Ya os conté cómo poner el botón de subir arriba en vuestro blog, y ahora os cuenta Toni cómo hacerlo con efecto deslizante. Estad atentas, os dejo su tutorial:
Hola a todas! hoy os traigo algo diferente al curso de fotografía, y es: cómo instalar el botón de subir arriba con efecto deslizante en vuestro blog. Parece complicado pero si sigues estos pasos verás que es muy sencillo.
Para hacer que funcione tenemos que añadir código HTML a nuestra plantilla, de esta forma conseguiremos que el botón funcione tal y como esperamos, que al pulsarlo nos desplace al principio del documento. Así que:
1. Nos iremos al apartado de plantilla y una vez en plantilla le daremos a editar HTML.
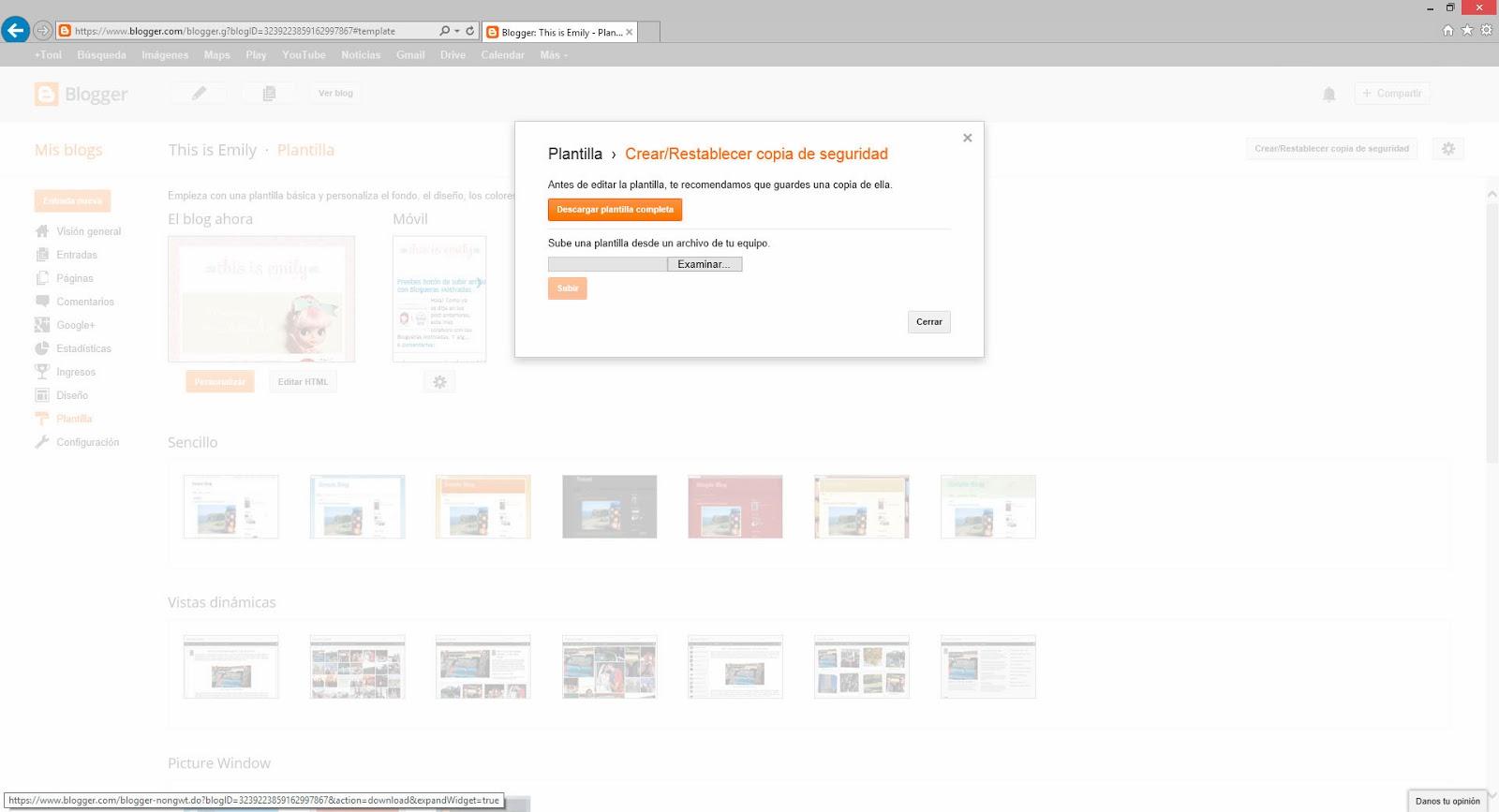
Es muy importante que no toquéis nada sin saber, ya que podríais hacer que el blog dejara de funcionar, para ello os recomiendo hacer una copia de seguridad de la plantilla que ya tenéis, para ello en el apartado de plantilla vemos en la parte superior derecha de la pantalla un botón que pone crear/reestablecer copia de seguridad. Al pulsarlo veremos algo así:

Haremos clic en descargar plantilla completa y ya tenemos la copia de nuestra plantilla, para restaurarla solo tenemos que darle a examinar y una vez localizado el archivo de la plantilla, subir.
