
Para esta entrega de esta semana que es realmente improvisada será como un complemento en ideas especialmente para los mockups en formato Psd. Y estas ideas son un complemento de la entrega Variedad De Recursos En Mockups en donde encontrarán recursos en Mockups.
Estas ideas serán alternativas y están basadas en estos archivos con formato Psd para Photoshop con las cuales permitirá a ustedes tener opciones para utilizar estos archivos sin ser necesario el programa Photoshop como los mockups.
En la primera idea solo será necesario un archivos Psd, un convertidor de formato y el programa Pixlr. En el proceso para aplicar esta idea a sus archivos se lleva un poco de tiempo por el peso de estos archivos y el proceso de convertir estos archivos de formato Psd a formato PNG o JPG con herramienta en línea.

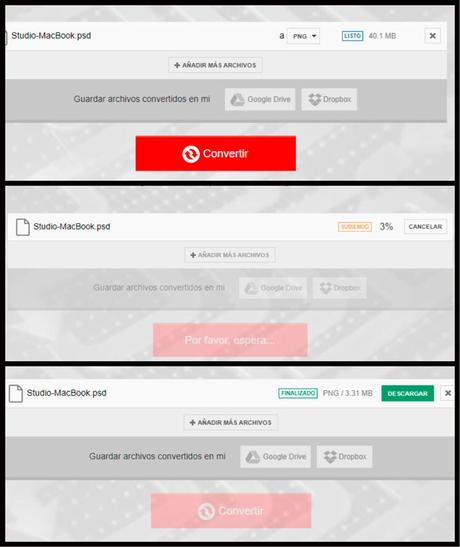
La herramienta en línea es Convertio ofrece muy buenas opciones para convertir todo tipo de archivos y para convertir estos archivos con formato Psd a un formato PNG o JPG. El peso del archivo mockup o psd debe tener como peso máximo 100 MB y como podran notar la misma página ofrece una pequeña guía de tres pasos sencillos para convertir el archivo y en opciones para subir el archivo encontrarán cuatro muy buenas opciones o alternativas.
Los pasos los encontrarán en la imagen de aquí abajo divididos en imágenes, después de subir el archivo al convertidor y es en el segundo paso con el proceso de convertir el archivo Psd a Png o cualquier formato que seleccionen es donde es un poco tardado el proceso y esto dependerá del peso del archivo como la velocidad de su Internet y el tercer paso solo es descargar su archivo. El archivo que yo use para este ejemplo, venia con una imagen y con el mockups en formato Psd lo cual ahorrar los pasos de convertir el archivo Psd a formato png y el archivo es de graphictwister aquí agregó el enlace para quienes lo quieran descargar.


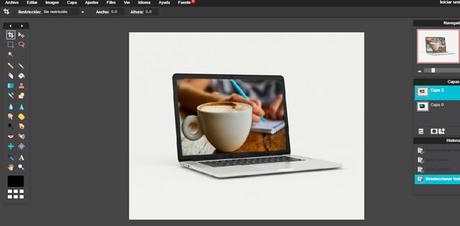
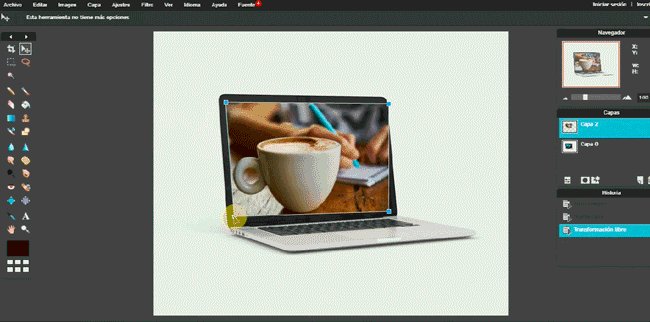
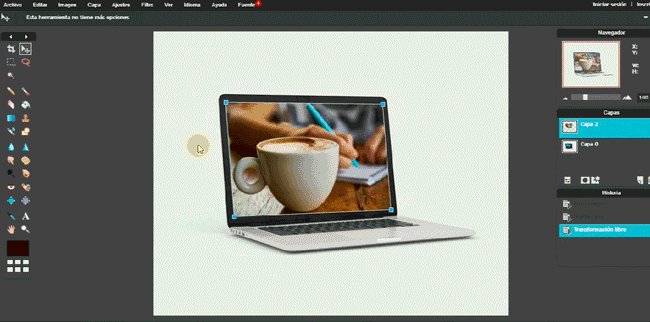
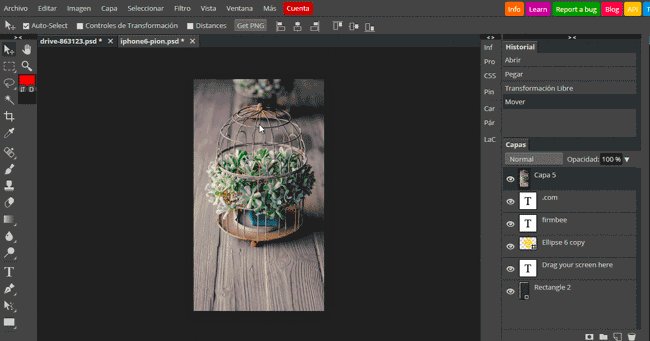
La primera idea es con Pixlr Editor y la herramienta es Distorsión libre la cual permite acomodar muy bien la imagen que suban en Pixlr el resultado será como la imagen de aquí arriba. El paso a paso con esta herramienta lo encontrarán en Imágenes + Idea Con Pixlr, recuerden son archivos mockups en formato psd convertidos en formato png o jpg para subirlos en Pixlr.
