Tipos de aplicaciones móviles
A la hora de crear aplicaciones móviles para plataformas como Android o iOS contamos con varias alternativas:
- Aplicaciones nativas :muy buen rendimiento y se pueden distribuir desde las tiendas de aplicaciones. Hay que desarrollar las apps para cada entorno usando herramientas especificas como por ejemplo:
En Android: Android Studio o Eclipse
En IoS: Swift, Objetive-c o Xcode
En Windows Phone: Visual Studio
- Aplicaciones web móviles: un único desarrollo con tecnologías web (js, hrml5 y css).No se distribuyen desde las apps stores y no permiten acceder a todas las capacidades del hw del móvil. También se está desarrollando las llamadas apps progresivas
- Aplicaciones móviles hibridas:se mezclan ambas tecnologías sobre una carcasa nativa que incrusta una web view. A diferencia de las apliaciones web moviles pueden distribuirse en las diferentes apps stores incluso permitiendo monetizacion de estas. Si bien el rendimiento no es tan bueno como las nativas permiten acceder a diferentes terminales mediante un desarrollo web incluso pudiendo acceder a elementos hardware . Entre la herramientas mas famosas destacan Phonegapp o Ionic, basadas ambas en Apache-Cordoba
Creación de aplicaciones para móviles mediante HTML, CSS y JS
Las aplicaciones móviles híbridas son una combinación de tecnologías web como HTML, CSS y JavaScript, que no son ni aplicaciones móviles verdaderamente nativas, porque consisten en un WebView ejecutado dentro de un contenedor nativo, ni tampoco están basadas en Web, porque se empaquetan como aplicaciones para distribución y tienen acceso a las APIs nativas del dispositivo.
Si sabe cómo crear aplicaciones web, rápidamente se sentirá cómodo creando aplicaciones móviles para iOS, Android y Windows mediante Apache Cordova.
La mayoría de desarrolladores obtiene cerca de un 100 % de reutilización del código aprovechando la API de JavaScript compartida de Cordova para acceder a las funcionalidades de dispositivo nativo, como la cámara, el calendario y los contactos.
Además, debido a que las aplicaciones híbridas utilizan vistas web nativas, puede llevarse su marco JavaScript favorito consigo (marcos como Angular, React e Ionic).
Y hablando de Ionic, es un SDK de código abierto que provee herramientas y servicios para desarrollar aplicaciones móviles híbridas. Está construido por encima de AngularJS y Apache Cordova y se centra principalmente en el look and feel y la interacción con la interfaz de usuario de la aplicación, con la finalidad de simplificar el front-end.
Ionic es pues :
- Un framework CSS con multitud de elementos de front-end reutilizables y personalizables, que permiten desarrollar una interfaz de usuario relativamente rápido, como por ejemplo encabezados, pies de página, botones de diferentes tamaños y estilos, listas, avatares, tarjetas, formularios, entradas, casillas de verificación, pestañas y,etc .
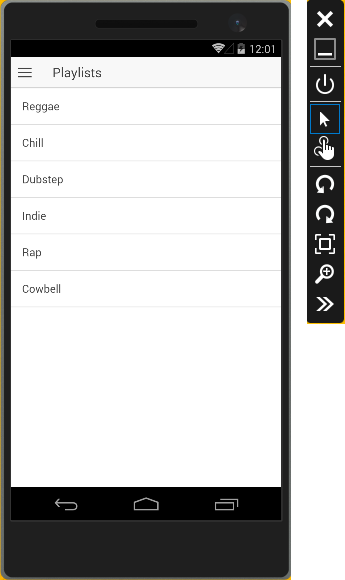
- Una biblioteca JavaScript de interfaz de usuario con componentes JS que dan vida a los elementos del front-end y se utilizan como elementos HTML en la aplicación. Uno de los componentes JS de Ionic más utilizados es el componente pestañas, el cual permite que un determinado contenido se muestre u oculte en función de la pestaña seleccionada por el usuario.
Visual Studio con Córdova
Debido al aumento de la complejidad de las aplicaciones, necesita más que un editor de texto por lo que el IDE Visual Studio 2017 es una buena opción pues integra un editor de código optimizado para la refactorización, el completado automático y la comprensión del código
Resumidamente Visual Studio 2017 ofrece las siguientes funcionalidades :
- Resaltado de sintaxis para ayudarle a identificar los errores visualmente
- IntelliSense para ayudarle a comprender y codificar mejor las nuevas API
- Inspección de código para revisar la referencia en línea
- Si su aplicación funciona y tiene el aspecto exacto diseñado por usted Tanto si trabaja para iOS, Android o Windows, Visual Studio ofrece compatibilidad de vista previa para una amplia variedad de emuladores y dispositivos anclados a red.Incluso puede implementar y depurar emuladores hospedados en una máquina remota o virtual (por ejemplo, paralelos).