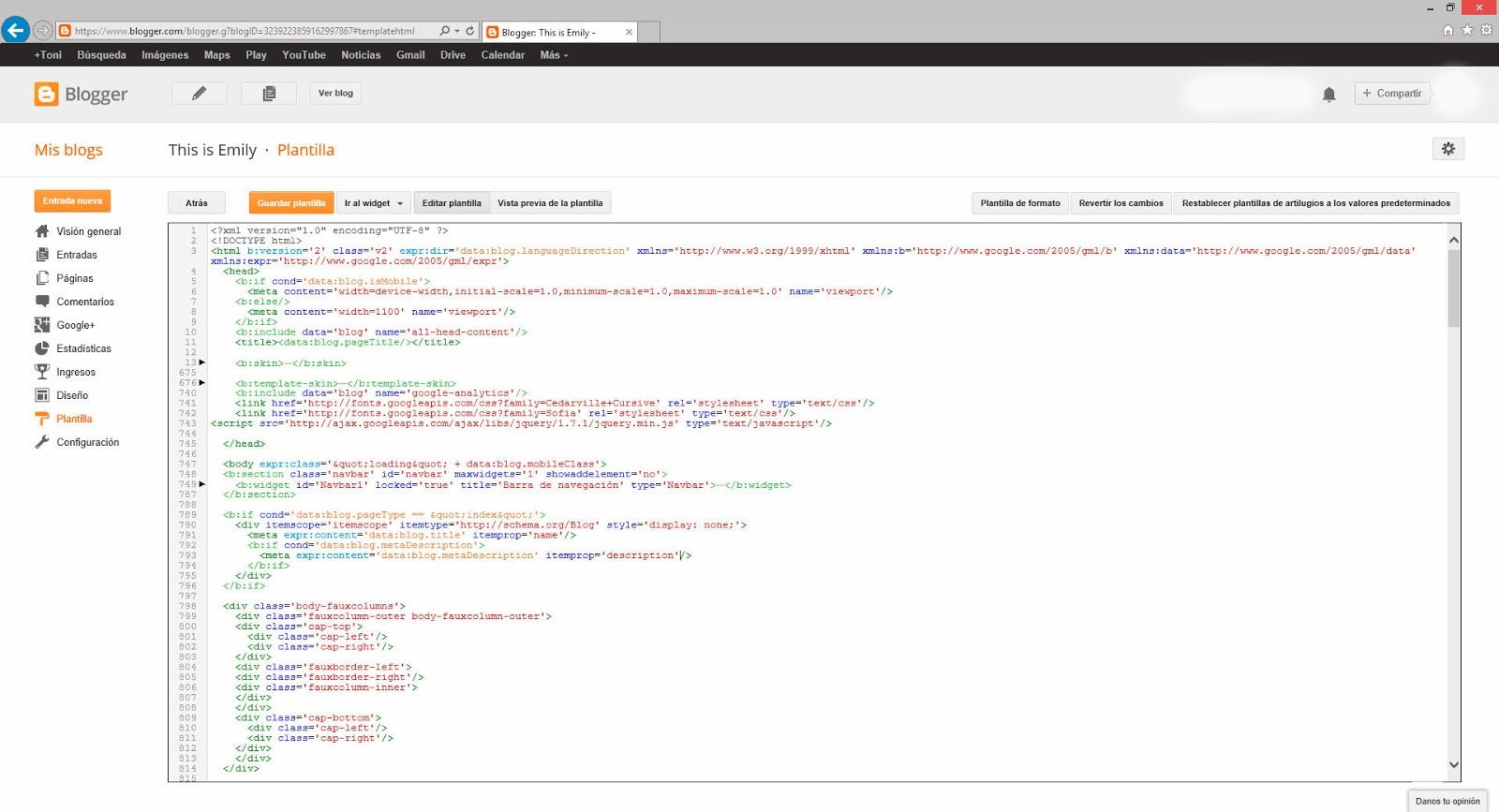
2. Realizado este paso nos vamos a la edición de HTML para añadir el código para que nuestro botón funcione y veremos una pantalla como esta:

3. Haremos clic en esa pantalla y pulsaremos las teclas "control +f" para que aparezca un cuadro de búsqueda y de esta forma nos sea mas sencillo colocar lo necesario para que funcione el botón.