Suben su imagen a Pixlr con la opción "Abrir una imagen desde el ordenador" y se van a la Pestaña Capa y selecciona la opción Abrir imagen como capa con esta opción subirán la imagen que acomodaran con la herramienta Distorsión libre desde su computadora y si es muy grande de tamaño solo tienen que reducir el tamaño con la herramienta Transformación libre la encontrarán en la pestaña Editar o podrán oprimir la teclas o botones Ctrl + Alt + T y automáticamente la imagen estará lista para comenzar a reducir por las esquinas, oprimiendo al mismo tiempo la tecla o botón Shift (Para quienes no conozcan el botón o tecla Shift aquí agregó este enlace) para no se deforme la imagen al reducir de tamaño la imagen, cuando este lista la imagen de acuerdo al tamaño de la pantalla aceptan los cambios oprimiendo con un clic en cualquier parte de su zona de trabajo. Lo siguiente se van a la pestaña Editar y seleccionan la opción Distorsión libre y poco a poco acomodar su imagen con esta herramienta. Este es un breve resumen de esta herramienta por eso recomiendo visitar la entrega la cual el enlace lo encontrarán aquí arriba o aquí abajo encontrarán un breve gif de esta herramienta:


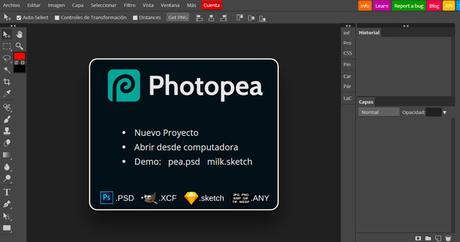
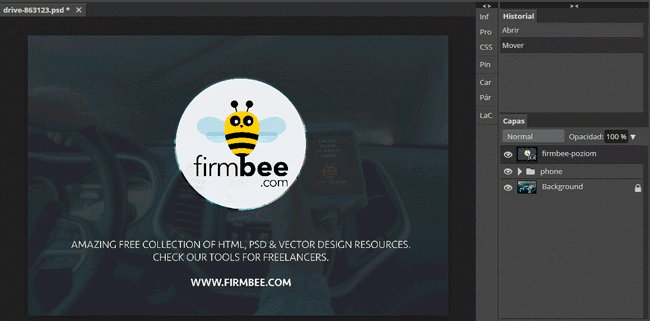
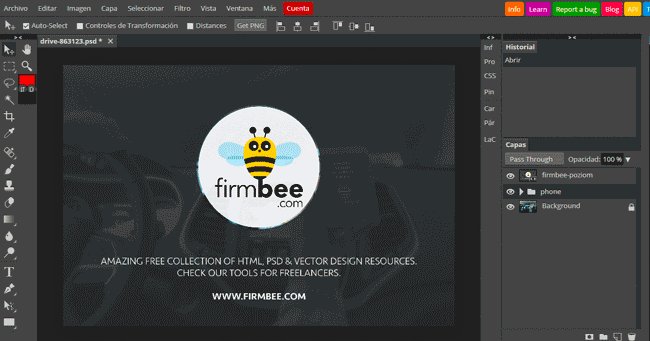
La segunda idea es con un editor en línea que la interfaz de este editor es muy parecida al programa Photoshop y el editor es Photopea quien como podrán notar acepta el formato Psd de Photoshop o mockup. Con esta herramienta no es necesario transformar o convertir un archivo y para subir su archivo solo seleccionan la opción Abrir desde la computadora o Open from computer pero antes de entrar en detalles deben cambiar el idioma del programa solo se van a la pestaña More después en Languaje y eligen su opción, al igual podrán cambiar el color del fondo de editor en Theme esta opción la encontrarán ubicada justo debajo de la opción Languaje.

