Si has seguido el consejo de mi anterior post y ya has experimentado con los filtros de Photoshop, ya habrás visto el juego que pueden llegar a dar para con tu diseño. Si por el contrario, todavía no te has decidido a probar su potencial, hoy te invito a seguir este tutorial en el que vamos a combinar varios filtros, para crear un mágico efecto comic sobre tu diseño. Al final comprobarás que no era tan difícil comenzar a modelar tus creaciones para personalizar tus camisetas o para crear un diseño atractivo en general.
Simplemente se trata de jugar con las herramientas de las cuales disponemos, ajustar los valores, probar de un modo, de otro, jugar con la opacidad y un largo etc, para descubrir que resultados obtenemos y conocer como lograr el efecto deseado para nuestro diseño. Como en cualquier faceta de la vida, jugando se aprende. Así que, sólo te digo un cosa: ¡Juega sin miedo con Photoshop, diviértete y aprenderás!

Abre la imagen en Photoshop y antes de nada vamos a guardar nuestro diseño. Pincha en “Archivo” en la parte superior izquierda de la pantalla, y luego en “Guardar como…” . Ponle un nombre, por ejemplo, “Efecto comic”, o lo que tú quieras, y en el campo “Formato:” selecciona Photoshop. Guárdalo.
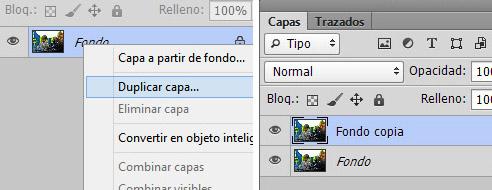
En el panel “Capas” (si no lo tienes abierto pulsa F7), hacemos click derecho en la capa “Fondo”, seleccionamos “Duplicar capa…” en el desplegable, y pulsamos “ok”. Tendremos ahora una capa superior llamada “Fondo copia” como puedes ver.

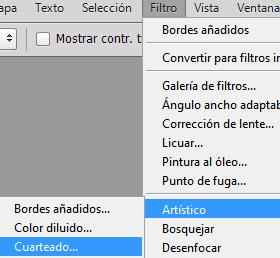
A esta capa superior le aplicaremos el filtro “Cuarteado…”.

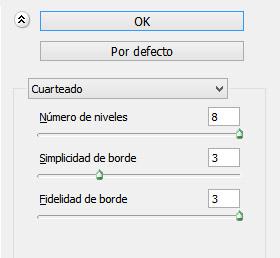
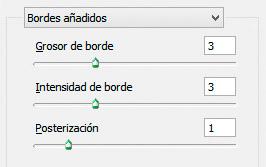
En la ventana del filtro que se nos ha abierto, puedes jugar con el zoom en la esquina inferior izquierda si quieres visualizar mejor tu imagen. En los valores puedes tantear según que imagen tengas, yo para esta imagen pondré los siguientes.

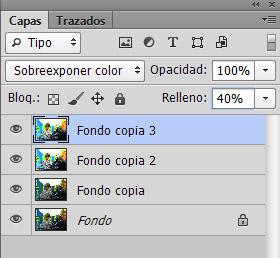
Pese a haberte recomendado en anteriores artículos poner nombre a las capa, aquí no tendrá mayor importancia, apenas usaremos cuatro que son duplicados de la original. Tu panel de capas debería verse en este momento del siguiente modo.

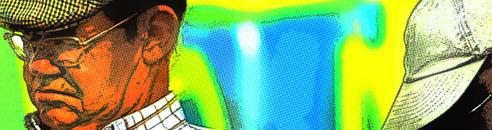
Y la imagen que tenemos hasta ahora será algo como la siguiente.




De este modo haremos notar sutilmente la capa inferior a la cual habíamos aplicado el filtro “Cuarteado”.
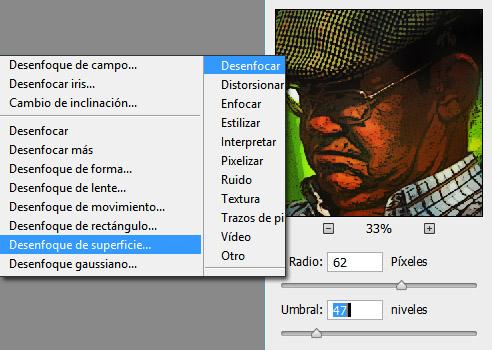
Aplicaremos un nuevo filtro a esta misma capa “Fondo copia 2″, esta vez el filtro “Desenfoque de superficie…” con los siguientes valores.

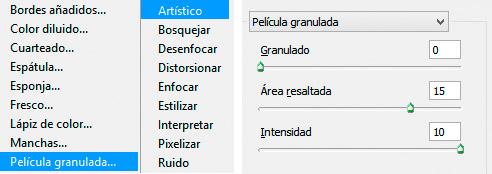
Y a continuación aplicaremos un último filtro a esta capa “Fondo copia 2″. Selecciona el filtro “Película granulada…” con estos valores.



Con esto tendrás tu efecto comic sobre la imagen en tu diseño. Dependiendo de los valores introducidos en cada filtro, y el valor de las opacidades en tus capas, tendrás un resultado u otro, si lo has hecho con una imagen distinta a ésta, sólo es cuestión de jugar con los valores en función de tu imagen y el efecto deseado.

Sólo me queda por decirte, y con esto insisto, que pruebes múltiples y diversas opciones a la hora de realizar tus diseños, cambia valores, “marea” las opacidades arriba y abajo, experimenta con los modos de fusión de capas, juega con tonos, brillos, contrastes y un montón de opciones más. Y ahora para finalizar te animo a que pruebes a añadir nuevos elementos a esta imagen. Crea tu propia composición a ver que es lo resulta. Yo me aventuré de la siguiente manera, os dejo la original y mi efecto comic.



