
No es difícil hacerlo, simplemente no hay que tener miedo y ayuda mogollón que os hayáis leído y entendido el Curso 3: Sobrevive al código CSS de tu plantilla Blogger.Si habéis leído el curso y lo habéis entendido y ya habéis hecho alguna que otra cosa, estará chupao hacer esto. Así que vamos al tema.Vamos a nuestro administrador de Blogger, le damos aPlantilla y Editar HTML.Desplegamos el artilugio del código CSS y buscamos lo siguiente:
.sidebar o #sidebar
Sabéis perfectamente que depende de la plantilla, el programador puede que a la barra lateral la haya llamado pepita, y entonces os saldrá .pepita o #pepita. Por eso yo en su día hice unas plantillas con el código listo para aplicarle cualquier tutorial. Por norma general los programadores siempre utilizan el mismo vocabulario, pero los hay que son unos cabroncetes y no quieren que su código se modifique fácilmente.
Así que si no lo encontráis no os estreséis, en el Curso 3 también os di trucos para encontrar lo que no encontrabais en el código. Bien una vez encontrado el código veréis esto o algo parecido a esto:
.sidebar .widget h2 { ---> Etiqueta que vamos a personalizar, el sidevar y los widgets h2 (subencabezado)font-family: Delius; --->Tipo de Fuente de los títulos de los gadgetsfont-size: 18px;--->Tamaño de fuente de título de los gadgetstext-align: center;--->Alineación de los Títulosbackground: url(http://2.bp.blogspot.com/-EBLzmxmOX_U/Uuvl8tOKifI/AAAAAAAABwk/ueWlz-rD3dw/s1600/separador-sidebar.png) no-repeat center bottom;--->Imagen del Fondo de los Títulosheight: 30px; --->altura del espacio del Títuloweight: 100px; --->ancho del espacio del Título}Bien ahora entendemos todo el código del aspecto de nuestra sidebar. La parte en la que nos vamos a centrar es en la Imagen de fondo de los Títulos, altura y ancho.En la parte del Fondo pondremos la URL de la imagen que queramos ponerle, y en ancho y alto pondremos las medidas de la imagen.
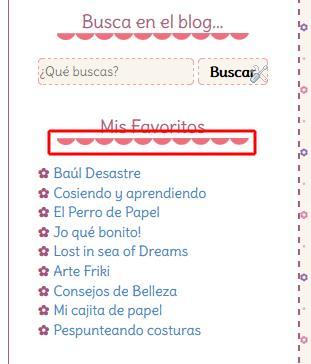
Pensad que tendréis que poner una imagen que se adapte a la sidebar, es decir, con unas medidas específicas. Es el fondo, por lo tanto si ponéis una imagen como la mía, tendréis que hacerla pensando que encima del dibujo tenéis que dejar en transparente el espacio que ocupará el título. Así mirad...
 Cuando tengamos la URL puesta, hacemos una vista previa y miramos si queda bien o si necesita retoques la imagen.Ir jugando con las medidas y con la imagen.Cuando lo tengáis como os gusta, guardáis y ya tenéis imagen en los Títulos de los Gadgets!Muah!
Cuando tengamos la URL puesta, hacemos una vista previa y miramos si queda bien o si necesita retoques la imagen.Ir jugando con las medidas y con la imagen.Cuando lo tengáis como os gusta, guardáis y ya tenéis imagen en los Títulos de los Gadgets!Muah! ¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀
¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀

