Adsense lanzo hace poco los anuncios "adaptables", que se adaptan, al igual que las plantillas elaboradas en responsive design, al tamaño de la pantalla del usuario (tablet, celular, pc, etc). Esto significa que al fin podremos mostrar los anuncios adecuados en nuestra plantilla elaborada con reponsive design sin tener que hacer grandes modificaciones.
Como configurar anuncios adaptables:
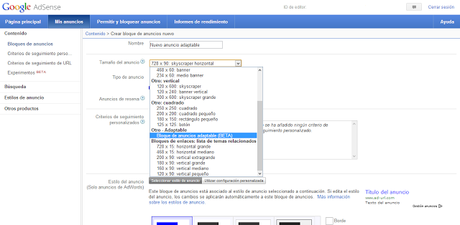
Lo primero que haremos sera ir al escritorio adsense y crearemos un nuevo anuncio, ya que no es posible acceder al anuncio adaptable desde un anuncio ya creado.

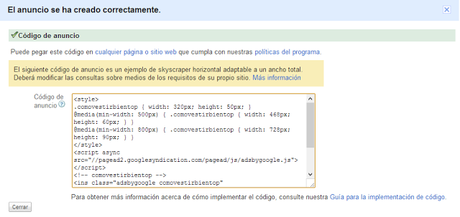
Una ves creado nuestro anuncio adaptable solo bastara copiar el codigo en nuestro editor de html favorito o en un bloc de notas para poder editar el anuncio según nuestras necesidades ya que adsense te bota un codigo por defecto haciendo referencia a su ejemplo de anuncio adapta de 728x90.
 Ahora viene la parte más entretenida, en a cual nosotros le diremos al anuncio que tamaño de anuncio deberá mostrar dependiendo del tamaño de la pantalla en la cual se observe:
Ahora viene la parte más entretenida, en a cual nosotros le diremos al anuncio que tamaño de anuncio deberá mostrar dependiendo del tamaño de la pantalla en la cual se observe:<style>
.######### { width: 320px; height: 50px; }
@media(min-width: 500px) { .####### { width: 468px; height: 60px; } }
@media(min-width: 800px) { .####### { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- ######## -->
<ins class="adsbygoogle #######"
style="display:inline-block"
data-ad-client="ca-pub-#######"
data-ad-slot="#####"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Los # significan que en ese espacio va información de su cuenta.Las líneas resaltadas en amarillo son las que harán que nuestro anuncie cambie de tamaño siguiendo la condición "min-width", esto quiere decir que cuando una pantalla es menor que el número de pixeles elegidos deberá aplicar el cambio, por defecto viene con 800px y 500px, no deberías de necesitar modificar esta parte.Ahora las líneas resaltadas en verde son las que nos interesa modificar, estás lineas son la configuración de los tamaños de anuncios que deberán de ser mostrados en cuando se cumplan las condiciones del tamaño de pantalla, lo que haremos es colocar el anuncio más grande junto con la condición que tiene el tamaño de pantalla más grande y así iremos escogiendo anuncios de adsense más pequeños conforme vayamos bajando de tamaño.
Como bien se explico adsense bota este tipo de anuncio predeterminado listo para ser utilizado, si tu idea era usar un anuncio de 728x90. Sin embargo muchos queremos anuncios de los tamaños 336x280, 300x250 o 300x600. Pues no hay problema solo tienes que cambiar en las líneas verdes.
Espero haber sido de ayuda y como siempre si tiene alguna duda no se olviden de comentar.
Ya te suscribiste a nuestro Boletín del NovatoBlogger? únete y recibirás todos nuestros artículos y consejos en tu e-mail totalmente gratis y así dominar el mundo blogger!
Vía: http://novatoblogger.blogspot.com



LOS COMENTARIOS (1)
publicado el 25 enero a las 23:59
¿Y las lineas verdes y amarillas que se deverian de demostrar en el código que pones de ejemplo?