Las dos estrategias de optimización web que voy a presentar en este artículo tienen como objetivo identificar las “palancas” de conversión, es decir los elementos de tu landing page que incrementan o disminuyen las conversiones. Es un enfoque que recomendamos a nuestros clientes en Webanalytics y que forma parte del ciclo de la optimización web.
Operación bikini o test de exclusión
Este método se basa en lanzar un test donde se van a excluir o incluir diferentes elementos de la página. Suele ser una prueba bastante eficaz que permite identificar los elementos con influencia negativa, positiva o neutral sobre la tasa de conversión. Se debería aplicar sobre todo a las landing pages con mucho contenido, como por ejemplo las páginas de categorías de producto. Podemos experimentar “apagando” el menú principal, banners de ofertas, imágenes, etc.
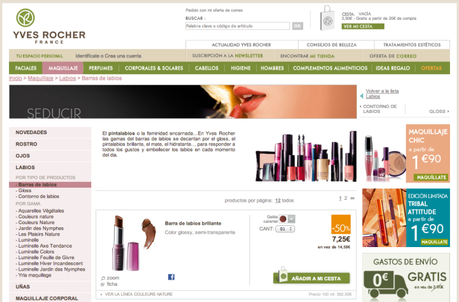
¿Qué podríamos excluir en la landing page de Yves Rocher de pintalabios? ¿Qué elementos sobran? ¿Por dónde se nos escapan los usuarios?

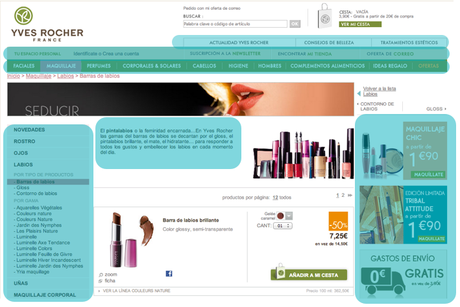
En mi opinión deberíamos excluir por lo menos los elementos que he marcado en la imagen abajo, es decir: menú horizontal, menú vertical lateral, banners en la columna derecha y texto central. Obviamente, la granularidad influye sobre la duración del test. Esto significa que si decidimos excluir / incluir cada uno de los banners en la columna derecha en vez de excluir o incluir toda la columna, vamos a tardar mucho más en validar el experimento porque se multiplicarán las variaciones de la página.

Una vez tengamos los resultados del test, podemos ver claramente si hay algo que perjudica la tasa de conversión o algo que no influye sobre la conversión. Estos elementos son candidatos potenciales para estar eliminados o ubicados en otra página, otra sección de la landing. Pero, primero hazte un par de preguntas: ¿Es un elemento que participa en otro tipo de conversiones? ¿Sus resultados negativos se deben a su diseño inadecuado? Si la respuesta es sí, párate un momento y plantea otro test con diseño mejor de estos elementos, o incluso puedes preguntar a tus usuarios si creen este elemento es útil o no.
Lifting o test de ubicación
La estrategia de lifting sirve para detectar elementos de la landing page que rinden mal porque su posición en la página no es adecuada. Lo más habitual es que se encuentren por debajo del pliegue donde el usuario los ve sólo si hace scroll. El experimento se basa en marcar diferentes elementos o secciones de la página y cambiar su posición en diferentes variaciones de la landing. Obviamente, la base para este tipo de ejercicio son los mapas de calor que muestran las áreas más demandadas con marchas de colores.
Pero podemos empezar con un ejemplo muy sencillo. ¿Cómo se podría reorganizar esta landing page de Dior? ¿Qué secciones, elementos podemos mover? ¿Dónde? ¿Cómo crees, cuál sería la composición ideal?

Los resultados nos dirán si hay algún elemento que en otra posición está provocando una subida de conversiones. Sin embargo, en caso de este test, tenemos que trabajar codo con codo con el departamento de diseño para no desmontar completamente nuestra landing page y para que su look & feel sea coherente con el resto de la web.
Punto de partida
Estos dos tipos de test que acabo de enseñar son sólo el principio del largo viaje, pero cada viaje empieza por un paso. Y esto sería el primero o los dos primeros.
Fuente: Barbara Posila (Trucos Optimización).