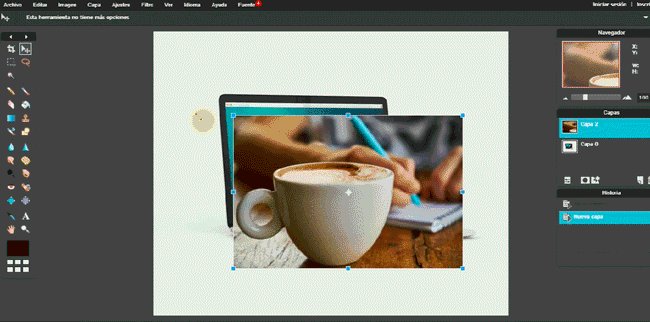
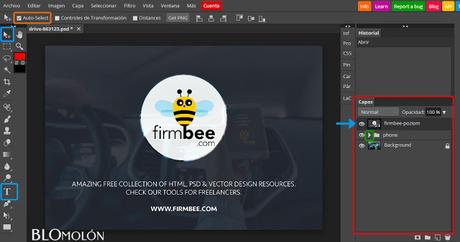
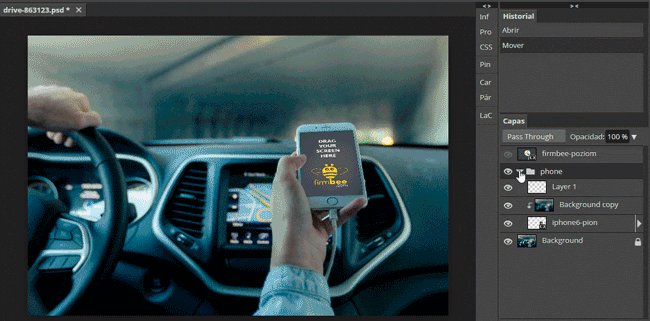
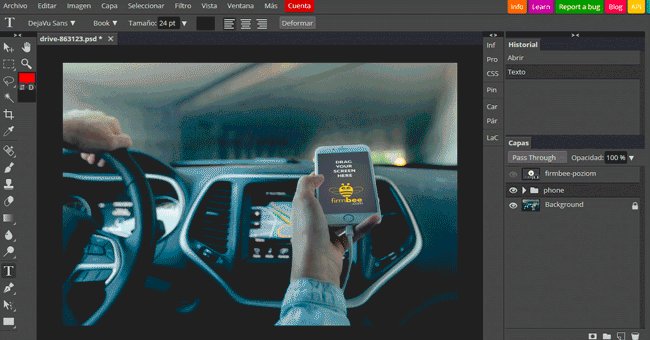
Después de subir el mockup o el archivo Psd la presentación será como la de aquí arriba, dependerá del mockup que seleccionen o si prefieren descargar el archivo aquí agregó el enlace, pero antes de entrar en detalles he marcado en la imagen de aquí arriba las herramientas que son necesarias para este proceso y son las siguientes:
La flecha azul: Esta es la capa la cual muestra seleccionada por defecto el editor Photopea y para este mockup es para la capa Firmbee-Poziom.
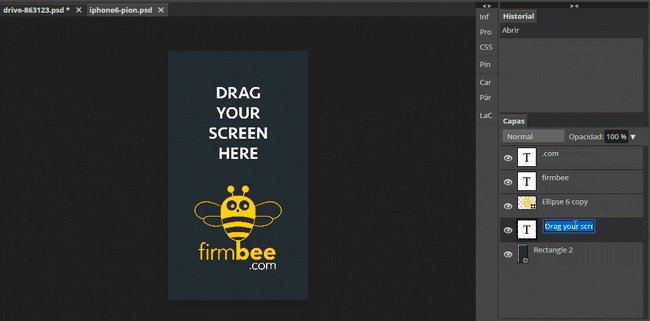
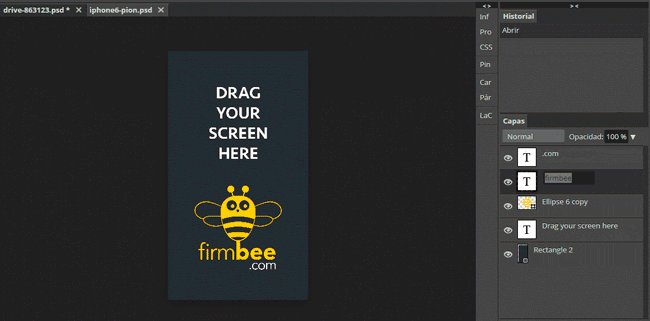
Cuadro rojo: En esta sección de capas es la sección principal de todo archivo mockup y todo esto dependerá del archivo que seleccionen. Un ejemplo de capas lo encontrarán en el siguiente gif de aquí abajo en donde se muestra que podrán ir explorando cada capa al seleccionar el icono de ojo para mostrar o ocultar el contenido de cada capa, así como explorar la capa de Phone que es una carpeta donde incluyen varias capas y podrán explorarla oprimiendo el icono desplegable de que se ilustra en la imagen de aquí arriba con el cuadro de Color Verde. Y en esta misma carpeta encontrarán la capa iphone6-pion la cual es la importante con un doble clic en el pequeño recuadro se abrirá otra pestaña en donde se muestran otras capas y con un doble clic sobre el nombre de la capa podrán cambiar el nombre de la misma capa y para guardar solo oprimen el botón o tecla enter en su computadora.

