Aquí os dejo una nueva entra del curso de HTML en la cual os quiero mostrar como poner un enlace para enviar emails dentro de una pagina web. Esto puede tener varias utilidades o usos y uno de ellos es, por ejemplo, poner una dirección de email como contacto. En la siguiente pagina web vamos a poner un ejemplo:
<html>
<head></head>
<body>
<h1>Contacto</h1>
<a href=”mailto:[email protected]”>Enviar mail</a>
</body>
</html>
Esta pagina web es muy sencilla y al ejecutarla os mostrara la etiqueta de titulo con la palabra “Contacto” y debajo de ella un texto que ponga “Enviar email” que sera un enlace y al pinchar en el con el ratón se abrirá el cliente de correo que tenga el usuario puesto como predeterminado en su ordenador con la dirección de correo a la cual enviar el email ya puesta. Aparecerá esto en el navegador:

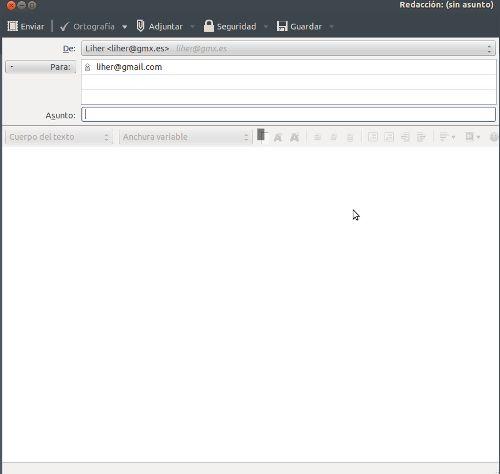
En mi caso tengo el Thunderbird como cliente de correo en mi ordenador y cuando pincho en el texto que pone “Enviar email” se me abre una ventana de ese programa como esta:

Podemos poner parámetros para que cuando se abra el cliente de correo haya mas datos cumplimentados automáticamente, pero creo que no tiene mucho sentido rellenar tu esos datos, solo en el caso de que dichos datos sirvan de información. En ese caso os voy a poner una pagina igual que la de antes pero mas completa:
<html>
<head></head>
<body>
<h1>Contacto</h1>
<a href=”mailto:[email protected]?subject=Titulo&[email protected]&[email protected]&body=Este es el cuerpo”>Enviar mail</a>
</body>
</html>
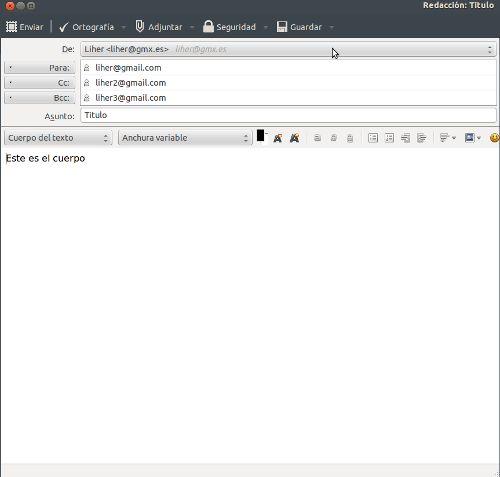
En este caso nos aparecerá la misma pagina web, pero al pinchar el enlace y abrirse el cliente de correo aparecera lo siguiente:

Las diferencias se pueden ver en el propio código HTML y la pagina que nos sale. Dentro del código HTML en el enlace hay cosas nuevas y son las dos direcciones de email extras que se han añadido y que sirven para enviar copias del mensaje a diferentes direcciones. También vemos que podemos rellenar los campos “subject”, que es el asunto del mensaje y el campo “body” que es el mensaje en si mismo.
Con esto creo que es suficiente en cuanto al tema de los emails en HTML, ya veremos en otros cursos que hay otras opciones para enviarlos, incluso de forma automática.
Si te ha gustado el contenido o te ha servido para algo compártelo en las redes sociales y así puede que le sirva también a otra persona, muchas gracias.
