Hoy he creído necesario aclarar algunas cosicas sobre el código CSS de nuestra plantilla del blog. Y es que, cada vez más frecuentamente la gente me escribe que no le funciona bien, o que no se aplica ningún cambio. Empezamos!

El lenguaje CSS se usa para dar estilo al código HTML. Con este último, se estructura nuestro blog y mediante el CSS hacemos que la apariencia esté personalizada y a nuestro gusto.
Por defecto, blogger trae un estilo predefinido, lo que equivale a un código CSS ya implementado. Para personalizar nuestro blog nosotros reescribimos ese código o añadimos nuevo. A veces también usamos HTML pero eso es para añadir un nuevo elemento o reestructurar la plantilla.
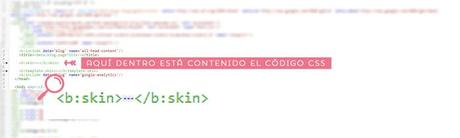
DÓNDE ESTÁ UBICADO EL CSSEl código CSS que nosotros manejamos en blogger para modificar el estilo (hay más, pero este es el que nos interesa), se encuentra dentro de la plantilla HTML concretamente dentro de esta etiqueta:
<b:skin>...todo el código css...</b:skin>
Ésta, está ubicada en la parte superior de la plantilla:

Para ver todo el código que tenemos, tanto el que venía por defecto como el que hemos ido añadiendo, pinchamos en la flechita y listo.
Y de otra manera, podemos ver el código CSS buscando en la plantilla
</b:skin>
Y de esta forma, nos llevará al final del código CSS.
Metiéndonos en la plantilla podremos:→ Eliminar código CSS que hemos introducido más de una vez y por tanto que no se está usando→ Añadir nuevo código sin tener problemas con el editor de plantillas→ Modificar código ya existente
EL CSS QUE AÑADIMOS DESDE EL EDITOR DE BLOGGEREste CSS lo metemos desde Plantilla → Personalizar → Avanzado → Añadir CSS. Esto, no quiere decir que el código esté ubicado en el editor. Ésta es una herramienta que nos proporciona blogger para no tener que andar metiéndonos en la plantilla. Es muy cómodo y además podemos ver en directo el cambio que aplicamos.
Muchas veces me han dicho, "me he metido en añadir CSS y mi código había desaparecido!!". Ahora sabemos que no es así.
El código que escribimos desde el editor se añade automáticamente a la plantilla del blog una vez hemos guardado los cambios. Por tanto, si queréis buscarlo ya sabéis dónde tenéis que ir.
* ¿Problemas con el editor? Si al añadir CSS no veis que se apliquen los cambios, pegadlo directamenta en la plantilla. Este problema por desgracia se está convirtiendo en algo frecuente.
EL ORDEN EN EL CSS ES IMPORTANTEEsto quiere decir que lo que está más abajo es lo que cuenta. Por poner un ejemplo. Imaginémonos que hemos aplicado el tutorial de poner una barra superior en el blog. Hemos seguido todos los pasos y por último hemos añadido el CSS desde el editor de blogger.
A las dos semanas, nos damos cuenta de que queremos cambiar el color, entonces volvemos a ver el tutorial y aplicamos nuevamente el CSS (otra vez más desde el editor). Perfecto hemos dejado la barrita como queríamos.
• ¿Cuál es el problema? Que ahora en nuestra zona de código CSS tenemos dos código exactamente iguales salvo por el valor del color.
Solución → vamos a nuestra plantilla, buscamos </b:skin> y eliminamos el primero de los códigos que pusimos.
• ¿Otra opción? Como ya sabemos qué codigo hemos aplicado para personalizar la barra, podemos meternos en la plantilla, buscar </b:skin> y dentro del CSS, el código que pusimos en su día de la barrita. Una vez encontrado, reemplazamos el código del color y listo :D
Y así, con todo el CSS que tenemos en nuestra plantilla.
ORGANIZA EL CSS DE TU PLANTILLASí, es aburrido como lo que más, pero es muy necesario. ¿Cómo lo organizamos?
1. Lo primero es borrar todo el código que tenemos repetido. Nos llevará un rato, pero es un trabajo que no volveremos a repetir
2. Añade comentarios para separar las secciones de código. Des esta manera, cada vez que queramos modificar algo, nos será más fácil encontrarlo. Si os fijáis, el código que ya venía establecido lo está ;)
Los comentarios en css se ponen así /* Aquí escribimos nuestro comentario */
3. Añade comentarios para saber qué significada cada cosa. Si no sabes programar, esto te evitará tener qué buscar de nuevo qué era cada cosa. Si habéis usado mis tutoriales, veréis que yo siempre os pongo las modificaciones en comentarios ;)
Espero que os haya sido muy útil la entrada de hoy y que hayáis aprendido cosicas nuevas ;)
Pasad un día y un finde genial!! Nos vemos el domingo, que por fin vuelven los domingos molones! Besotes grandes!! Laura