Cuadros Azules: En la primera imagen de aquí arriba en la barra de herramientas te muestro dos herramientas marcadas con cuadros azules la primera herramienta es Mover si la seleccionan esta herramienta te permitirá mover todo lo que agregues a tu espacio de trabajo por ejemplo si es texto, imágenes, formas etc. Y para saber que capa seleccionas solo con marcar la opción Auto-Select la capa se mostrará seleccionada en la sección de Capa y la encontraras marcada el Cuadro de color Naranja. La segunda herramienta es Texto o el icono T este icono al oprimirlo podrás dibujar un cuadro de texto para comenzar a escribir y explorar las características de texto o podrán editar el texto si viene agregado en las capas del mockup que este sería el caso.
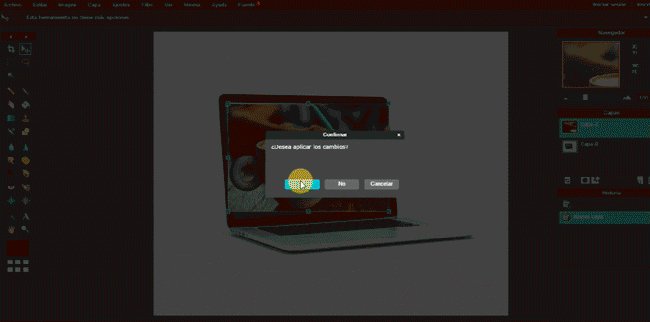
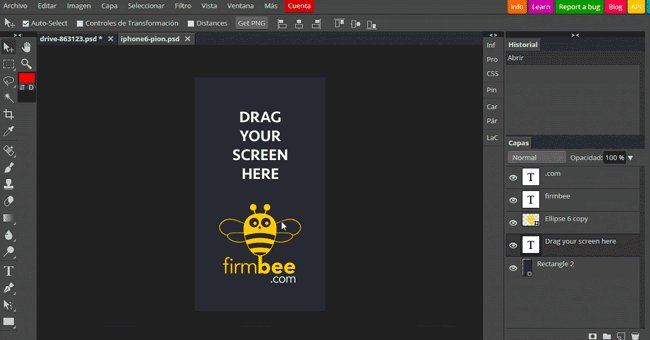
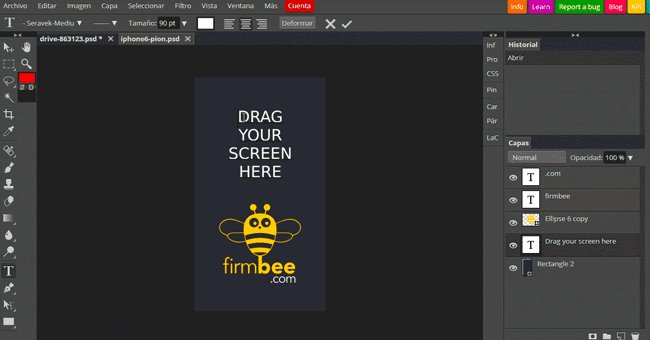
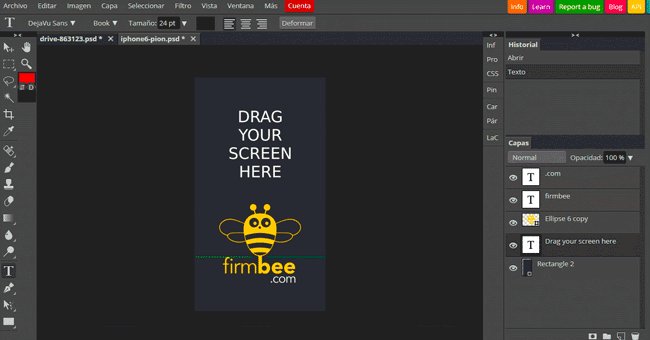
Un ejemplo de estas dos herramientas lo encontraras aquí abajo en el gif en donde se muestra la herramienta Mover con la opción Auto-Select marcado como al explorar cada zona de la imagen se van mostrando en Capas la auto selección en cada capa y se muestra como al oprimir la herramienta de texto podrán editar el texto y hasta cambiar el color y aceptar los cambios con el icono de la paloma o cancelar los cambios con el icono de X:


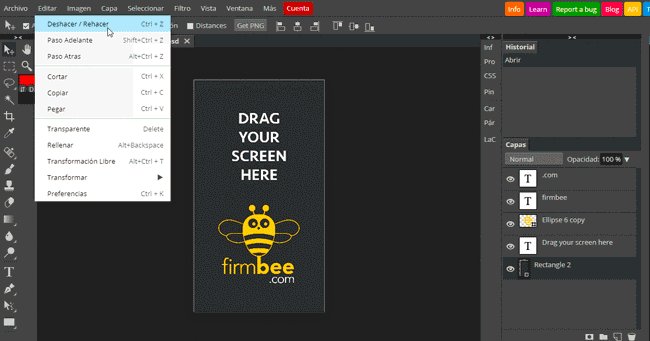
Para entrar con los detalles de la idea con este editor Photopea aquí arriba con el gif podrán explorar todo este proceso y con la pequeña introducción para comenzar ya con su archivo subido localizan la capa de fondo que sería donde va ir lo que van a mostrar la imagen o fondo doble clic en el pequeño cuadro así como se ha mostrado en los gifs y se abrirá una nueva pestaña donde ustedes aplicarán sus cambios. Si lo que quieren es mostrar una imagen se van a la pestaña Editar y encontrarán opciones como deshacer/rehacer, paso adelante, paso atrás etc. junto a las opciones en botones o teclas para oprimir en cada una de ellas y las importantes son Copiar y pegar que son Ctlr + C copiar y Ctlr + V pegar.
