

La plantilla adecuada
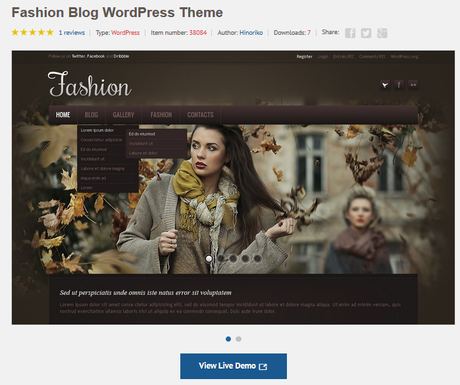
En primer lugar, la elección de la plantilla de su sitio web o blog es obviamente crucial, da un tono, una atmósfera si se quiere, a su sitio web. Si usted no tiene una idea preconcebida de su presentación, puede mirar lo que están haciendo sus competidores, y buscar sugerencias sobre plantillas en tiendas como TemplateMonster.com, que clasifican a sus temas por categorías y actividades (auto, viaje, ciencia, blog, fotolog, etc.).

Asegúrese de que el tema coincide con el tamaño de las imágenes que utiliza con más frecuencia. Una plantilla para enfocar las imágenes de gran formato será, por ejemplo, problemático si el fabricante de los productos que vende le proporciona imágenes cuadradas.
Si usted tiene un sitio como una tienda en línea, y desea crear un blog, debe mantener una consistencia para el logotipo de su blog, que eventualmente puede cambiar el tamaño y el color, pero debe seguir siendo reconocible a primera vista. La plantilla del blog puede, sin embargo, tomarse libertades con código gráfico de su sitio principal (presentación, tipografía, colores, etc.).
- Su plantilla debe ser “responsive”, esto es, que se adapte automáticamente a la pantalla de tablets y teléfonos smartphones -esto es más importante cada día porque la sociedad es cada vez más móvil-. Verifique esto.
- Antes de comprar una plantilla, mire la “compatibilidad WordPress” para estar seguro de que va a funcionar con su versión de WordPress. Ver también la “Demo”, que presenta los aspectos principales (incluye tamaño de la imagen), de la plantilla en un sitio web de demostración.
- Tenga cuidado con los temas gráficos gratis y plugins de WordPress gratuitos, algunos tienen códigos maliciosos que podrían dañar su sitio.
- Con el software gratis, Mamp para Mac, Wamp para Windows y la Lamp para Linux, puede instalar un sitio web de WordPress / blog “localmente” en su computadora, como si fuera en línea, y hacer sus pruebas de forma confidencial.
- Antes de añadir un plugin para su blog (por ejemplo, una presentación de diapositivas de fotos), compruebe si sus creadores proporcionan soporte y actualizaciones periódicas. Si el plugin no ha cambiado desde 1 o 2 años, déjelo. Una vez instalado, compruebe también que este plugin no afecta negativamente a la capacidad de respuesta de su sitio.
- No hay que confundir: 1) WordPress.com, que le permite crear un blog alojado gratis (como en Google Blogger, por ejemplo) y personalizarlo un poco (la elección de un tema entre los ofrecidos), y 2) la web gratuita WordPress.org, mucho más potente, lo que le permite instalar su sitio web / blog en el hosting de su elección y personalizarlo por completo (plantillas, plugins, programación …).
Selección de imágenes de microstock
Usted debe, por supuesto, elegir imágenes de alta calidad para crear la percepción de que presenta información de alta calidad y / o productos. Recuerde que debe tener en cuenta su público con el fin de orientar de manera más específica a la hora de elegir las imágenes. Por ejemplo, si usted está buscando imágenes de la vida real, frescura, juventud y espontaneidad, explore nuestra Colección Instant, fotos de smartphone que realmente tienen estos atributos.

También es importante tener en cuenta las páginas de destino o “landing page”, la cual es una página web que aparece, por ejemplo, en respuesta a hacer clic en un anuncio en línea. Las imágenes tienen el poder de aumentar las tasas de conversión. Los vendedores en línea generalmente coinciden en que las grandes imágenes que expresan una emoción, especialmente con rostros humanos, y aumentan el potencial de una página de destino.
Para dar mayor realce a estas páginas, también se utilizan videos, que han sido utilizados para guiar el ojo del usuario y resaltar una parte importante de la página web. Recordemos que los bancos de imágenes como Fotolia, ofrecen una amplia gama de clips de video para satisfacer sus necesidades.

