Si eres de los que observan cada detalle de un blog, seguramente te habrás dado cuenta que la mayoría de ellos no utilizan las fuentes que Blogger les brinda, y es porque este tipo de fuentes (en mi opinión personal) le da un mal aspecto a tu blog, como por ejemplo utilizar en todo el blog la fuente Courier, no es por menospreciarla pero, este tipo de fuentes con un ancho fuera de lo común, puede afectar negativamente la carga de tu blog.
Es por ello que hoy te voy a mostrar a...

Para los que no lo conocían, Google Fonts, es una web en donde podrás encontrar más de 600 tipos de fuentes para tu web, que podrás insertar y usar fácilmente en tu blog.
Y en esta entrada te mostraré a cómo instalar una fuente de Google Fonts a tu blog en Blogger.
1. Nos dirigimos a Google Fonts.
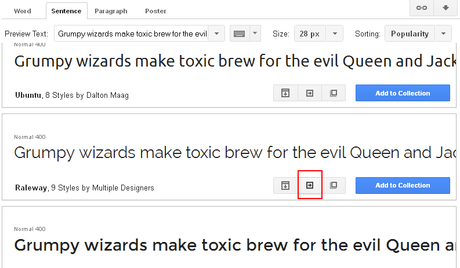
2. Una vez encontrada la fuente que queramos utilizar, le damos en el siguiente botón:

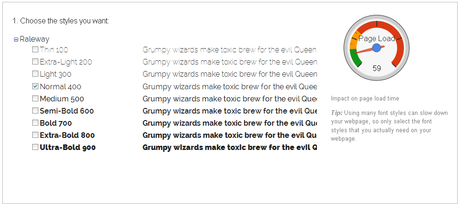
3. En esta parte, dependiendo de cuantas fuentes vas a usar, el medidor "Page Load" te indicará cuan alta será la carga de tu blog (en caso de que uses todas las fuentes seleccionadas). Si deseas solo instalar un estilo, seleccionas el que quieras y te saltas al número 3.

4. Acá tendrás que copiar el código que se muestra en el cuadro, e ir a Plantilla, Editar HTML, y pegarlo justo después del <head>.

5. Ya instalada el tipo de fuente en tu blog, te mostraré a ponerlo...
Como fuente predeterminada.- Para que todo el texto de tu blog que no se les ha asignado un tipo de fuente, utiliza el siguiente código:
body {Tan solo reemplaza lo que se encuentra resaltado en rojo , por lo que indica.
font-family: "Nombre de tu fuente" !important;
}
En una entrada.- Para la entrada o posts que quieras utilizar el tipo de fuente, utiliza el siguiente código:
<span style="font-family: 'Raleway', sans-serif;">Lorem Ipsum</span>
Reemplaza lo que se encuentra en azul por el código que se muestra en el cuadro del paso 4 en Google Fonts. Y lo resaltado en rojo es el texto al que se le pondrá la fuente. Compartelo :

