
Hay decisiones cruciales en el diseño de una web y la elección de la letra es una de ellas. De la buena o mala elección de fuentes dependen factores como la originalidad, la usabilidad, la memorabilidad y el diseño.
Cuántos blogs hay que no concuerda lo que escriben con el tipo de letra... no sé tu, pero yo cuándo leo algo el tipo de letra me hace que lo lea con una voz interior determinada, indirectamente me condiciona a leer con la voz de Constantino Romero o con la de Amelie...
Ahora que te estarás riendo entenderás por qué es importante que tu letra deje pasar tu personalidad o la intencionalidad de tu contenido.
En este post te pongo los requisitos técnicos para que elijas la mejor letra del mundo mundial pero la personalidad la pones tú.
Que se lea bien la letra de tu blog
Lo primero y más importante es que la tipografía se lea bien de nada vale tener el mejor blog del mundo si eres incapaz de que tus lectores lo lean.
Este post está renovado y habla sobre este tema que afecta al SEO, a la usabilidad...
La tipografía de los blogs, letras para leer mejor.
El tamaño si importa!
La letra de tu blog debe ser de un tamaño suficiente para que una persona pueda leer a 80cm de la pantalla, por lo que mas vale pasarse de tamaño.
Hay veces que la gente piensa que la letra es gigante, por lo general un párrafo aguanta hasta 16px
Existen normas en algunos sectores e industrias por las cuales el tamaño de la letra se regula de manera específica:
En el caso de comercio no pueden ser inferiores a 11pt. "la letra pequeña" cada vez está mas vigilada por las asociaciones de consumidores.
El tamaño puede hacer que una letra anti UX y anti UI
Google aprecia mucho la usabilidad por lo que hay muchas advertencias en Search Console a este respecto.
Una recomendación es que sea vea en un tamaño adecuado en los teléfonos móviles sea fácil de leer y ten en cuenta que los botones muchas veces dependen del cuerpo de letra para tener un tamaño u otro...
Aumentando un poco la tipografía puedes mejorar la usabilidad de tu web bastante, ya que muchos problemas de UI son por culpa de el tamaño inadecuado de los botones o los links.
También puede usar p addings adecuados para cada elemento pero si eliges una buena fuente ayudarás a minimizar este riesgo de caerle mal a Google.
El peso visual de la letra de tu blog
Esta es una cuestión estética muy importante que reside en la propiedad font-weight que es el peso o grosor de la letra, no todos los especímenes de letra pueden modificarse pero en algunos sí.
De todas formas hay letras que de por sí son bold, extra bold o muy aparatosas, sirven perfectas para títulos pero vigila que no se lleven mucho protagonismo.
Otra considreación es si eres de títulos largos o cortos, si haces un título largo con una tipografía bold extra grande será agobiante, en cambio dos palabras puede quedar muy chulo.
Se trata de conseguir que exista un equilibrio entre el texto, título, encabezado y otros elementos, si le damos un 70-80% de protagonismo a los encabezados jugamos con fuego.
Necesitas jerarquizar textos: H1, H2, H3....
Para dar importancia al contenido de tu blog, también relevancia y es bueno para el SEO tener una buena arquitectura con los enunciados: h1, h2, h3...
Hay veces que las tipografías son ideales en tamaño grande, en tamaños pequeños pueden comprimirse y quedar hechas una masa, por lo que tendrás que valorar si reservar esa fuente que tanto te ha gustado para los H1 y H2 y buscar otra alternativa para H3, H4, H5 y H6.
La negrita es importante
Usar resaltado y negrita es una buena idea si quieres mejorar tu SEO on page.
Pero no siempre tenemos una buena versión en negrita ya que hay saltos de peso grandes, te aconsejo que lo mires y si te deja modificar la propiedad font-weight lo hagas
Un texto resaltado con negrita se escanea muy bien y hace que lo lean mejor.
Ojo con los números... no siempre se leen bien
Es el caso de muchas tipografías que tienen unos números que parecen irregulares unos más altos que otros porque se ciñen a una grilla especial, os pongo el ejemplo de la tipografía Candara.
Si no usas muchos números puede ser algo accesorio pero si los necesitas, tenlos en cuenta a la hora de pensar en la legibilidad de tu blog.
Caracteres especiales
Hay fuentes que no tienen acentos, ñ, y otro tipo de caracteres especiales, no vas a ser la primera persona del mundo que al elegir la fuente del blog se da cuenta de que no le sirven la mitad de las que le gustan.
No todas las fuentes aguantan bien en cualquier tamaño
Hay letras como la calibri que dan un cambio gigante con el aumento, por ello te recomiendo que hagas pruebas con diferentes tamaños, en especial si es la letra para los títulos o es la letra del logotipo.
Hay fuentes que se convierten en ilegibles junto a otras
Otro problema que nos compromete al elegir una fuente clara es que algunas no se pueden leer bien en combinación con otras.
No siempre una tipografía a mano queda bien junto a una serif, c ombinar letras entre sí es una ciencia y mis amigos de Silo Creativo y Blomolon lo dominan genial.
Este es un problema que se acentúa con la creación de logotipos en los que a veces elegimos una letra con mucha personalidad y al combinarla con otra... la letra principal queda casi ilegible.
Herramientas para elegir la letra para tu web o blog
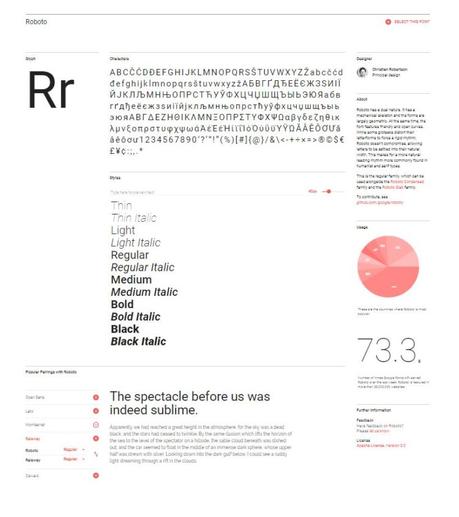
La herramienta que más me gusta es Google Fonts, a parte de que es fácil colocar las fuentes de Google fonts en tu blog te ofrece mucha información relevante para elegir tu letra ideal.
- Puedes ver de un vistazo todos los caracteres que contiene.
- Los pesos y variantes de la letra, hay en muchas que sólo hay 1.
- La cantidad de veces que se usa esa letra
- En qué países se instala más
- Con qué otras tipografías combina mejor