- Depuración y análisis .Independientemente de dónde se ejecute su código, Visual Studio puede depurarlo (tanto si su código se está ejecutando en un dispositivo iOS, Android o Windows, un emulador o simulador o en un destino de depuración basado en explorador como Ripple). No es necesario cambiar de herramientas cuando crea para otra plataforma. Visual Studio se conecta con casi cualquier destino de implementación.El depurador de Visual Studio le permite revisar el código con puntos de interrupción y notificaciones de excepción automática que exponen el estado del tiempo de ejecución de objetos y variables.Las funcionalidades avanzadas, como editar y continuar, los puntos de interrupción condicionales, los puntos de seguimiento y los números de llamadas ofrecen el tipo de análisis detallado que necesita para que el código resulte divertido y no un juego despiadado de "localización del error".
- Acceso a capacidades de dispositivo nativo.Con tecnología de Apache Cordova, sus aplicaciones escritas en HTML, CSS y JavaScript pueden acceder fácilmente a las API de dispositivo nativo que todavía no se encuentran disponibles para los exploradores (por ejemplo, la cámara, el calendario, los contactos, el escáner de códigos de barras, etc.).Lo mejor de todo es que puede acceder a capacidades de dispositivo nativo a través de una API de JavaScript común para obtener la máxima reutilización de código en su aplicación.
- Conexion a datos ( a la plataforma de Azure ):con tan solo unas cuantas líneas de código, puede Usar notificaciones de inserción para conectarse con usuarios específicos o audiencias completas,Habilitar la mensajería en tiempo real para provocar conversaciones y el uso compartido entre sus usuarios,Admitir capacidades sin conexión para aquellas ocasiones en las que no haya disponible una conexión de red,Administrar datos de Exchange mediante las API de servicio de Office 365 para compartir y editar calendarios, contactos, archivos, etc.
Instalación Visual Studio para apps moviles
Todo lo que usted necesita para poder comenzar con Visual Studio es descargar alguna de las siguientes versiones:
El instalador realiza todo el trabajo pesado necesario para poner en marcha el equipo con los SDK, bibliotecas, herramientas, etc. necesarios para crear aplicaciones multiplataforma.
Para Instalar las herramientas de Cordova con una instalación inicial de Visual Studio siga lso siguientes pasos:
- Para instalar Visual Studio Tools para Apache Cordova junto con una instalación limpia de Visual Studio, descargue e inicie el instalador de Visual Studio ( en de algunos de los tres links de arriba o directamente si necesita el la versión sin coste en el link siguiente: )
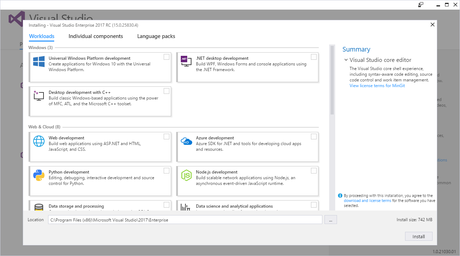
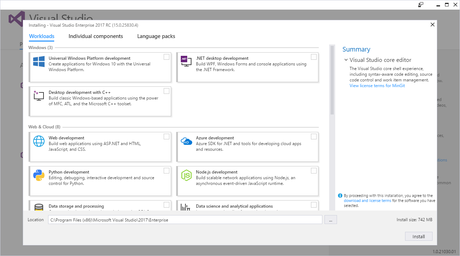
- El instalador mostrará la lista de componentes instalables mostrada en la siguiente figura.Al instalar Visual Studio, deberua asegúrarse de incluir los componentes opcionales, HTML / JavaScript (Apache Cordova) bajo Desarrollo móvil multiplataforma como vamos a ver.

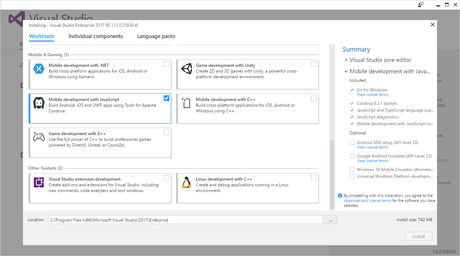
- Desplácese por la lista de cargas de trabajo disponibles y localice un grupo denominado Mobile & Gaming .
- Marque la casilla de verificación junto a Desarrollo móvil con JavaScript como se muestra en la siguiente figura. Esto permitirá la instalación de los componentes necesarios para las herramientas de Córdoba.

