Las hojas de estilo en cascada (o CSS, siglas en inglés de Cascading Stylesheets) son un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado como puede ser html por lo que es muy usado para establecer el diseño visual de las páginas web, e interfaces de usuario escritas en HTML o XHTML;o incluso a cualquier documento XML, incluyendo XHTML, SVG, XUL, RSS, etc
Junto con HTML y JavaScript, CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas, interfaces de usuario para aplicaciones web, y GUIs para muchas aplicaciones móviles (como Firefox OS) por lo qeu es muy interesante disponer de alguna herramienta que nos ayude a gestionar,mejorar o modificar las hojas de estilo.
En este contexto Microsoft Edge dispone de siete herramientas distintas que permiten ver,editar inspeccionar y alterar tanto código css,html como javascript cada una con su propia pestaña en la interfaz de las herramientas F12 de modo que vamos a ver una imagen de cada herramienta y un resumen rápido de lo que hace, seguido por las listas de sus principales características y tareas típicas.
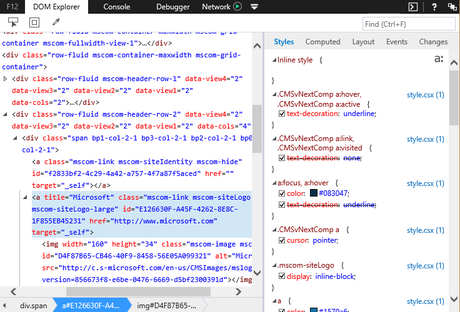
La herramienta DOM Explorer (CTRL + 1)
La herramienta DOM Explorer muestra la estructura de una página web tal como está siendo representada en el navegador , haciendo posible editar su HTML y estilos en una página en vivo ( obviamente no se cambiara nada en el servidor sólo en la pagina visualizada para ver como quedaría.
Puede hacerlo por tanto sin tener que editar y volver a cargar sus fuentes, para que pueda solucionar rápidamente problemas de visualización o experimentar con nuevas ideas o mejoras .

Las funciones de la herramienta DOM Explorer incluyen:
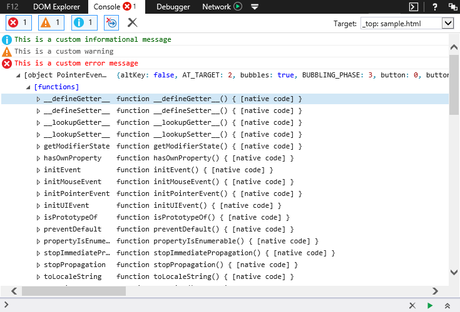
Desarrollo y tareas de depuración que hace más fácil:La herramienta Consola (CTRL + 2)

La herramienta Consola proporciona una forma de interactuar con el código en ejecución:
Las características de la herramienta Consola incluyen:
- Abra la consola en la parte inferior de cualquier otra herramienta con el botón de consola o
CTRL + `. - Consola Depuración de métodos API para sincronización, recuento, agrupación y más.
- Las sugerencias de autocompletado de IntelliSense en la línea de comandos aceleran la entrada, reducen errores tipográficos y le ayudan a descubrir aspectos de las API de JavaScript.
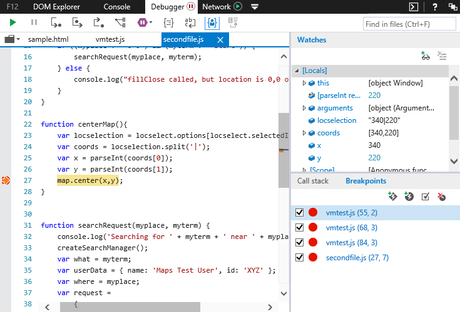
La herramienta Depurador (CTRL + 3)

