Como ya les había comentado, esta entrada es para usuarios de blogger y wordpress.org (self-hosted).
Sin embargo, al final hay otra opción que también puede aplicarse a wordpress.com (versión gratuita).
Veremos cómo hacer un menú con imágenes, en inlinkz.com, que puedes usar para presentar las entradas de tu blog, en especial si tratas temas como moda, cocina, manualidades, decoración…; en los que las fotografías son clave
Si ofreces productos, puedes usarlo para mostrar una lista de ellos, con un enlace a una página con más detalles, o a tu tienda virtual.También puedes hacer una lista de productos que te gustan, o de los que tienes algo que contar.
En el ejemplo, un menú de la serie Personaliza tu blog:

(Clic en la imagen para ver el menú en acción)
Procedimiento:
1. Ingresa a www.inlinkz.com
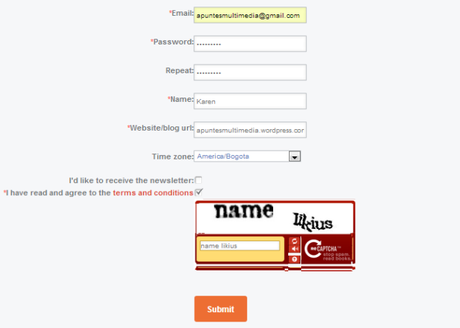
2. Haz clic en “Get started now” y regístrate, completando la información

Y clic en “Submit”
Recibirás un correo para que confirmes tu suscripción.
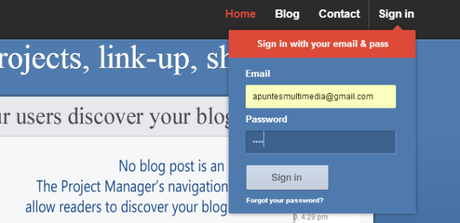
3. Inicia sesión ingresando tu correo electrónico y contraseña

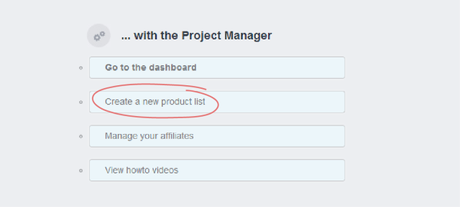
4. Haz clic en “Create a new product list”

5. En el menú superior, haz clic en “Add new link”
(que serán todos los enlaces o productos que conformarán el menú)
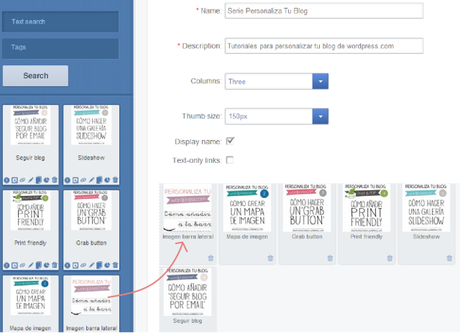
Se abrirá una ventana. Completa la información.
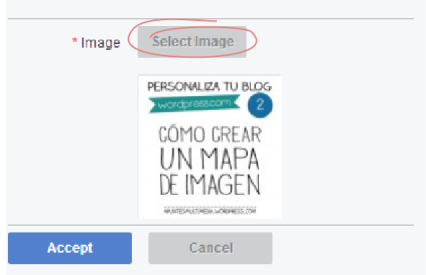
En la parte inferior de esta ventana, haz clic en “Select Image” para elegir la imagen de ese enlace.

Clic en “Accept”
Repite este paso para cada uno de los enlaces de tu menú.
6. En “Add new collection”
Completa la información y arrastra los enlaces que quieras, creados en el paso anterior, desde la lista de la izquierda.

Y clic en “create”.
Ahora obtén el código HTML para añadir la colección a tu blog
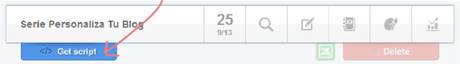
7. Haz clic en “Get script”

Aparecerán 3 opciones. Elige la primera “New widget code”.
Copia el código y pégalo en una página o entrada de tu blog, en vista HTML.
Y Listo.
Desde el “Dashboard” o escritorio también puedes previsualizar tu colección, editarla, modificar su diseño, revisar el número de clic recibidos, y/o eliminarla.
Otra manera de hacer este menú, es con una tabla hecha con HTML, tal como se muestra en este utilísimo tutorial.
Esta opción funciona tanto para blogger, como para la versión self-hosted y gratuita de wordpress.
Espero que todo haya quedado claro. En todo caso, pueden dejar sus dudas, las responderé ASAP ;)


