En este tema voy a tratar sobre las listas no ordenadas, que son prácticamente iguales en todo a las ordenadas. La listas no ordenadas en HTML se usan bastante para la creación de menús, como veremos mas adelante, cuando haga el curso de CSS. Combinando las listas no ordenadas y CSS se hacen menús de forma muy sencilla y ademas son fácilmente modificables.
La sintaxis de las listas no ordenadas es casi igual de la de las listas ordenadas y aquí os dejos una pagina en la cual ponemos una lista no ordenada:
<html>
<head></head>
<body>
<h1>Lista no ordenada con colores</h1>
<ul>
<li>Azul</li>
<li>Verde</li>
<li>Amarillo</li>
</ul>
</body>
</html>
Como podéis ver, is leísteis el articulo en el cual hablada sobre las listas ordenadas la única diferencia en cuanto a sintaxis es cambiar
"<ol>" por "<ul>" y lo demás es igual. Si ejecutamos esto en el navegador veremos los siguiente en la pantalla:

Como podéis observar el navegador ha añadido delante de cada elemento un circulo y un salto de linea automático después de cada elemento de la lista. Posteriormente veremos como quitar o modificar dicho circulo.
Cuando hice el articulo sobre las listas ordenadas mencione que se podían hacer mas niveles y en las listas no ordenadas también se pueden hacer de la misma forma. Hay que tener mucho cuidado con donde abrimos y cerramos los "<li>" para no meter la pata, si seguís mi consejo de tabular el código HTML sera difícil que os pase eso. Os muestro una pagina con una lista no ordenada con mas de un nivel:
<html>
<head></head>
<body>
<h1>Lista no ordenada con varios niveles</h1>
<ul>
<li>Opcion 1</li>
<li>Opcion 2
<ul>
<li>Opcion 2.1</li>
<li>Opcion 2.2
<ul>
<li>Opcion 2.2.1</li>
<li>Opcion 2.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Opcion 3</li>
</ul>
</body>
</html>
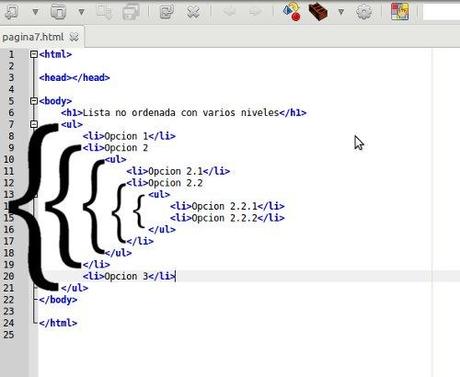
Si ejecutáis esta pagina en un navegador veréis como en cada nivel cambiar el circulo que pone delante de cada elemento. En la siguiente imagen os dejo como seria el código HTML en el Geany y os he puesto unas llaves para que veáis el tema de tabular el código de una web y su importancia:

Lógicamente las llaves las he puesto yo para que veías donde se abre una etiqueta de lista o elemento y donde hay que cerrarla para que funcione bien. Cuando escribís código HTML al tabular si seguís esa forma podéis ver o imaginar las llaves sin tener que verlas físicamente y os sera muy útil.
Si te ha gustado el contenido o te ha servido para algo compártelo en las redes sociales y así puede que le sirva también a otra persona, muchas gracias.
Esto podria interesarte
- Video del curso de HTML, Tema 7

- Curso de HTML, Tema 7

- Curso de HTML, Tema 2

- Curso de HTML, Tema 4

- Curso de HTML, Tema 3

- Curso de HTML, Tema 5