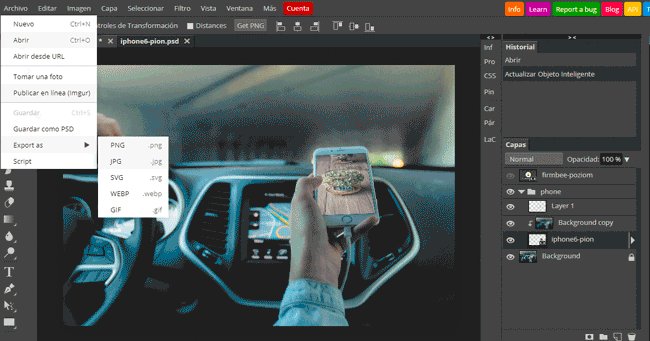
Seleccionan la primer capa del fondo en mi caso es la capa .com y copian la imagen y la pegan en su zona de trabajo automáticamente se ha creado la capa de la imagen que subieron. Si la imagen es muy pequeña habrá que aumentar el tamaño y para hacerlo solo oprimen las teclas o botones de su computadora Ctlr + Alt + T al mismo tiempo que lo hacen por las esquinas tienen que oprimir la tecla Shift para que no de deforme la imagen. Esto lo harán también si la imagen es muy grande aceptan los cambios y para guardar estos cambios se van a Archivo y seleccionan Guardar (Smart Object) y para comprobar se van a la primera pestaña y la imagen se mostrará dentro de la pantalla o cuadro y para guardar en formato png o jpg o psd repiten el paso de ir Archivo y eligen su opción si es Guardar como PSD o Export as para elegir el formato.
Con estas ideas + este complemento podrán editar Mockups sin que sea necesario el programa Photoshop y con el convertidor también los podrán transformar así ampliando sus recursos en línea, dependerá del Mockup que seleccionen. Recuerden que en la nueva sección Transforma tus presentaciones encontrarán más alternativas en línea para sus presentaciones.
No me enrollo más con el tema y espero que esta entrega improvisada de la semana el resultado sea el conocer herramientas en línea como estas que son de ayuda y si el resultado fue positivo no se olviden en recomendar en sus redes sociales favoritas un extra siempre viene muy bien. Disfruten de la semana y hasta la próxima entrega y cuéntame en los comentarios...¿Qué te parecieron las ideas? ¿Conoces otras alternativas?...


