Como eliminar las sombras en las imágenes de blogger
Vamos a quitar las sombras de la imágenes en blogger, Si has usado la plantilla filigrana, fantastico s.a o algunas de sencillo habrás notado unas molestas sombra que están en las imágenes o fotos que tengamos en el blog, a algunos blogueros esas sombras le gusta pero a otros (como yo) no les gusta ni un poco, pues bien te mostrare como quitar la sombra de las imágenes de blogger, dependiendo de la plantilla te mostrare como eliminarles el efecto sombreado
Para eliminar la sobra de las imágenes en la plantilla Fantastico S.A y Sencillo
entra a blogger
en editar HTML
y oprime las teclas CTRL F (Mac ⌘F) para activar el buscador
busca esta linea .post-body img
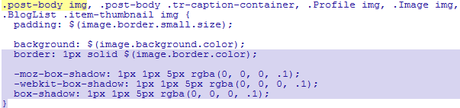
y encontraras un código como este

Cambia todos los valores que están sombreados con azul a cero o mejor elimina todo el código.
si cambiaste los valores a cero te quedara así:
border: 0px solid $(image.border.color);
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0,.1);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .1);
box-shadow:0px 0px 0px rgba(0, 0, 0, .1);
}
Eliminar sombra en imágenes en la plantilla Filigrana
esta no tiene la parte border: 1px solid $(image.border así que solo elimina lo demás que esta subrayado que seria algo como esto:-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-goog-ms-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
}
y bien eso es todo, bastante fácil eliminar las sombras en las imágenes de blogger no?
si te gusto este articulo compartelo con tus amigos o suscribete a mi periódico para recibir las actualizaciones en tu correo.

