Desde hace un poco de tiempo estaba detrás de un plugin para Blogspot que tuviera más menos las mismas funcionalidades que tiene por ejemplo TOC Table of Content Plus para WordPress, es decir un iunstrumento que me permitiera mostrar el contenido del post subdividido por títulos y subtítulos. Algo parecido a lo que hace Wikipedia en sus artículos, para entendernos.
Primero porque estéticamente le da una presentación más organizada al post, por ejemplo si mi interés es solo descargar un aplicación voy directamente al párrafo Descargas sin perder tiempo. Y así con cualquier otro ejemplo.
Segundo porque a los efectos del SEO permite acortar las frases y el contenido lo que es positivo.
Recorriendo la Web encontré en MyBloggerTricks el plugin Create Table Of Contents (TOC) With Multi-level List In JavaScript que cumple sobradamente con este objetivo.

Como instalar el Plugin TOC.
Veamos paso a paso como modificar la plantilla:
Modificaciones en la plantilla.
1.- Abre la plantilla HTML (recuerda siempre de hacer una copia de Backup) y justo encima de </head> pega este código:
Por supuesto puedes personalizar y cambiar la fuente, es suficiente que esté instalada en tu plantilla. Con este script resolvemos en encabezado del gadget.
2.- Ahora tenemos que resolver la parte de abajo del gadget, es decir el "detalle" por decirlo de alguna manera.
Los títulos los cuales clicados nos van a llevar a la parte del artículo en cuestión.
Aquí puedes personalizar color, tamaño y demás propriedades de las fuentes.
En el HTML de tu plantilla justo encima de ]]></b:skin> pega este código:
/*####TOC Plugin V2.0 by MyBloggerTricks####*/ .mbtTOC2{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:Oswald, arial;display: block;width: 70%;}.mbtTOC2 button{background:#FFFFE0; font-family:oswald, arial; font-size:22px;position:relative; outline:none;border:none; color:#707037;padding:0 0 0 15px;}.mbtTOC2 button a {color:#0080ff; padding:0px 2px;cursor:pointer;} .mbtTOC2 button a:hover{ text-decoration:underline; }.mbtTOC2 button span {font-size:15px; margin:0px 10px; } .mbtTOC2 li{margin:10px 0; }
.mbtTOC2 li a {color:#0080ff; text-decoration:none; font-size:18px; text-transform:capitalize;}
.mbtTOC2 li a:hover {text-decoration: underline;}.mbtTOC2 li li {margin:4px 0px;}
.mbtTOC2 li li a{ color:#289728; font-size:15px;} .mbtTOC2 ol{counter-reset:section1;list-style:none}
.mbtTOC2 ol ol{counter-reset:section2}
.mbtTOC2 ol ol ol{counter-reset:section3}
.mbtTOC2 ol ol ol ol{counter-reset:section4}
.mbtTOC2 ol ol ol ol ol{counter-reset:section5} .mbtTOC2 li:before{content:counter(section1);counter-increment:section1;position:relative;padding:0 8px 0 0;font-size:18px} .mbtTOC2 li li:before{content:counter(section1) "." counter(section2);counter-increment:section2;font-size:14px} .mbtTOC2 li li li:before{content:counter(section1) "."counter(section2) "." counter(section3);counter-increment:section3} .mbtTOC2 li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);counter-increment:section4} .mbtTOC2 li li li li li:before{content:counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);counter-increment:section5} /*
.point2 {list-style-type:lower-alpha}
.point3 {list-style-type:lower-roman}
.point4 {list-style-type:disc}
3.- Ahora busca <data:post.body/> y reemplázalo por este código:
Reemplaza este código todas las veces que lo encuentres.
Hasta ahora todas estas modificaciones iban en la plantilla del blog.
Modificaciones en el post (Modo HTML).
Las siguientes van dentro del post o artículo que estás escribiendo, pero atención: en modo HMTL:
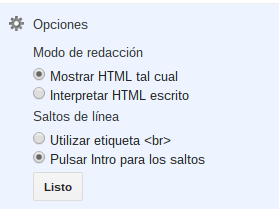
4.- Por única vez configurar las opciones de la entrada (veremos que en las entradas sucesivas la opción configurada ya queda fija).

5.- Colocas el siguiente código donde desees que aparezca el índice ( siempre antes del primer encabezado):
<button>Índice de contenidos <span>[<a onclick="mbtToggle2()" id="Tog">hide</a>]</span></button>
<div id="mbtTOC2"></div>
</div>
Y para que el script se active debes inserir al final del artículo en formato HTML el siguiente código:
Conclusión.
Parece un poco complicado pero en realidad los códigos que vamos a tener que inserir constantemente son los dos últimos porque los tres primeros se colocan en la plantilla por primera y única vez.
El esfuerzo vale la pena porque, a mi humilde criterio, el aspecto del blog mejora sensiblemente.


