
Las entradas en Blogger tienen dos modos de edición: el modo nos permite escribir nuestro artículo tal cuál lo veremos al publicar (esta forma de redacción se denomina ) y el modo de edición mediante el cuál podemos escribir manualmente el código HTML de la entrada. Adicionalmente tenemos la Vista previa para observar como se mostrará la entrada en el blog una vez publicada.
Generalmente usamos el modo redactar ya que no tenemos conocimiento de html y por lo tanto nos espantamos cuando vemos la 'maraña' de etiquetas que se ocultan tras cada post:
Claro, eso no significa que una que otra ocasión nos aventuremos dentro de la edición html para colocar dentro de nuestra entrada una que otra etiqueta para mejorar o agregar visualizaciones o widgets al blog (como en el caso de un SWF).
Esto nos demuestra que no hay que ser un programador experto para darle un poco mas de estética a nuestros posts, s ólo dedicar un poquitín de esfuerzo y paciencia para arruinarla un millón de veces hasta tener un resultado.
¡Hey! El que no arriesga no avanza.
Prueba de lo anterior es, por ejemplo, esta entrada donde utilizaremos los modos redactar y html para añadir un sencillo código html que nos ayudará a crear 2 columnas en la entrada de nuestro blog, esto a fin de darle una mejor estética y presentar la información de una forma más amigable.
Este código resultará de mucha utilidad al momento de presentar c ontenido muy largo en nuestros posts, reduciendo el largo de éste sin sacrificar contenido valioso reduciendo o mutilando la información.
De igual forma, como mencioné anteriormente, será de gran utilidad para presentar información de manera estética tales como datos estadísticos, frases o comparativas.
Colocar dos columnas de texto en una entrada del blog
Si queremos colocar dos columnas en el blog, basta con seguir estos sencillos pasos:
- Ir a la entrada en cuestión o crear una nueva.
- Pasar al modo de edición HTML (en la parte superior derecha, justo debajo del nombre de nuestro blog).
- Pegar el siguiente código justo donde queremos colocar las columnas:
<div style="padding: 10px; float: left; width: 45%; text-align: justify;">Texto de la columna de la Izquierda</div><div style="padding: 10px; float: right; width: 45%; text-align: justify;">Texto de la columna de la derecha</div>
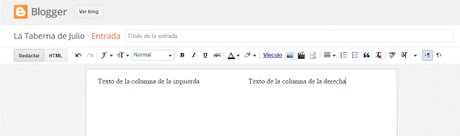
- Una vez pegado el código, podemos pasar al modo de Redactar y observaremos el resultado:

Mismo que también podemos observar aquí:
Sólo tendremos que sustituir el texto predeterminado por el que deseamos colocar (esto se puede hacer desde los dos modos mencionados).
El texto colocado en las columnas pueden ser orientadas a la derecha, izquierda e incluso centrarlas o justificarlas. De igual forma les podemos cambiar el tamaño, color, fuente... en fin, todo lo que el editor de entradas de Blogger nos permite hacer.
De igual forma, si queremos añadir imágenes a las columnas, podemos hacerlo de la forma tradicional, insertando la imagen en el post. Sólo debemos tener en cuenta que no debemos añadir imágenes grandes o quedarán desproporcionados con relación al ancho de la columna. En este caso, el tamaño recomendable sería uno no mayor a 250 px en ancho (conservando su tamaño original).
¿Te fue de ayuda este artículo?