Herramientas para poder combinar fuentes
De nada sirve todo si no lo ponemos todo junto, tanto si tienes tu blog en marcha como si lo estás haciendo no quieres hacer experimentos ¿verdad? aunque es la mejor forma de ver en vivo como cambia tu blog.
Con Google Fonts puedes previsualizar la fuente y ver como combina con otras sugeridas, es muy buena opción porque las sugerencias son muy buenas y conservadoras.
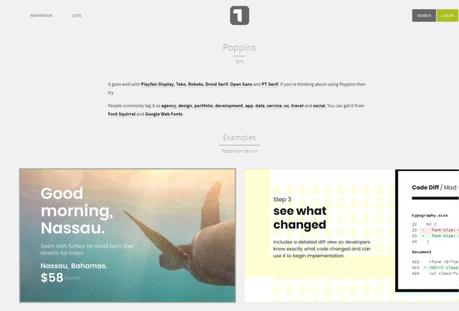
Una herramienta que no sólo te ayuda a elegir la tipografía de tu blog sino que te puede orientar en cosas relativas al resto del diseño es typ.io

Es fabulosa para conseguir combinaciones con varios tipos de letras a partir de una que elijas como principal, además te enseña ejemplos en acción que son muy útiles.
- Combina más de una fuente
- Muestra tendencias en tipografía
- Ejemplos de la letra aplicada en diferentes diseños
- Es fácil de usar
- Puedes registrarte y hacer tus propias combinaciones
- Sencilla de usar
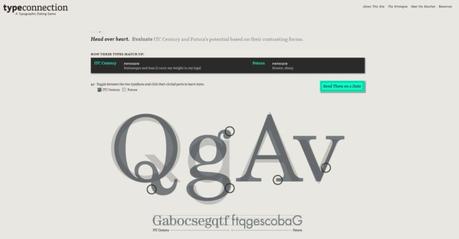
Type Connection
Type connection es una herramienta muy sofisticada para elegir combinaciones de fuentes, necesitas saber inglés para usarla porque está bastante gamificada y pregunta opciones, esto hace que la web sea muy entretenida.

Se trata a partir de un estilo de letra llegar a una combinación que te guste. Para ello te propone elegir difrenetes opciones: buscar las que han combinado de manera clásica, seguir con combinaciones en la misma familia o elegir el polo opuesto.
Es espectacular para las personas que amamos las fuentes porque explica mucho sobre la tipografía y hay en un paso en el que superpone las tipografías para que veas como cambian detalles y hay concurrencias.
Cómo está trazada... Word-porn total!

El combinador de fuentes de Canva
Si usas Canva y no quieres tanto lío para elegir la letra puede que te sea útil esta funcionalidad: Font Combinations
Espero que con toda esta información puedas elegir una fuente preciosa, etiquétame en cualquier red social cuándo cambies la letra para que comparta el cambiazo con la comunidad.
Verás que cambio! pregunta lo que quieras en los comentarios!