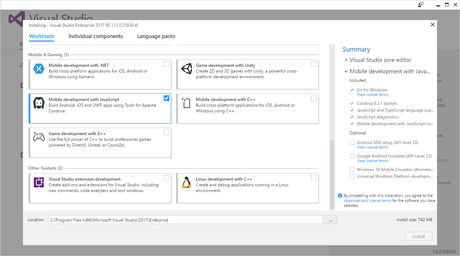
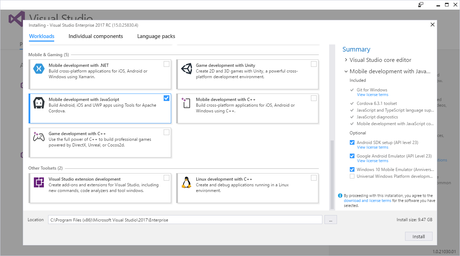
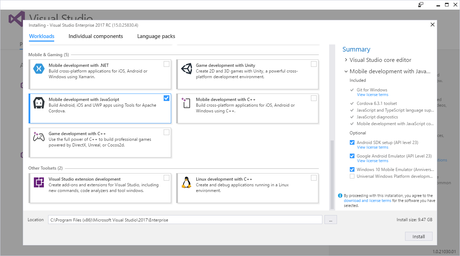
- Dependiendo de sus necesidades específicas de desarrollo, es posible que deba instalar componentes opcionales adicionales. Por ejemplo, para apoyar el desarrollo de aplicaciones para Android, necesitará agregar soporte para el SDK de Android . Para probar las aplicaciones de Android en los emuladores, debe agregar soporte para Google Android Emulator , como se muestra en la siguiente figura.Si su entorno de desarrollo de Cordova ya incluye estas herramientas, puede omitir la instalación de nuevo aquí y modificar la configuración de Visual Studio Tools para Apache Cordova para apuntar a la instalación existente más adelante.

- Compruebe rápidamente que puede cargar y crear la plantilla de aplicación en blanco predeterminada. En Visual Studio, elija Archivo , Nuevo , Proyecto , JavaScript ,Aplicaciones de Apache Cordova , Aplicación en blanco y nombre el nuevo proyecto "en blanco" y construya con F5. Si tiene algún problema, consulte estos pasos de solución de problemas .
-
Ionic es un popular framework front-end JavaScript para desarrollar aplicaciones móviles multiplataforma usando Cordova. Puede utilizar Visual Studio 2015 para crear y depurar fácilmente aplicaciones multiplataforma Ionic.http://www.youtube.com/watch?v=4fNmTkYGVeUPuede instalar las plantillas de inicio de Ionic en Visual Studio y utilizarlas para comenzar a crear una aplicación.
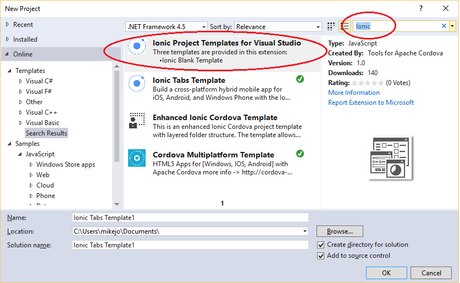
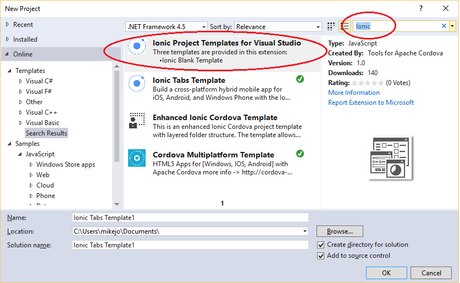
- Agregue directamente a Visual Studio descargando y haciendo doble clic en VS Extension for IonicO bien, hágalo en Visual Studio, seleccionando Archivo , Nuevo y luego Proyecto . En el cuadro de diálogo Nuevo proyecto, seleccione en línea . En el cuadro de búsqueda, escriba Ionic .
 Escriba cualquier nombre y elija Aceptar para instalarlos. Cuando se le solicite permiso para instalar las plantillas, dé su permiso.
Escriba cualquier nombre y elija Aceptar para instalarlos. Cuando se le solicite permiso para instalar las plantillas, dé su permiso.Nota : Puede seguir los mismos pasos para instalar la AzureIonic To-Do List Ejemplo de aplicación.
