Si estas utilizando el tema Bootstrap 3 o uno de sus temas derivados en Drupal y quieres que tus imagenes sean responsive, es decir que cambien de tamaño automaticamente dependiendo del tamaño de la pantalla del dispositivo desde el cual un usuario esta viendo tu sitio web, puedes aplicar el siguiente procedimiento el cual es muy sencillo solo debes hacer uso de la clase "img-responsive".
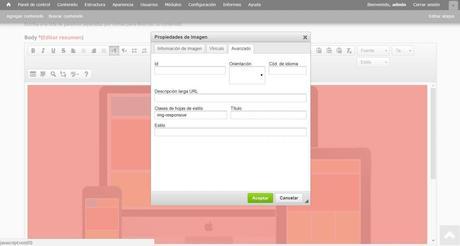
Para agregar abre las propiedades de la imagen y ve al tab Avanzado como se muestra la imagen siguiente.

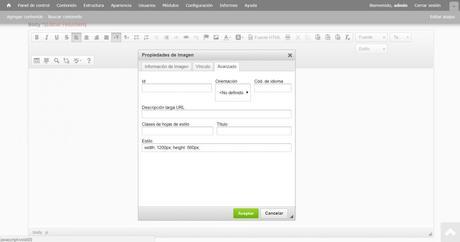
Luego en el campo "Clase de hojas de estilo" agrega "img-responsive" como se muestra la imagen siguiente y borra los tamaños que tenga en el campo "Estilo", luego graba y listo.