
Tarde o temprano lo ibas a necesitar (y lo sabes), y es que una vez que hemos instalado Magento y, aunque es muy completo siempre surgen necesidades un tanto especiales, y estas necesidades las podemos suplir creando plugins o módulos para este sistema.
¿Por qué?
Magento es muy extensible, nos permite hacer miles de cosas para ampliar su funcionamiento, pero está feo ponerse a toquetear el código base de Magento (o de alguna extensión que nos bajemos) porque si actualizamos cualquiera de ellos y actualizamos, podremos perder nuestro trabajo al sobreescribir los archivos. ¿ Y si no voy a actualizar nunca ? ¡ Eso no lo sabes ! En cualquier momento se puede descubrir un agujero de seguridad y estarás obligado a actualizar. Lo mismo tienes suerte y no tienes que hacerlo, pero en lugar de modificar a saco el código que ya tienes, puedes perder 10 minutos en leerte esta guía y crear un módulo aparte y puede evitarte perder horas en el futuro.
Lo primero que tenemos que hacer
Desactivar la caché. Magento es monstruoso y muy pesado, al menos podemos ganar rendimiento con la caché, pero a la hora de hacer cualquier tipo de desarrollo en el que vamos a estar constantemente cambiando cosas y probando, puede ser terrible.
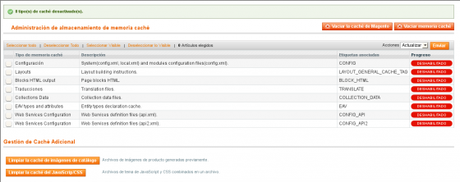
Por eso vamos a Sistema > Gestión de caché, allí seleccionamos todos los elementos de la lista y lo deshabilitamos.

¿Dónde lo coloco?
Si miramos la estructura de directorios de Magento, dentro de app/code/ encontramos community, core y local. El primero es para plugins de la comunidad, por ejemplo los que instalas a través de Magento Connect.
El segundo app/code/core es para todo lo que ha desarrollado el equipo de Magento, aquí están todas las funcionalidades de Magento.
Y el último app/code/local suele venir vacío, y es para que tú crees tus propios plugins, o donde puedes instalar otros plugins de terceros, por ejemplo muchos plugins de pago se instalan aquí también.
Por lo tanto, vamos a trabajar con nuestro plugin en app/code/local.
Lo primero que debemos hacer es crear un namespace o espacio de nombres para nuestra aplicación, esto puede ser el nombre de tu empresa, tu nombre de hacker o algo que te identifique, porque puedes desarrollar muchos plugins, o que unos se apoyen o dependan de otros tuyos, etc; y porque varios desarrolladores pueden ponerle el mismo nombre a un plugin, y no queremos que los códigos se peleen.
En este caso, crearemos el namespace Poesia.
Luego debemos buscarle un nombre chulo a nuestro plugin, y como muchos de nosotros no nos caracterizamos por la originalidad de nuestros nombres, vamos a ponerle… no sé, HolaMundo

Configuración básica de nuestro módulo
Dentro de la carpeta de nuestro módulo tenemos que crear el directorio etc. Donde situaremos el archivo config.xml; dentro de app/code/local/Poesia/HolaMundo/etc/config.xml pondremos algo parecido a esto:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?xml version="1.0" encoding="UTF-8"?>
<!--
Opcionalmente podemos poner un comentario contando qué hace nuestro módulo, nuestra web,
información sobre la licencia, etc
-->
<config>
<modules>
<Poesia_HolaMundo> <!-- namespace_modulo -->
<!-- Esta es la versión de nuestro módulo -->
<version>0.0.1</version>
</Poesia_HolaMundo>
</modules>
</config>
Este archivo podrá contener mucha más información, ya lo iremos viendo.
Aún Magento no va a detectar nuestro módulo porque tenemos que informarle de su existencia, eso lo haremos incluyendo otro archivo XML en app/etc/modules/ llamado Poesia_HolaMundo.xml (ya véis que utilizaremos el namespace_modulo para muchas cosas). El contenido de ese archivo (app/etc/modules/Poesia_HolaMundo.xml) será el siguiente:
1
2
3
4
5
6
7
8
9
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Poesia_HolaMundo>
<active>true</active>
<codePool>local</codePool>
</Poesia_HolaMundo>
</modules>
</config>
En active: ponemos true para activar el módulo y en codePool ponemos local porque nuestro plugin está en app/code/local. También tenemos otra etiqueta que podemos utilizar: depends, y dentro podemos poner todos los namespace_modulo de los que depende este módulo que estamos haciendo. Este ejemplo no tiene dependencias, pero podríamos haber hecho algo así (sólo es un ejemplo):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?xml version="1.0" encoding="UTF-8"?>
<config>
<modules>
<Poesia_HolaMundo>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Core />
<Mage_Cms />
<Poesia_HolaMundoLib />
</depends>
</Poesia_HolaMundo>
</modules>
</config>
¿ Qué podemos hacer con nuestro plugin ?
En artículos siguientes, nos vamos a centrar en observadores de eventos (event observers), modificación y creación de elementos nuevos en pantalla