Puede utilizar la herramienta Depurador para examinar lo que está haciendo su código, cuando lo está haciendo y cómo lo está haciendo. Detenga el código en la mitad de la ejecución, pase a través de él línea por línea y observe el estado de las variables y los objetos en cada paso.
Las características de la herramienta Depurador incluyen:
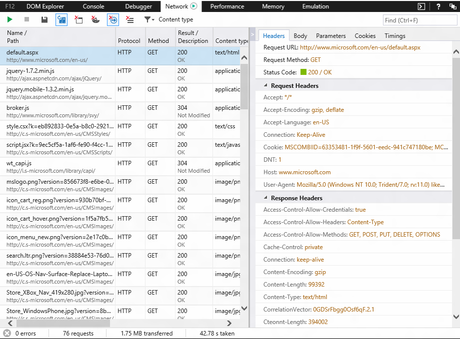
Desarrollo y tareas de depuración que hace más fácil:La herramienta de red (CTRL + 4)

La herramienta de red le ofrece los detalles finos de las solicitudes de red relacionadas con la carga y operación de sus páginas web.
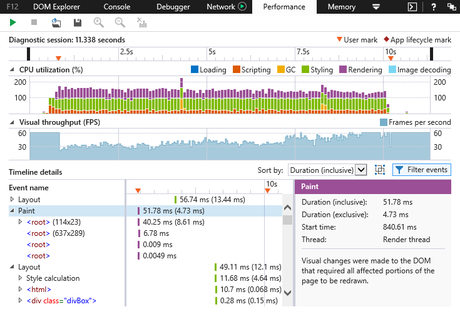
Desarrollo y tareas de depuración que hace más fácil:La herramienta de rendimiento (CTRL + 5)

La herramienta Rendimiento le ayuda a buscar lo que está sucediendo cuando su página se ralentiza. Usarlo para perfilar puntos específicos de lentitud muestra las operaciones que los están causando. En Microsoft Edge, la herramienta Rendimiento combina las herramientas anteriores de Capacidad de respuesta y Profiler deUI para crear una vista de extremo a extremo de su rendimiento de secuencias de comandos y pintura.
Algunas características interesantes son:
- Identificar las diferentes fuentes de actividad de la CPU que causan lentitud de la UI.
- Conozca la velocidad de fotogramas de su página web y la cantidad de repintados y reflujos que cuestan.
- Establecimiento de etiquetas en la línea de tiempo para aislar escenarios de usuario.
- Desarrollo y tareas de depuración que hace más fácil: Optimizaciones de código de prueba y Acelerar sus páginas web.
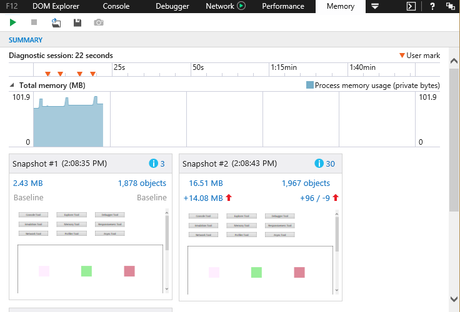
La herramienta de memoria (CTRL + 6)

Cuando una página web comienza rápido y se ralentiza después de usarlo durante un tiempo, el culpable es generalmente una pérdida de memoria. La herramienta de memoria rastrea el uso de la memoria de su página web, ayudándole a identificar dónde crece el uso de la memoria, por qué está creciendo y cómo solucionarlo.
Algunas características interesantes son:
Desarrollo y tareas de depuración que hace más fácil:
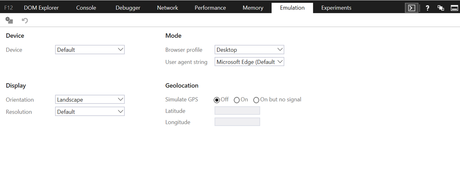
La herramienta de emulación le ayuda a probar cómo se ejecutan las páginas web en diferentes tamaños de pantalla y características de hardware y cómo responden a las diferentes cadenas de agente de usuario.
Algunas características interesantes son:
- Emulando diferentes tamaños de pantalla y resoluciones.
- Simulación GPS.
- Prueba de diseños sensibles en múltiples tipos de pantallas.
- Prueba de las funciones de detección de ubicación para un sitio móvil.