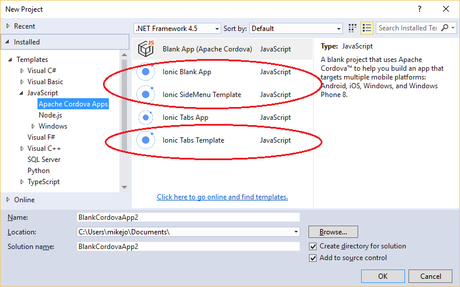
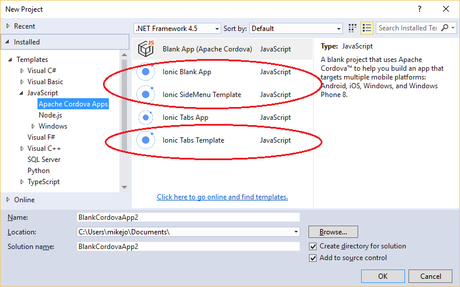
- Cierre y vuelva a abrir Visual Studio. De nuevo, elija Archivo , Nuevo y , a continuación, Proyecto. Ahora, cuando elige Instalar y , a continuación, Plantillas , las plantillas de inicio nuevas aparecerán en JavaScript , Apache Cordova Apps
 Elija una de las siguientes plantillas de inicio para su nuevo proyecto:
Elija una de las siguientes plantillas de inicio para su nuevo proyecto:- Aplicación en blanco iónico
- Plantilla Iónica de SideMenu
- Plantilla de Tabulaciones Iónicas
- Elija Aceptar .Visual Studio crea el proyecto Ionic.
- Agregue IntelliSense para Ionic a su proyecto.
Haga que su aplicación funcione en Android
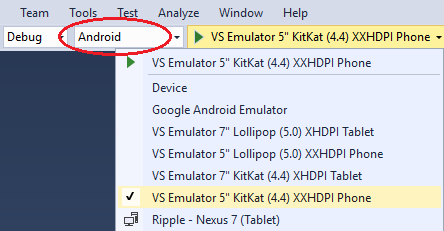
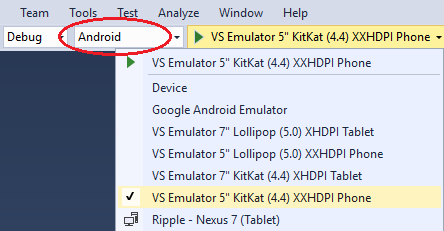
- Añada la plataforma Android de Android como destino de depuración (lista de plataformas de soluciones) y , a continuación, seleccione Generar y , a continuación, Crear solución .
- Elija Android como destino de depuración (lista de plataformas de solución) y para que la aplicación funcione seleccione un destino como el VS Emulator 5 "KitKat (4.4) (se requiere Hyper-V) o Google Android Emulator (lento para cargar inicialmente).
 Puede configurar un emulador de Google Android en AVD Manager .También puede ejecutar en el simulador de Ripple en su lugar, pero tendrá que utilizar la solución descrita más adelante en este artículo .
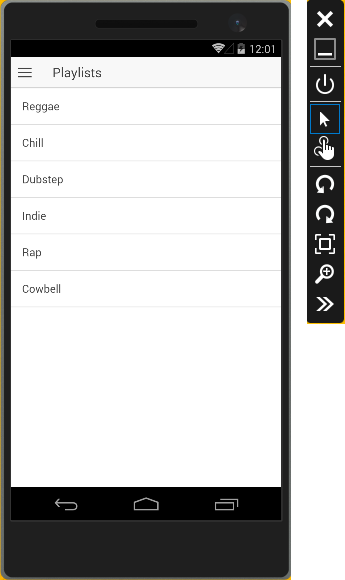
Puede configurar un emulador de Google Android en AVD Manager .También puede ejecutar en el simulador de Ripple en su lugar, pero tendrá que utilizar la solución descrita más adelante en este artículo . - Presione F5 y la aplicación debería cargarse correctamente.

Haga que su aplicación funcione en iOS
Puede ejecutar inicialmente en el Emulador de Ripple después de seleccionar iOS como destino de depuración, pero para obtener información detallada sobre cómo configurar el agente de remoción remota para iOS, consulte este tema .
Las plantillas de inicio de Ionic deben ejecutarse correctamente en iOS cuando el agente de remotebuild se ejecuta en un Mac (o un servicio como MacInCloud) y cuando Visual Studio está configurado para conectarse a él. (Los pasos completos están fuera del alcance aquí.)
- Agregue directamente a Visual Studio descargando y haciendo doble clic en VS Extension for IonicO bien, hágalo en Visual Studio, seleccionando Archivo , Nuevo y luego Proyecto . En el cuadro de diálogo Nuevo proyecto, seleccione en línea . En el cuadro de búsqueda, escriba Ionic .



 Escriba cualquier nombre y elija Aceptar para instalarlos. Cuando se le solicite permiso para instalar las plantillas, dé su permiso.
Escriba cualquier nombre y elija Aceptar para instalarlos. Cuando se le solicite permiso para instalar las plantillas, dé su permiso. Elija una de las siguientes plantillas de inicio para su nuevo proyecto:
Elija una de las siguientes plantillas de inicio para su nuevo proyecto: Puede configurar un emulador de Google Android en
Puede configurar un emulador de Google Android en