explicaré mas adelante, no te preocupes que es fácil.
El código del html lo tienes que pegar desde la vista html del post en el que lo vas a colocar y para el código CSS depende de la plataforma se hace así:
- Si eres de blogguer tendrás que ir como siempre a plantilla > opciones avanzadas > estilos CSS allí pegas el código de la clase de tu botón.
- Si eres de wordpress normalmente los temas o plantillas tienen un apartado para añadir código o estilos css , puede también modificar el archivo style.css o utilizar un plugin como Simple custom CSS o el editor de código de Jetpack y toquetear lo justo.
La anatomía del link para el clicar y twitear cambia algo respecto al anterior que tenía una imagen:
La clase que es la que nos dice que estilo CSS vamos a aplicar a ese elemento, la podemos llamar de manera normal pero no empieces con números… class=”t-boton”
Puedes hacer todas las clases que quieras para diferentes botones, imagina que en cada sección los quieres de un color con crear una clase para cada uno ya lo tienes, un poco loco el ejemplo pero no está mal.
HTML:
<a href="http://twitter.com/home/?status=Escibe lo que quiera via @tuNombreDeUsuario" class="nombre de la clase" target="_blank" >Lo que quieras que ponga en el botón </a>
El estilo CSS y la clase del click to tweet que verás a continuación es esta::
.t-boton {
background: #000000;
padding:10px;
text-align: center;
font-weight: bold;
display: block;
}
.t-boton:hover {
background: #474747;
}
Lo que quieras que ponga en el botón
No olvides hacer una llamada a la acción clara para que tus lectores pinchen
Como puedes ver es mas fácil de lo que parece dirigir a tus lectores hacia twitter, hacerlo a mano es fácil y te permite personalizar mas tus tweets, es una manera de recordar que compartan tu contenido!

