Me entro un hermoso virus, que se cargo (literalmente) todo el ordenador, utilizar Chrome era imposible y es donde más a gusto me encuentro para todo, los archivos apenas me abrían y tuve que formatear todo, así que perdí un día entero en guardar todos mis archivos en una memoria USB y formatear (que tardo más de 5 horas) y aun llevo horas reinstalando todo.
(por culpa de mi falta de fuentes instaladas y programas este post tiene muy poca edición,vamos prácticamente nula)
Así que perdonarme! este finde procuraré tenerlo preparado y publicarlo ¡os lo prometo!
Como tuve que cambiar a última hora, hoy traigo un tutorial muy sencillo y rápido que probablemente para muchas de vosotras sea un descubrimiento y quizás muchas os quedéis igual.
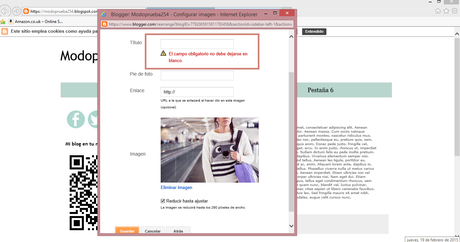
Las que lleváis en blogger desde hace tiempo sabréis que desde hace cerca de un año era posible insertar una imagen sin título en la columna lateral del blog,pero luego paso a ser obligatorio, esto se modifica de una manera muy sencilla.

La solución es facilísima! simplemente hay que escribir en lugar del Titulo un código con la etiqueta h2 algo como <h2></h2>. y ya tenemos colocada nuestra imagen sin necesidad de ponerle un título.
Como veis es un tuto muy rápido y fácil,,Espero que os haya sido de utilidad!Este finde me pondré al día con todo el blog! tengo pendiente varias cosas...¿Sabias este truco?¿Que truco rapido nos puedes aportar?