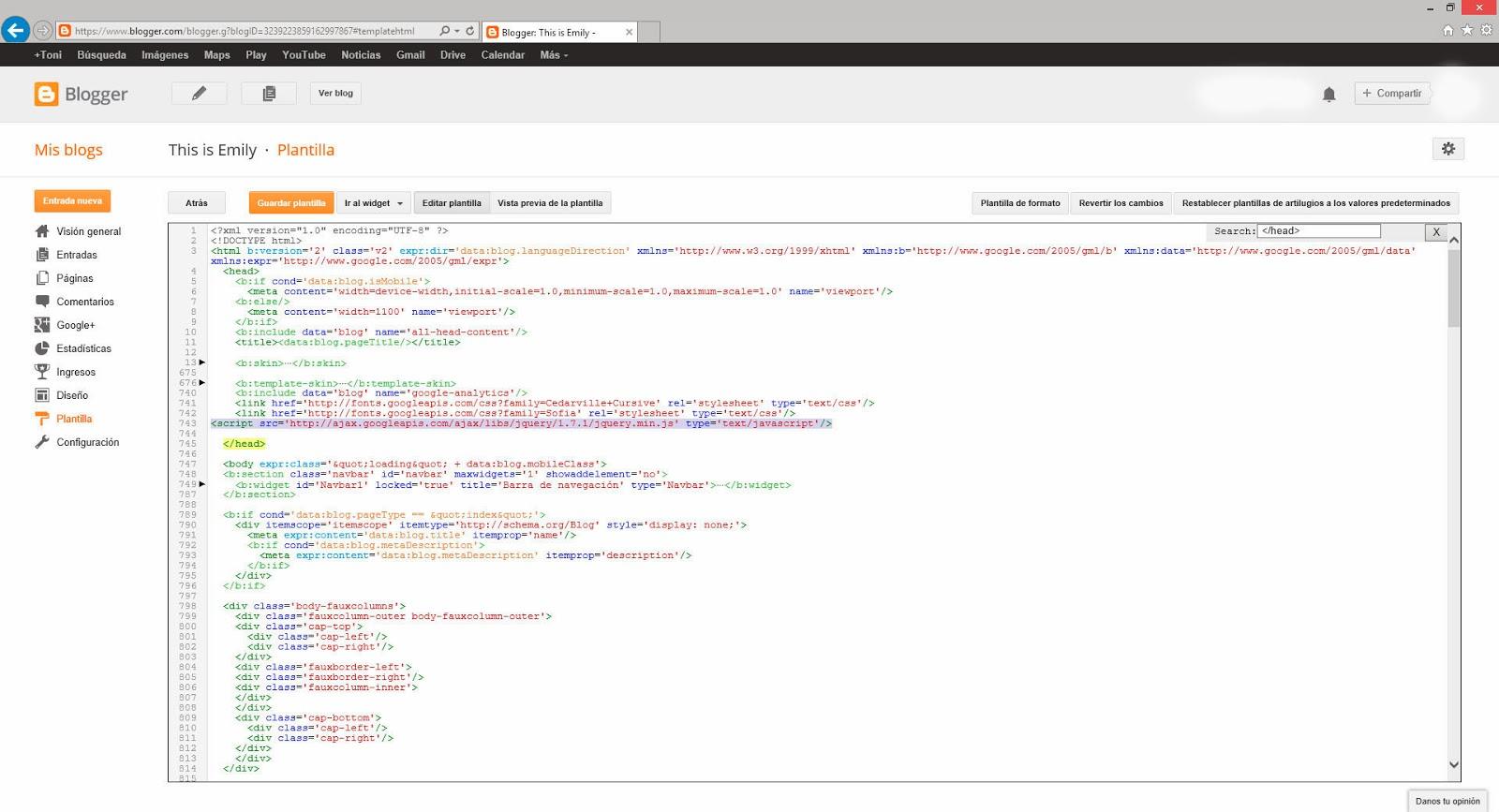
4. En el cuadro de búsqueda pondremos </head> y justo antes de el pegaremos el siguiente código tal y como veis en la captura de arriba.:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
Muy importante, si ya tenéis este código copiado o uno muy similar donde ponga OBLIGATORIAMENTE jquery.min.js en alguna parte de ese código, no lo copieis porque entonces dejaría de funcionar alguna cosa del blog.
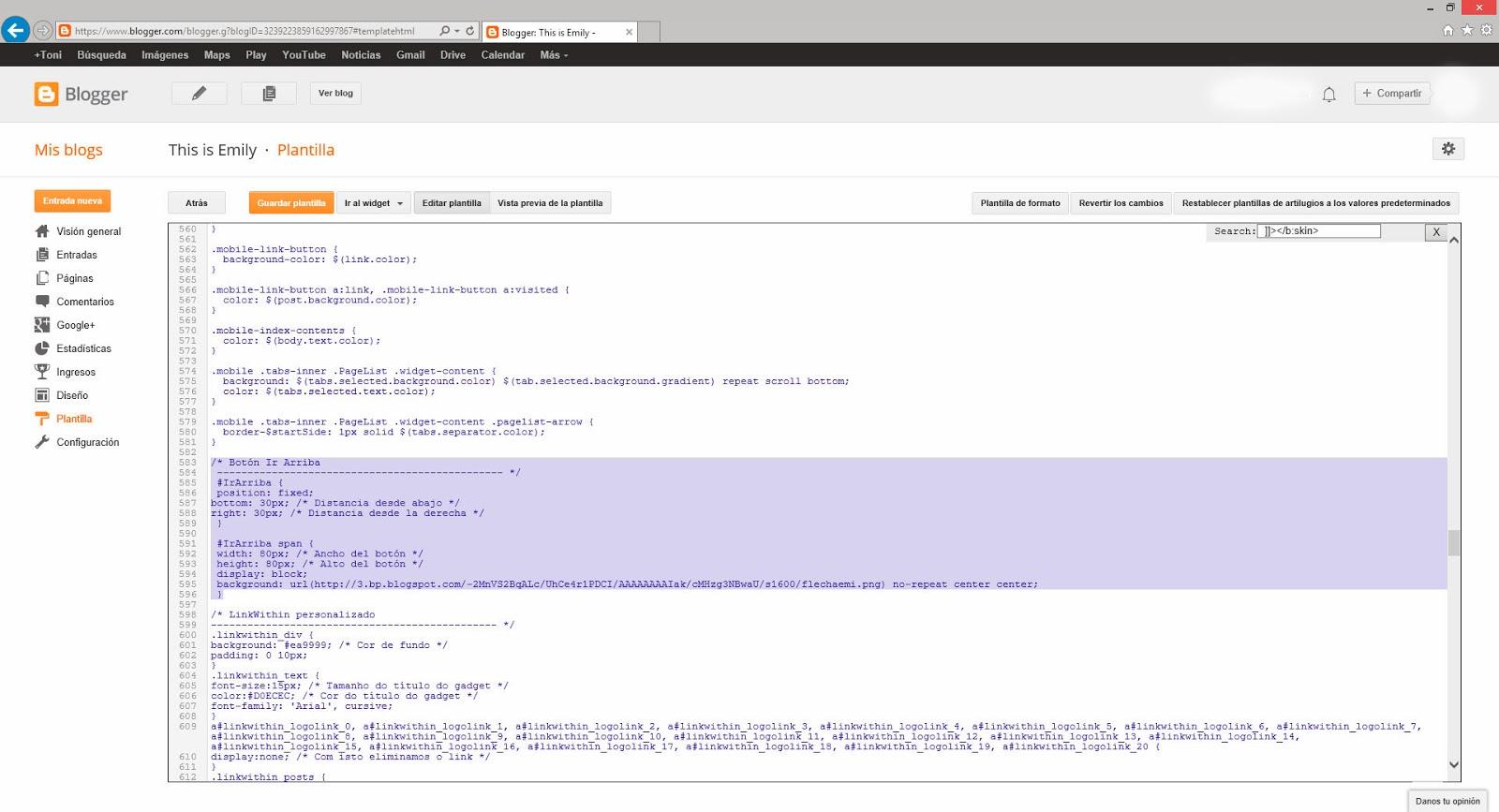
5. Ahora buscaremos ]]></b:skin> y justo encima pegamos lo siguiente:
/* Botón Ir Arriba----------------------------------------------- */#IrArriba {position: fixed;bottom: 30px; /* Distancia desde abajo */right: 30px;/* Distancia desde la derecha */}
#IrArriba span {width: 60px; /* Ancho del botón */height: 60px; /* Alto del botón */display: block;background: url(aquí va la dirección donde tenemos subida la imagen) no-repeat center center;
}
