
Conseguir un aspecto limpio y profesional que guarde coherencia es más sencillo si consigues escalar las fotos de manera idéntica, en este tutorial conseguirás hacerlo
Escalar las fotos en blogger es importante tanto por una cuestión estética como técnica ya que nos permite dar el ancho justo de pantalla y evitar que queden pequeñas o que por el contrario subamos imágenes muy grandes que retrasen la velocidad de carga del blog.
Gracias a esta forma de dar tamaño a las imágenes de blogger lograrás:
- Dar más congruencia a el aspecto general de tus post en blogger.
- Eliminar la sensación de desorden en los post que llevan muchas fotografías que se distribuyen con diferentes márgenes.
- Mejorar tu velocidad de carga en blogger.
- Añadir un hábito a tu rutina de edición que te ayudará a gestionar tus fotos mejor.
- En caso de que tu plantilla tenga márgenes este método los respeta.
Si aún no tienes un blog en Blogger este post aprenderás a hacerlo
Herramienta de blogger para dimensionar imágenes:
Blogger tiene un redimensionador de tamaños al que puedes acceder pinchando en la foto desde pequeña, mediana, tamaño natural o si eliges extra grande puede que la imagen ocupe la pantalla completa o no llegue a hacerlo quedando con blanco a los lados o descentrada.

Por ello te recomiendo que midas el ancho de la columna central de los post en blogger porque ahí verás cuál es el ancho que necesitas, lo normal son hasta 750 px pero puede que tu plantilla tenga más o menos ancho.
Cómo se miden las imágenes en blogger
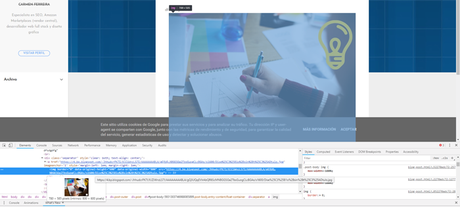
Lo mejor es que lo hagas con el inspector de código. Para ello ve a la vista previa del post, coloca el ratón sobre la imagen y pincha clic derecho elije la opción de inspector de código o inspeccionar y se te abrirá la consola y aparecerán las medidas.
Con colocarte sobre el código de diferentes elementos irán apareciendo su tamaño en pixeles de las imágenes de tu post.

Redimensionamos las fotos para subirlas a blogger
Tan malo es poner imágenes grandes como pequeñas y re-escalarlas, lo ideal es su tamaño justo por ello vamos a darles formato a todas las fotos con un programa de edición de imágenes, puedes usar Photoshop, Canva, Pixlr... cualquiera que te permita hacer un lienzo personalizado.
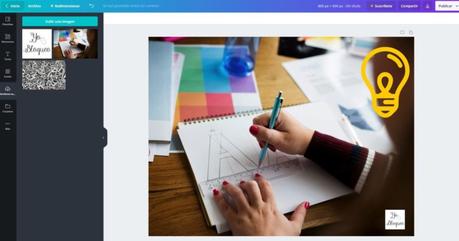
En este caso vamos a usar Canva porque es gratuito y es muy buena herramienta.
Elige tamaño personalizado, al saber que lo máximo son 750px he puesto 800px y el largo de 600px.

Al hacerlo en Canva puedes añadir el logo y texto, por lo que el hábito de dimensionar las fotos lo puedes acoplar a tu rutina de edición.

Descarga la imagen, te recomiendo que si no lleva texto to hagas en jpg porque pesa menos y si lleva texto, transparencia o elementos muy finos como png que deja mucha más nitidez.
Vamos a hacer que se escalen las fotos en forma automática en blogger
Para hacer que se escalen de forma automática las fotos y lleguen de lado a lado lo mejor es hacerlo con CSS.
De esta manera conseguiremos que queden centradas y sin espacios irregulares cuándo elijamos la imagen a tamaño original, respetarán los paddings de la plantilla.
Para añadir el css de blogger vamos a:
Debes ir a la pestaña Tema >> Personalizar >> Avanzado >> Añadir css

Añade este código para que cuándo elijas tamaño completo la imagen quede al 100%, en caso de que quieras que deje padding a los lados puedes poner que la propiedad max-width sea en lugar del 100% un 95%, dependiendo de tus gustos.
.post-body img { display: block; margin: auto; max-width: 100%; max-height: auto; }Si lo que quieres es hacer este cambio para las fotografías en todo el blog de golpe, algo que no te recomiendo porque cambia el tamaño a todas y habrá pequeñas que se verán pixeladas, elimina la línea del código: margin: auto;
Optimizar y redimensionar las fotos mejorará tu velocidad de carga
Hay leyendas urbanas que dicen que la velocidad de carga en blogger no es importante... y es mentira, si vas a search console, Pingdom o a Speedtest verás que blogger también tiene errores de velocidad y muchos de ellos relacionados con el peso de las imágenes.
Espero que te ayude este tutorial sobre cambiar el tamaño en blogger.

