
Dicen que si no estás en las redes sociales no existes y en cierto modo es así, si el posicionamiento web no es tu punto fuerte, crear una comunidad activa y participativa siendo activa en tus redes sociales puede hacer crecer tu blog. Aunque Google es Google.
Esta semana he estado de cambios en el diseño del blog, me he centrado en simplificarlo al máximo y hacerlo todo más sencillo. Si te fijas, ahora puedes:
* Compartir mis entradas por correo electrónico.
* Imprimir los post o guardarlos como PDF en tu ordenador.
* Enviar el artículo que te gusta por whastapp a una amiga.
El tema de enviar las entradas del blog por whatsapp no termino de verlo... pero por probar no se pierde nada, ya te diré cómo me va. ¡Puede que me lleve una grata sorpresa! Como con el tema de los vídeos, a mí no me hacen gracia... pero hay que reconocer que están en pleno auge.
Esto es lo que vamos a hacer hoy:

Para los iconos he utilizado los de fontawesome, una tipografía de la que ya te hablé en ESTA ENTRADA y que puedes instalar en blogger en un par de minutos si todavía no lo has hecho.
El tema de configurar el diseño de los iconos te lo contaré brevemente porque en la entrada que acabo de enlazarte hablamos más a fondo sobre ello y sería repetir de nuevo lo mismo, así que te recomiendo echarle un vistazo ¿vale?
Vamos a empezar: primero, asegúrate de hacer una copia de seguridad de tu plantilla tal y como la tienes ahora, no vayamos a llevarnos un disgusto.
* Entra en PLANTILLA - pincha en el botón de arriba a la derecha: CREAR / RESTABLECER COPIA DE SEGURIDAD - DESCARGAR PLANTILLA COMPLETA.
Si te salta algún error mientras haces el tutorial, solo tienes que volver a cargar la copia de tu plantilla anterior desde la misma opción, así no tienes que preocuparte sin necesidad.
¿Ya tienes tu copia guardada? ¡Estupendo! Pues vamos allá.
Instalar Botón Whatsapp Entrada en Blogger
1.- Entra en PLANTILLA - EDITAR HTML
2.- Haz click en cualquier zona dentro del cuadro blanco del código, no te preocupes, es solo para activarlo y poder abrir el buscador.
3.- Pulsa las teclas Control (Ctrl) y la letra F a la vez. El buscador interno de la plantilla se abrirá en la zona superior izquierda dentro de la caja del código y pondrá SEARCH:
4.- Escribe dentro de la cajita del buscador: class='post-footer'
Encontrarás dos, a nosotros nos interesa el segundo. Para saber si es correcto, puedes guiarte por la numeración de la regla gris de la izquierda.
Si has personalizado tus iconos de redes sociales, puede que encuentres el código justo debajo. Ve hasta el final, hasta encontrar: <div class='post-footer-line post-footer-line-1'>
5.- Encima de <div class='post-footer-line post-footer-line-1'> pega el siguiente fragmento de código:
<!-- Whatsapp -->
<div class='botwa'>
<a data-action='share/whatsapp/share' href='whatsapp://send?text=URL' title='WhatsApp'><i class='fa fa-phone'/></a>
</div>
6.- Guarda los cambios y no te preocupes, todavía no hemos terminado.
7.- La parte resaltada en negrita, es el icono que he utilizado para Whatsapp:
<!-- Whatsapp -->
<div class='botwa'>
<a data-action='share/whatsapp/share' href='whatsapp://send?text=URL' title='WhatsApp'><i class='fa fa-phone'/></a>
</div>
NOTA: Este botón solo funciona cuándo se accede desde un dispositivo móvil. Al hacer click encima, se abre la lista de contactos de Whatsapp para que tu lectora eliga a quién quiere enviarlo.
Instalar Botón Imprimir Entrada en Blogger
8.- Ahora vamos a por el botón de imprimir. Solo tienes que pegar este fragmento de código debajo del anterior:
<!-- Print -->
<div class='print'>
<b:if cond='data:blog.pageType == "item"'>
<span style='background: url(#) left no-repeat; padding-left: 0x;'><a href='javascript:window.print()' title='imprimir'><i class='fa fa-print'/></a></span>
</b:if>
</div>
Te he marcado en negrita la parte que llama al icono que he usado.
9.- Y un trocito más. Busca: </head> y pega encima:
<style media='print' type='text/css'> header, #header-wrapper,
#header, .header, #crosscol-wrapper, #crosscol, .tabs-inner, aside, #sidebar, #sidebar-wrapper, .sidebar, .post-footer, footer, #footer-wrapper,
#footer, .footer, .date-header, #comments, .comments, #backlinks-container, .feed-links, #blog-pager, #navbar-iframe {display:none}
#main-wrapper {width:95%; overflow:visible !important;}</style>
Este último fragmento indica a blogger qué NO imprimir. Te he marcado en negrita lo que no se imprimirá en el PDF de tu entrada.
