
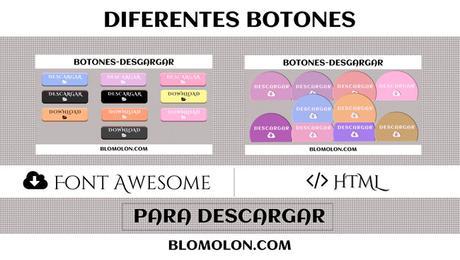
BOTONES PARA DESCARGAR EN IMAGEN
Como yo los utilizo mucho para diferentes descargables o los especiales para imprimir los he variado mucho y los primeros que utilice fueron los botones descarga pero en imagen. Aquí tienen un par de botones son los siguientes:



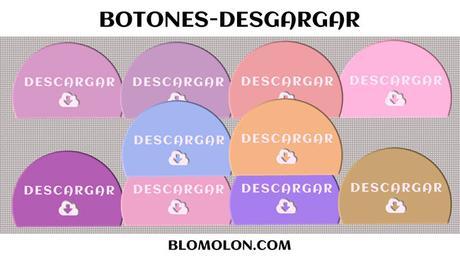
BOTONES DE DESCARGA CON FONTS AWESOME ICONSPrimero para comenzar deben ir a blogger buscan "Plantilla" después a "Editar Html" hay que añadir un pequeño código, lo pegan justo debajo de <head> o antes de su etiqueta de cierre </head>. El código es este:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css"/>
El código quedaría así en ambos casos:
<head><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css"/></head>

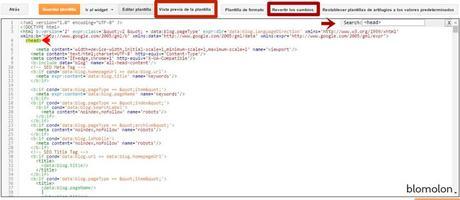
Para localizar la etiqueta de apertura o cierre que seria <head> o </head> primero dejan parpadear su puntero y oprimir el botón de su computadora Ctrl y después al mismo tiempo oprimen el botón de la letra F, aparecerá el buscador para escribir el código y con el botón enter aparecerá seleccionado.
Después de instalar el código seleccionan "Previa vista" y si el resultado es bueno, aparecerá la imagen de su blog o si el resultado es un error oprimen "Revertir cambios" y podrán volver a agregar su código. Después guardan sus cambios.

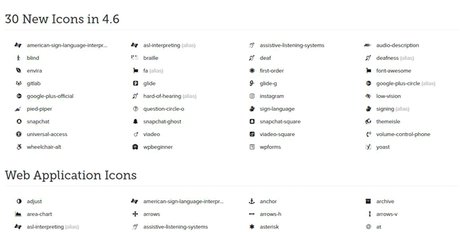
La siguiente zona es donde ustedes editan y escriben sus posts en las entradas y es como esta imagen. Aquí se utilizaran las dos pestañas de Redactar y HTML. Ahora el enlace a la página de Font Awesome esta aquí.
En el HTML de su entrada pega el siguiente código:
<br />
<div class="separator" style="clear: both; text-align: center;">
<a href="La url de tu descarga" rel="nofollow" target="_blank"><i class="fa fa-cloud-download" aria-hidden="true"></i>TU TEXTO</a></div>
<br />
Explicación del código
center: Aquí lo podrán cambiar por left o right o dejarlo igual en center.
La url de tu descarga : Añaden la url de su descarga siempre respectando las comillas.
<i class="fa fa-cloud-download" aria-hidden="true"></i> : Este es el código que te ofrece la página Font Awesome el cual deberán cambiar por el icono awesome que ustedes hayan seleccionado.

TU TEXTO : En tu texto ustedes lo cambiarían por el de su preferencia.
<br /> : Esta etiqueta es para dar más espacio a su botón del área de arriba y de abajo.
Nota: Su icono no se notara en la zona de redactar, solo opriman vista previa y aparecerá su icono.
ENLACES IMPORTANTES NECESARIOS
FONTS AWESOME ICONS COLORES O CÓDIGOS HEXADECIMALES
Para cambiar el color de su icono y el tamaño van agregar en su css de su blogger un código, van igual a "plantilla", seleccionan "personalizar" y escogen "avanzado" buscan la pestaña "Añadir CSS" y pegan el siguiente código:
.fa-cloud-download {
font-size: 22px;
color: #000000;
padding: 3px;
}
Explicación del código
fa-cloud-download : el nombre de su icono que comienza el segundo fa de su código.
22px : El tamaño de su icono.
#000000 : Cambiarían por el color de su preferencia.
3px; Solo sería aumentar o diminuir el número del padding del icono awesome.
BOTÓN DE DESCARGA CON HTML
El botón de descarga es el más sencillo solo deberán añadirlo en su área del HTML de su entrada y es el siguiente:
<br />
<div style="border: 1px solid #aaaaaa; padding: 15px; text-align: center;">
<a href="La url de tu descarga" rel="nofollow" target="_blank">Tu texto</a></div>
<br />
Explicación del código
1: Es el grosor del border.
solid: es el estilo del borde. Aquí abajo añadiré una tabla de estilos en bordes.
#aaaaaa: cambiar el color hexadecimal del border.
15: sería aumentar o diminuir el número del padding del fondo.
center: podrán cambiar por left, right o dejarlo en el mismo center.
La url de tu descarga: solo agregan la url de su enlace.
Tu texto: añaden su texto de su preferencia.
En el html de su entrada quedara situado abajo del código de la imagen y esta marcado en rojo:
<br />
<div class="separator" style="clear: both; text-align: center;">
<img border="0" src="url de tu imagen.png" /></div>
<br />
<div style="border: 1px solid #aaaaaa; padding: 15px; text-align: center;">
<a href="La url de tu descarga" rel="nofollow" target="_blank">Tu texto</a></div>
<br />
ESTILOS DE BORDES EN CSSAquí seran los estilos de bordes:
Dotted
Dashed
Solid
Double
Groove
Ridge
Inset
Outset
ENLACES IMPORTANTES NECESARIOS
FONTS AWESOME ICONS COLORES O CÓDIGOS HEXADECIMALES
Estos son los tipos de botones de descarga que yo he utilizado a lo largo de estos meses en el blog. Son botones muy sencillos, pero muy chulos cada uno con su estilo pero también existen botones interactivos muy chulos en el cual dejaré el enlace para que visiten el tutorial aquí
No me enrollo más con el tutorial y si fue un acierto el post, recomienden el blog en sus redes sociales favoritas. Yo los espero de este lado del blog en la entrega de mañana. Disfruten del inicio de semana. ¿Con cuál estilo de botón te quedas?

