
Integra Twitter cards a tu blog creado en Blogger.
Las Twitter Cards son elementos que nos permiten enriquecer nuestras publicaciones en la red social de información. En esencia las Twitter Cards nos permiten generar vistas previas de imágenes, galerías, videos, resúmenes de publicaciones de sitios web entre otras. Estos elementos son un medio fantástico para aumentar la interacción de nuestras publicaciones con los usuarios de Twitter. Puedes obtener más información sobre las Twitter Cards en su sitio oficial.
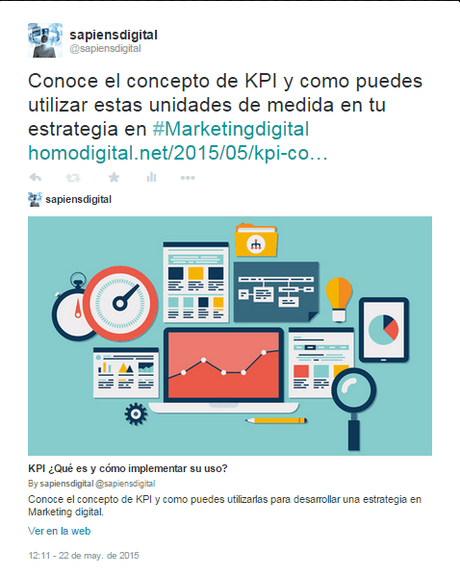
Cuando tenemos habilitadas las Twitter Cards, los enlaces que publiquemos generaran previsualizaciones del contenido presentado, esto se genera sin que afecte el limite de 140 caracteres. Debido a esto las Twitter Cards son una estupenda alternativa para enriquecer nuestros tweets publicados. Te dejamos un ejemplo en la siguiente imagen, puedes hacer clic en ella para que visualices como se ve el tweet usando las Twitter Cards.
Ejemplo de Tweet con Twitter Cards habilidata.

Agrega las Twitter Cards a tu blog creado en Blogger.
Ahora veremos como puedes agregar la función de Twitter Cards a la publicaciones de tu blog creado con Blogger.
Para empezar copiaremos el código que te proporcionamos en la parte de abajo. Es muy importante cambiar los elementos que aparecen como @usuariotwitter con tu usuario de Twitter.
<b:if cond="data:blog.pageType == "item""> <b:if cond="data:blog.postImageUrl"> <b:if cond="data:blog.metaDescription"> <meta content="summary" name="twitter:card" /> <meta content="@usuariotwitter" name="twitter:site" /> <meta content="@usuariotwitter" name="twitter:creator" /> <meta expr:content="data:blog.pageName" name="twitter:title" /> <meta expr:content="data:blog.metaDescription" name="twitter:description" /> <meta expr:content="data:blog.postImageUrl" name="twitter:image:src" /> <meta expr:content="data:blog.homepageUrl" name="twitter:domain" /> </b:if> </b:if></b:if>
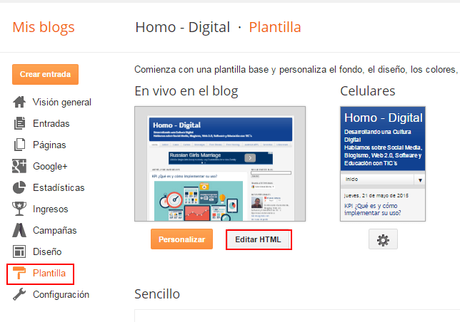
Una vez hechas las modificaciones al código asegúrate de insertarlo antes de la etiqueta /head, dentro del código HTML de tu blog. Para acceder a la modificación de la plantilla debemos elegir la opción de Plantilla y luego Editar HTML, en la imagen de abajo ilustramos esta sección.

Aspectos importantes a considerar.
Una vez que hayamos colocado el código como lo indicamos hay algunos aspectos de mucha importancia que debes tener en cuenta dentro del uso de las Twitter Cards, a continuación los veremos detalladamente.
@Validar tu publicación.
La primera vez que validez tu publicación necesitarás recibir la aprobación de Twitter, solo entre al sitio de validación de Twitter Card y elegir el botón Validate and Apply. Una vez recibida la aprobación de Twitter es importante validar la corrrecta ejecución de las Twitter Cards para cada Post, para ello solo es necesario ir a la sección de Card Validator e introducir el enlace de nuestro post para verificar y generar la Twitter Card, sin la realización de este paso no se generaran las Twitter Cards para nuestro posts.
Twitter Card Validator.
@Inserta una imagen en el encabezado de tu post.
Para que la generación de Twitter Card funcione es muy importante agregar una imagen en el encabezado de tus Posts. Si no agregas una imagen es muy posible que la generación de la Twitter Card fallé. Al menos para la codificación que te hemos proporcionado.
@Usa el campo de descripción de la búsqueda.
El campo Descripción de la búsqueda que aparece en el editor de entradas de blogger, será muy importante de usar, ya que la información que se coloque en este campo será la que se muestre en la Twitter Cards. Si tienes dudas sobre como habilitar este campo la guía SEO en Blogger te puede ayudar.
@Usando imágenes grandes en el encabezado de tu post.
Si en tu blog usas imagenes de encabezado grandes, como lo hacemos nosotros es importante realizar una modificación más en el código. Esta modificación consiste en cambiar la siguente línea:
meta content='summary' name='twitter:card'/
Por esta otra:
meta content='summary_large_image' name='twitter:card'/
Cómo verás no es muy complejo la implementación de las Twitter Cards desde Blogger y los beneficios son diversos para nuestras publicaciones.
Te invitamos a consultar la nota que tomamos como base para desarrollar esta experiencia que te compartimos en este este espacio, esta nota te será útil para obtener más información sobre el procedimiento de agregar Twitter Cards a Blogger.
How to add Twitter Cards to Blogger por Blogger Widgets.
Enlaces:
- Crea un Blog al estilo Facebook Timeline con Blogger.
- Twitter, Etiqueta perfiles relevantes en las imágenes.