NOTA: Este icono solo aparecerá en las entradas individuales, no en las entradas resumidas ni en las páginas. Tu lectora tiene que entrar a la entrada para poder imprimirla. No es cosa mía, funciona así.
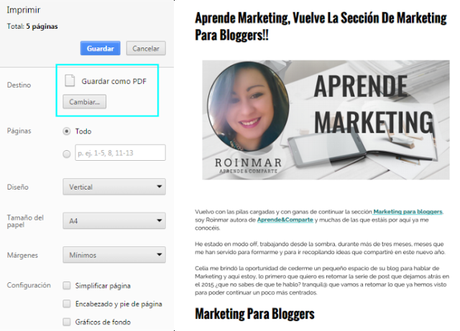
Y no solo es para imprimir el artículo, también puede guardarlo como PDF en su ordenador para leerlo más tarde.

Instalar Botón Mandar por Correo en Blogger
10.- Y ya casi terminamos, vamos a añadir el sobre para enviar las entradas por correo electrónico. Pega debajo del código para imprimir el siguiente fragmento:
<!-- Email -->
<div class='em'>
<b:if cond='data:top.showEmailButton'>
<a class='fa fa-envelope' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if>
</div>
De nuevo tienes en negrita el icono que he usado, por si quieres cambiarlo. Recuerda apuntar el ID del icono que uses si decides utilizar otro para tenerlo en cuenta a la hora de personalizarlo.
Cuando tus lectoras hagan click encima, se abrirá una pantallita como esta para que puedan enviar tu artículo por correo electrónico a sus contactos:

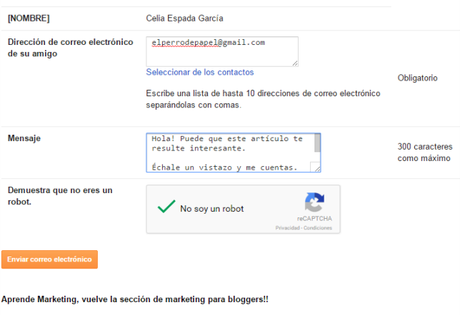
Y esto es lo que recibirán los destinatarios en su bandeja de entrada:
 ¿No es genial? Este icono ya se encontraba entre los que aparecen por defecto en blogger, pero seguro que ahora llama mucho más la atención.
¿No es genial? Este icono ya se encontraba entre los que aparecen por defecto en blogger, pero seguro que ahora llama mucho más la atención.Alinear los Iconos Imprimir, Enviar y Compartir
El siguiente paso es englobar los tres códigos dentro de una nueva clase para poder alinearlos y organizarlos.
Tu código actual es:
<div align='center' class='printem'>
<!-- Whatsapp -->
<div class='botwa'>
<a data-action='share/whatsapp/share' href='whatsapp://send?text=URL' title='WhatsApp'><i class='fa fa-phone'/></a>
</div>
<!-- Print -->
<div class='print'>
<b:if cond='data:blog.pageType == "item"'>
<span style='background: url(#) left no-repeat; padding-left: 0x;'><a href='javascript:window.print()' title='imprimir'><i class='fa fa-print'/></a></span>
</b:if>
</div>
<!-- Email -->
<div class='em'>
<b:if cond='data:top.showEmailButton'>
<a class='fa fa-envelope' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if>
</div>
</div>
Te he marcado en negrita los dos trocitos que tienes que añadir. Así hemos creado la CLASE PRINTEM que engloba a los tres iconos. Pero todavía tenemos que darle forma.
Colorear los Nuevos Iconos
Vamos a empezar por lo más sencillo. Hacer que tus iconos se parezcan a los míos. Para eso necesitas volver de nuevo al apartado del CSS (Estilo) de tu plantilla.
1.- Abre de nuevo el buscador interno de la plantilla y busca: ]]></b:skin>
2.- Justo encima pega:
.fa-envelope {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
.fa-envelope:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
.fa-print {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #F5AEC1;
border: 1px solid #F5AEC1;
text-align: center;
}
.fa-print:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #F5AEC1;
border: 1px solid #F5AEC1;
text-align: center;
}
.fa-phone {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
.fa-phone:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
3.- Te cuento que es cada color:
ENVIAR POR CORREO
.fa-envelope {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
.fa-envelope:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
Este fragmento es el que hace aparecer el color de fondo del icono del sobre (envelope) y hace que cambie de color al pasar el ratón por encima (envelope:hover). Recuerda que si has utilizado otro icono, tienes que cambiar la palabra envelope por la tuya en los dos fragmentos.
Te he marcado en negrita las partes que puedes modificar:
color: color del icono.
background-color: color de fondo.
border: color del borde.
