
Estos botones no utilizan Jquery acción, en el mismo será compatible y funcionará en cualquier tipo de sitio web. Además de que no será una carga adicional en el blog, ya que sólo se añaden unas pocas líneas de estilos CSS. Si quieres hacerlo de forma manual, aquí está el código, pero en cualquier caso, por favor haga los cambios indicados.
<!-- Inicia barra flotante compartir -->
<style>
#pageshare {
float:left;
margin-left:-100px; /*Distancia desde la Izquierda*/
background: #fafafa; /*Color de fondo del contendedor*/
position:fixed;
bottom:200px; /*Distancia desde abajo*/
border:1px solid #e5e5e5;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
#pageshare:hover {
background-color:#ffffff;-webkit-box-shadow:0px 2px 2px rgba(0,0,0,.1);-moz-box-shadow:0px 2px 2px rgba(0,0,0,.1);box-shadow:0px 2px 2px rgba(0,0,0,.1);}
#pageshare .sbutton {
float:left;clear:both;margin:5px 5px 0 5px;}
</style>
<div id='pageshare' title="Obten este Widget en Terrenoblogger.co">
<div class='sbutton' id='tweet'>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="USUARIOTWITTER">Tweet</a> </div>
<div class='sbutton' id='gplusone'>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone> </div>
<div class='sbutton' id='fbshare'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_ULA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="true" data-layout="box_count" data-width="50" data-show-faces="false"></div></div>
<div style="clear: both;font-size: 10px;text-align:center;">Widget</a></div> </div>
<!-- Finaliza barra flotante compartir -->
Debe modificar USUARIOTWITTER, y sustituirlo por el nombre de su usuario de twitter .Lo que está en verde es la distancia desde la izquierda , el fondo y el color de fondo ; que puede cambiar hasta adaptarse a su gusto y necesidad.

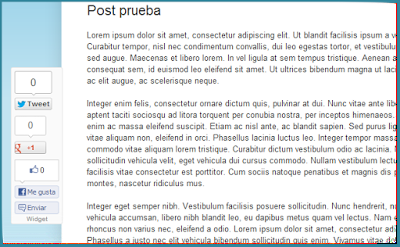
Con está barra lateral de compartir tus posts en redes sociales podrás subir tus acciones sociales en un 50% como mínimo y ayuda mucho para mejorar la visibilidad se sus sitio en internet y medios sociales.
Si quieres recibir mas Gadgets, Widgets, Trucos y Tutoriales para blogger directamente por correo electrónico suscribete gratis a nuestro blog, visita nuestra página de facebook o añade nuestro feed Rss.
