
Un índice es una lista o relación ordenada de datos que permite ubicar información concreta. En el caso de nuestro gestor de contenidos Blogger, nos va a permitir acceder a cada uno de los artículos publicados por categorías.
Hay muchos ejemplos en la red y desde el punto de vista funcional son válidos pero he querido dar un paso más y en este caso, vamos a personalizar o configurar la forma en que mostramos la información.
En el siguiente ejemplo tendremos la posibilidad de:
- Ordenar alfabéticamente por Categorías.
- Ordenar alfabéticamente por Título.
- Ordenar por Fecha de publicación.
- Definir el texto o marca que aparece en los últimos artículos.
Ejm: New!! - Determinar el número de artículos a los que poner la marca.
A continuación hacemos clic sobre el botón Página nueva
En el campo con el texto Título de la página escribimos Indice y en el área de escritura de mayor tamaño introducimos el siguiente código:
<div class="all-post">
<script>
var conf = {
sortBy: 'orderlabel', // forma en que se muestran las artículos publicados
lastPost: 10, // últimos post (10) a los que les pongo una marca
newPost: 'Nuevo!!', // texto o marca que aparece en los últimos artículos
newtab: 1 // 0:abre link en la misma ventana | 1:abre link en ventana nueva
}
</script>
<script src="https://www.googledrive.com/host/0B5G3cbs08P16dDJ2WjBTLXgwajQ/"></script>
<script src="[URL DE TU BLOG]/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
Vamos a analizar los parámetros de configuración:
- sortBy puede tomar los siguientes valores:
- orderlabel: ordena alfabéticamente por Categorías
- titleasc: ordena alfabéticamente por Título del Post (de A a Z)
- titledesc: ordena alfabéticamente por Título del Post (de Z a A)
- dateoldest: ordena el Título del Post por fecha de publicación (del más antiguo al más reciente)
- datenewest: ordena el Título del Post por fecha de publicación (del más reciente al más antiguo).
- lastPost: número de artículos que aparecerán como nuevos, ordenados por última fecha de publicación.
- newPost: texto o etiqueta que aparecerán en los artículos nuevos.
- newtab: 0 para abrir el artículo seleccionado en la misma ventana o 1 para abrir el link en una ventana nueva.
Si además, queremos añadir estilos al Índice para que resulte más atractivo, podemos incluir clases de la siguiente forma:
<style type="text/css">
.all-post ol{
list-style-type: circle
}
.all-post li a{
text-decoration:none;
padding:0 2px;
color:#445;
font-size:1.2rem
}
.all-post a:visited{
color:#445;
text-decoration:none
}
.all-post a:hover{
outline:0;
text-decoration:none;
color:#eee
}
.all-post li{
background:#eee;
padding:.5rem 1rem;
border-bottom:1px solid #c5c5c5
}
.all-post li:nth-child(){
background-color:#f5f5f5;
border-bottom:1px solid #b5b5b5
}
.all-post li:hover{
background:#1680c6
}
.all-post {
margin:3px auto;
font-size:1rem;
font-weight:400;
letter-spacing:1px
}
.all-post ol li strong em{
font-style:italic;
color:#d24f18
}
.all-post p a{
margin:0 0 10px 0;
padding:10px;
color: #fff;
font-size:1rem;
line-height:16px;
font-family:'Oswald',sans-serif;
font-weight:normal;
text-decoration:none;
outline:1px dashed #98abb9;
outline-offset:-2px;
background-color:#1680c6;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #000;
box-shadow:2px 2px 2px #000
}
</style>
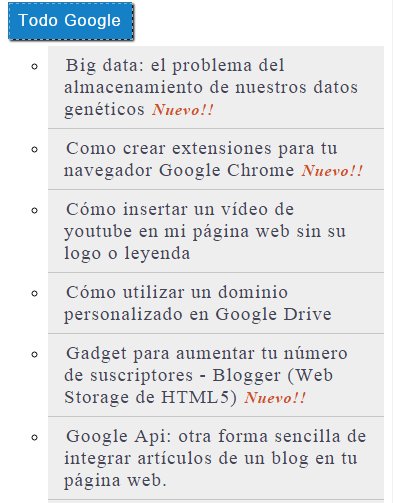
Screenshot del Indice aplicando los estilos:

Podéis ver el Índice del blog en el menú de navegación de la parte superior (versión de escritorio) o accediendo a la dirección http://jmacuna73.blogspot.com/p/indice.html
Tal vez te interesen otros artículos sobre Blogger:
Calendario con todos los post publicados en Blogger
Carrusel de entradas recientes con imágenes para Blogger
Es hora de cambiar el diseño de mi blog: usos y plantillas en Blogger
Jose Maria Acuña Morgado - Desarrollador Web

