
Hola Chicaas! En el post de hoy os enseñaré a como poner una fuente de google fonts, (cualquiera de ellas), en nuestro blog.
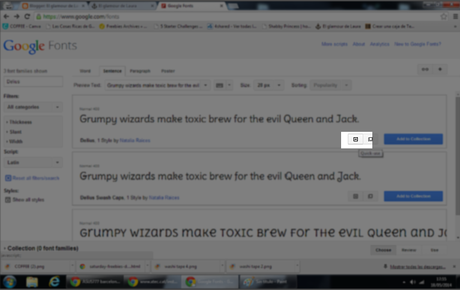
Lo Primero que vamos a hacer es ir a Google fonts, y elegir nuestra fuente. Al elegirla le daremos a un boton con una flecha, como este:

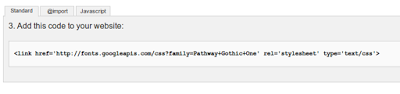
La siguiente pantalla te dará una serie de pasos, tienes que ir al paso 3 donde hay un código como el de la imagen siguiente.

- Antes de copiar el código abre el panel de edición de blogger y ve a Plantilla, después pincha en editar html y busca la etiqueta <head> que está casi al principio del código html.
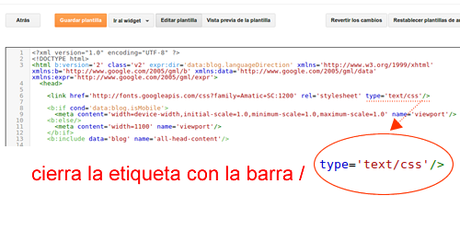
- Cuando encuentres la etiqueta copia y pega justo debajo de ella la línea de código nueva, pero antes de darle a guardar tienes que poner al final de esta nueva linea que has pegado una barra / para cerrar la etiqueta, justo después de la palabra css' (ver foto abajo).
- Guardamos la plantilla.

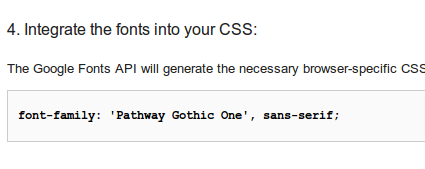
En el panel de google fonts (paso 4) nos queda otra linea de código que tenemos que usar pero no la copies todavía (ver foto):

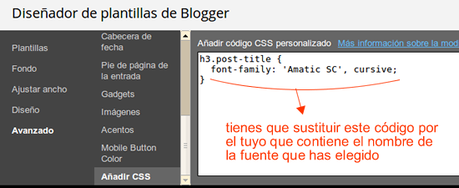
Esta línea de código la tenemos que integrar en nuestro css, para ello vamos de nuevo en el menú de la izquierda a Plantilla, después le damos al botón Personalizar, Avanzado, Añadir CSS, y en el recuadro de la derecha tienes que pegar el siguiente código:
h3.post-title {
font-family: 'Amatic SC';
}
Este código de arriba sirve para cambiar y personalizar sólo el título de tu post
Si lo que quieres es usar un tipo de letra para todo el blog el código que tienes que poner en el css es el siguiente:
body {
font-family: 'Amatic SC';
}
Para cambiar el tipo de letra de la cabecera hay que usar el siguiente:
.header h1 {
font-family: 'Amatic SC';
}
(El código es lo que va en rojo, lo que va en color negro es el nombre de la tipografía.)

Ahora lo siguiente es sustituir donde pone font-family... por el código que te da en el paso 4 google fonts y que contiene el nombre y los datos de la fuente que tu has seleccionado.Si todo ha ido bien ya puedes previsualizar tu blog y tendrás tu fuente funcionando. Guarda los cambios haciendo click en el botón de aplicar al blog.
¿Que tal, ha funcionado? Si tienes alguna duda no dudes en preguntar, intentaremos resolverlas.-De http://trucos-diseno-web.euroresidentes.com/