6. Las letras que véis de color azul se han de sustituir por la dirección de donde habéis subido la imagen, por ejemplo, si el botón lo tenéis en esta dirección: https://dl.dropboxusercontent.com/u/26185963/flecha/flecha2.png, es la que tenéis que copiar para que os aparezca. Tenéis que copiar todo, desde el https: .... hasta flecha2.png, recordad que si lo copiais mal no va a apercer ninguna imagen en el botón.

7. Posíblemente os aparecerá ahora que google, una vez mas, ha vuelto a cambiar el funcionamiento de su maravilloso editor TML (mótese el sarcasmo) lo siguiente: <b:skin> --- ]]></b:skin> , no os preocupéis, clicar dos veces con el botón derecho del ratón en las --- y aparecerá todo el código.
Muy importante de no borrar nada de la plantilla y pegar ese código en la parte inferior, en este caso como tengo mas añadidos al blog véis que los he ido poniendo debajo.
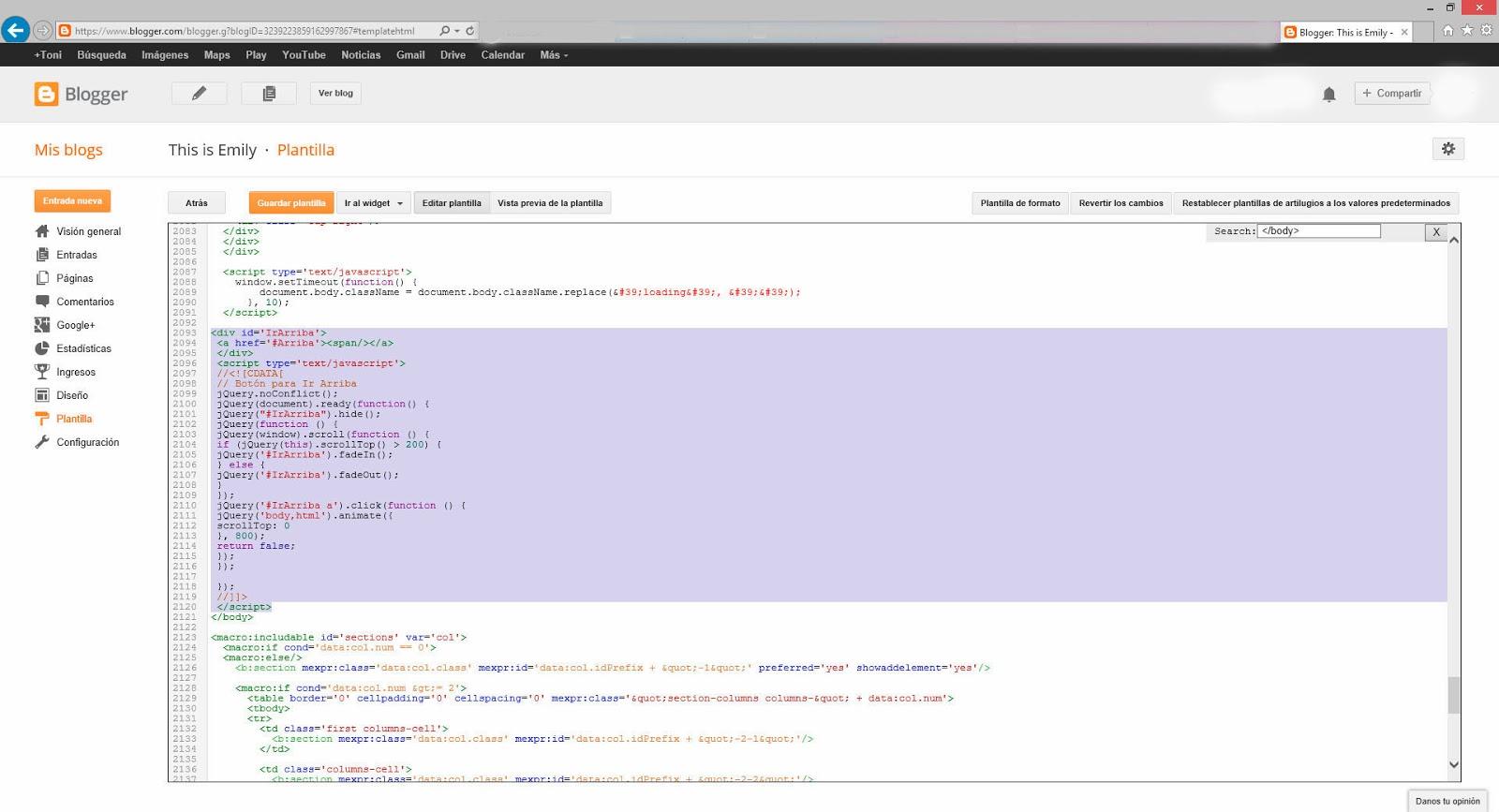
8. Y para terminar tenemos que añadir antes del </body> el siguiente código:
<div id='IrArriba'><a href='#Arriba'><span/></a></div><script type='text/javascript'>//<![CDATA[// Botón para Ir ArribajQuery.noConflict();jQuery(document).ready(function() {jQuery("#IrArriba").hide();jQuery(function () {jQuery(window).scroll(function () {if (jQuery(this).scrollTop() > 200) {jQuery('#IrArriba').fadeIn();} else {jQuery('#IrArriba').fadeOut();}});jQuery('#IrArriba a').click(function () {jQuery('body,html').animate({scrollTop: 0}, 800);return false;});});
});//]]></script>
 Pues nada, si habéis seguido todos los pasos corréctamente no tendría que haberos dado ningún problema, una vez realizados esos pasos sólo tenemos que darle al botón "guardar plantilla" y si tenemos algo mal no os preocupéis que no se guardará, dara un mensaje de error. Tan solo tendremos que darle al botón "Atrás" y decirle que si queremos perder los cambios introducidos y empezar de nuevo todo el proceso por si acaso hubieramos borrado algo por accidente o no copiamos algo mal.
Pues nada, si habéis seguido todos los pasos corréctamente no tendría que haberos dado ningún problema, una vez realizados esos pasos sólo tenemos que darle al botón "guardar plantilla" y si tenemos algo mal no os preocupéis que no se guardará, dara un mensaje de error. Tan solo tendremos que darle al botón "Atrás" y decirle que si queremos perder los cambios introducidos y empezar de nuevo todo el proceso por si acaso hubieramos borrado algo por accidente o no copiamos algo mal.Recordad que si el botón no funciona pese a haberse guardado bien podría ser por no copiar corréctamente la dirección de la imagen que queremos poner, revisarlo y comprobad que está bien copiada.
Pues nada, tras seguir estos pasos ya podemos tener el botón para desplazanos hacia arriba de cualquier página del blog sin problemas.
Hasta la próxima!
