 Antes que nada quisiera empezar este post diciendo, que el plugin de página permite insertar y promocionar cualquier página de Facebook en un sitio web con gran facilidad. Al igual que en Facebook, los visitantes pueden indicar que les gusta una página o compartirla sin salir del sitio.Es bien sabidos por todos los que pasamos tiempo en Internet que gran parte de nosotros pasamos por Facebook. Imagínense una gran parte de los usuarios que navegan en Internet, utilizan Facebook como medio de entretenimiento o distracción.
Antes que nada quisiera empezar este post diciendo, que el plugin de página permite insertar y promocionar cualquier página de Facebook en un sitio web con gran facilidad. Al igual que en Facebook, los visitantes pueden indicar que les gusta una página o compartirla sin salir del sitio.Es bien sabidos por todos los que pasamos tiempo en Internet que gran parte de nosotros pasamos por Facebook. Imagínense una gran parte de los usuarios que navegan en Internet, utilizan Facebook como medio de entretenimiento o distracción.Sería estupendo que un usuario llegue a nuestro blog, desde algún enlace de Facebook. Esta es una practica muy utilizada hoy en día, por todos los que tenemos algún sitio web o blog. En este caso muestro como crear un pluging de página de Facebook para Blogger, pero igual podría ser un botón de me gusta. Desde cualquier forma estaríamos interactuando con Facebook.Todo la configuración del plugin de Facebook se realiza en el siguiente sitio: https://developers.facebook.com/docs/plugins/page-plugin
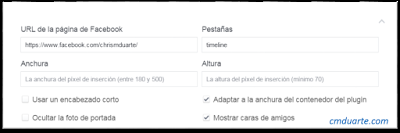
Adentro en del sitio veremos que existen algunas opciones para personalizar nuestro botón. Todas estas opciones tienen que ver con el diseño.
Tal es el caso del anchura o altura del pluging, mostrar las caras de los amigos que siguen en Facebook. ocultar foto de portada o usar un encabezado corto.
 Vamos repasando cada opción y vemos una imagen previa de como va quedando.
Vamos repasando cada opción y vemos una imagen previa de como va quedando.- URL de la página de Facebook: Este campo es obligatorio llenarlo, es para indicarle a Facebook que cuenta es la queremos mostrar. Todos los que tenemos Facebook tenemos una dirección de facebook. La cual esta compuesta por https://www.facebook.com/tuusuario. En mi caso mi URL quedaría de la siguiente forma: https://www.facebook.com/chrismduarte

- Anchura y Altura: En estos dos campos debemos definir el tamaño del plugin. Para ello es importante saber cual es el tamaño de nuestro sidebar (barra de lado) en Blogger, si desea poner en esa parte del blog. Para el caso de mi blog el tamaño más conveniente es de 260 ancho por 250 de altura y de esa forma queda mejor.
- Pestañas: Aquí vamos a personalizar que queremos mostrar a través de este plugin en nuestro blog. Aquí tenemos algunas opciones las cuales son la Bibliografia, eventos y mensajes. Lo unico que tenemos que hacer es poner esos datos en Ingles. Las pestañas que deben representarse (por ejemplo, timeline, events o messages). Para añadir varias pestañas, usa una lista de valores separados por comas (por ejemplo, timeline, events).

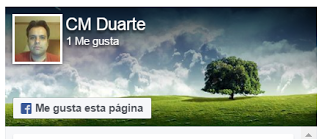
Aquí tenemos una imagen con la pestaña timeline (bibliografía)

Aquí tenemos un ejemplo con la pestaña events (eventos)

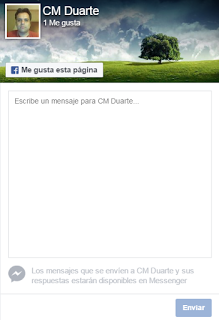
Aquí tenemos un ejemplo de la pestaña messages (mensajes)

Podemos combinar todas las pestañas separadas por un "," ejemplo messages,timeline, events
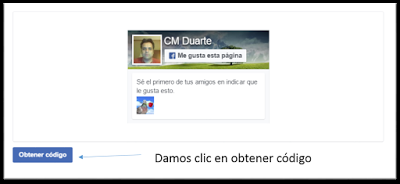
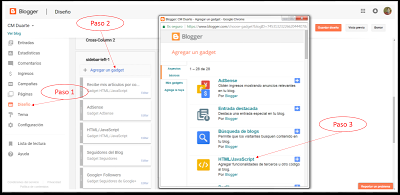
Después de realizar todos las personalizaciones de nuestro plugin, debemos dar un clic en obtener código.
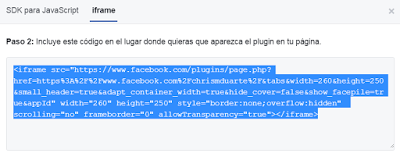
Ahora debemos de copiar el código que se encuentra en la pestaña iframe


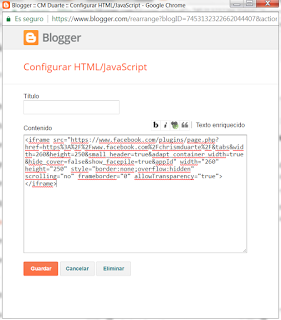
Ahora en la siguiente ventana pegamos el código, después de pegarlo damos un clic en guardar.

Con los pasos anteriores ya habremos puesto nuestro botón de plugin de Facebook en nuestro blog de Blogger.
Síguenos en las redes sociales