En los siguientes botones, los códigos a modificar sirven para lo mismo:
BOTÓN IMPRIMIR
.fa-print {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #F5AEC1;
border: 1px solid #F5AEC1;
text-align: center;
}
.fa-print:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #F5AEC1;
border: 1px solid #F5AEC1;
text-align: center;
}
BOTÓN ENVIAR POR WHATSAPP
.fa-phone {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #000000 !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
.fa-phone:hover {
padding-top: 7px;
padding-left: 3px;
padding-right: 3px;
font-size: 15px !important;
color: #ffffff !important;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
width: 20px;
height: 20px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
background-color: #99cccc;
border: 1px solid #99cccc;
text-align: center;
}
En el siguiente enlace puedes jugar con diferentes gamas cromáticas si no tienes muy claro que colores utilizar, aunque te recomiendo que uses los que ya tengas establecidos como tus colores corporativos. Ya sabes, por eso de reforzar la imagen de marca:
Códigos colores HEX
ORGANIZAR LOS BOTONES
Y, por último, vamos a organizar la colocación de nuestros nuevos botones gracias a la nueva clase PRINTEM que creamos al instalarlos.
Seguimos en la parte del CSS, dónde hemos cambiado los colores. Justo debajo de los tres códigos que acabamos de trabajar, pega:
.printem {
margin:10px auto 20px;
text-align:center;
}
.printem .print, .printem .em, .printem .botwa {
width: 100px;
overflow:hidden;
zoom: 1;
*display: inline;
display: inline-block;
vertical-align: top;
}
.printem .print {
width: 60px;
}
.printem .em {
width: 60px;
}
.printem .botwa {
width: 60px;
}
Este trocito hace que tus iconos se vean de forma horizontal y aparezcan correctamente ordenados. Si has utilizado otros distintos, tal vez tengas que modificar los diferentes width que aparecen en los tres últimos:
IMPRIMIR:
.printem .print {
width: 60px;
}
EMAIL:
.printem .em {
width: 60px;
}
WHATSAPP:
.printem .botwa {
width: 60px;
}
Ahora solo queda guardar los cambios, comprobar que todo está correcto y... ¿te has fijado que los diferentes botones aparecen en tu página principal, al final de cada entrada?
Pues hay un truquito para solucionarlo. He preparado un pdf con los pasos a seguir que puedes descargar compartiendo esta entrada en tu red social favorita desde el siguiente botón:
QUIERO DESCARGAR EL PDF
BONUS:
¿Quieres añadirlos también al inicio de tus entradas, debajo del título, como yo?Es una buena idea por varios motivos:
Puede que tu lectora no pueda leerlo en ese momento, así puede entrar y sin tener que bajar hasta el final, usar cualquiera de las tres funcionalidades: enviárselo por whatsapp, correo electrónico o imprimirlo.
Tal vez sea una visita recurrente que ya ha leído tu entrada y quiere enviársela a una amiga, si los iconos aparecen al inicio del artículo, no tendrá que volver a bajar hasta el final.
Te recuerdo que siempre hay que facilitar cualquier tipo de acción a tus visitas, por lo que facilitarles la tarea de compartir un artículo que ellas ya han leído o quieren leer después ¡es una idea genial!
Y no tardarás nada:
1.- Abre el buscador interno de tu Plantilla HTML y busca: <div class='post-header-line-1'/>
2.- Encontrarás dos, a nosotras nos interesa el segundo, como cuándo los instalamos en el footer.
3.- Cuándo encuentres la línea de código, pega justo debajo la nueva clase que creamos. La mía es esta:
<div align='left' class='printem'>
<!-- Whatsapp -->
<div class='botwa'>
<a data-action='share/whatsapp/share' href='whatsapp://send?text=URL' title='WhatsApp'><i class='fa fa-phone'/></a>
</div>
<!-- Print -->
<div class='print'>
<b:if cond='data:blog.pageType == "item"'>
<span style='background: url(#) left no-repeat; padding-left: 0x;'><a href='javascript:window.print()' title='imprimir'><i class='fa fa-print'/></a></span>
</b:if>
</div>
<!-- Email -->
<div class='em'>
<b:if cond='data:top.showEmailButton'>
<a class='fa fa-envelope' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if>
</div>
</div>
Pero si variaste los IDs de los iconos, tendrás que modificarlos por los tuyos o copiar y pegar tu código PRINTEM.
4.- Guarda los cambios ¡y listo! Ya tienes tus iconos de compartir colocados al incio de tus entradas para facilitar la vida a tus lectoras.

¿Qué te ha parecido? Un poco largo, pero siguiendo los pasos despacito, ¡seguro que lo has conseguido! Si lo has hecho, déjame el enlace a tu blog para pasar a verlo en comentarios ¿vale?
Suscríbete a mis entradas por email para no perderte nada
Tu Correo:
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥


