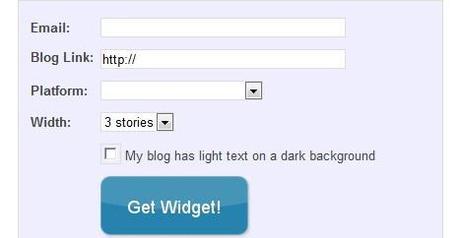
Linkwithin es una estupenda herramienta para generar tráfico en nuestro blog, muestra otras entradas relacionadas de nuestro blog.Para implementarlo en nuestro blog iremos a http://www.linkwithin.com/learn✿Encontraremos esto:

✿En Email: Pondremos nuestro correo electrónico
✿Blog Link: La dirección de nuestro blog
✿Platform: Elegiremos Other (para evitar el error de blogger)✿Width: La cantidad de posts enlazados queremos que nos salga. Tres está la mar de bien.✿En “My blog has light text on a dark background", que deberás seleccionarla si el texto de tu blog es claro y el fondo oscuro.
Después de rellenarlo todo le damos a Get Widget!
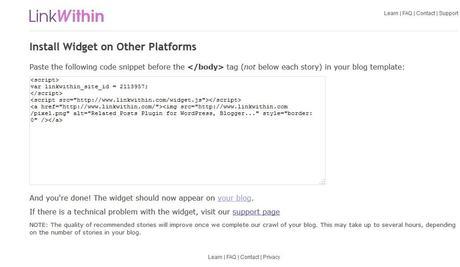
 Copiamos el código que nos da y vamos a nuestro blog, entramos en Diseño y añadimos un widget HTML/Javascript.
Copiamos el código que nos da y vamos a nuestro blog, entramos en Diseño y añadimos un widget HTML/Javascript.Pegamos el código que nos han dado y guardamos.
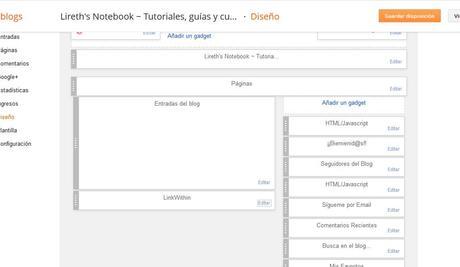
Luego arrastramos el widgeth allí donde queramos que se vea, normalmente debajo de la entrada. Como lo tengo yo.
 Guardamos disposición y listo!A veces linkwithin tarda entre 2 y tres días en aparecer, necesita indexar todo el contenido de tu blog, ten paciencia, aparecerá.
Guardamos disposición y listo!A veces linkwithin tarda entre 2 y tres días en aparecer, necesita indexar todo el contenido de tu blog, ten paciencia, aparecerá.Cambia el mensaje de "Quizás también le interese" por el que tu quieras.
Una vez puesto el widget, vemos que aparece la frasecita de "Quizás también le interese", para cambiarla nos iremos a Diseño y Editar HTML de nuestra plantilla.
Una vez allí buscaremos esto : <head> y justo debajo pegaremos el siguiente código:
<script>
linkwithin_text=' Escribe aquí tu mensaje personalizado '</script>
Es así de sencillo, guardáis y comprobáis
Si no os funciona ese código, poned este otro, yo lo tengo así y me funciona:
<script>
linkwithin_text= "Aquí tu texto";</script>
Sin cambiar nada más que el texto que está resaltado en azul!
Espero que os funcione Besotes!Muah!
✿✿✿¡Mañana es día 10 y habrá post en el blog de El perro de papel!
Este mes traigo unos tips para personalizar y diseñar tu blog sin que los lectores salgan espantados.
Las que hicisteis el curso 1 para bloggers os sonaran mucho esos tips, pero claro, como siempre me encanta esparcir social learning ajajajaj
No me enrollo más mañana acordaos, nos vemos en El perro de papel!
 ¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀
¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀

