 El formulario de contacto es uno de los objetos imprescindibles de todo blog, sea personal o de negocios, ya que permite la comunicación privada entre el visitante y el editor del blog, además de evitar que nuestro visitante tenga que abrir su correo electrónico para escribirnos, lo cual ahorra bastante tiempo y no le quita sel ánimo de expresar su duda, sugerencia o comentario. Aunque Blogger trae su propio widget de formulario de contacto, en esta entrada quiero hablar de una alternativa que resulta igual de eficaz que el widget de Blogger: Foxyform.
El formulario de contacto es uno de los objetos imprescindibles de todo blog, sea personal o de negocios, ya que permite la comunicación privada entre el visitante y el editor del blog, además de evitar que nuestro visitante tenga que abrir su correo electrónico para escribirnos, lo cual ahorra bastante tiempo y no le quita sel ánimo de expresar su duda, sugerencia o comentario. Aunque Blogger trae su propio widget de formulario de contacto, en esta entrada quiero hablar de una alternativa que resulta igual de eficaz que el widget de Blogger: Foxyform.Foxyform es un sitio que nos ofrece la posibilidad de crear y personalizar nuestro propio formulario de contacto para colocar en nuestro blog. Es altamente recomendable, porque a diferencia de otros servicios similares, Foxyform no requiere de registro alguno para crear un formulario, además de que no limita a un número de mensajes para recibir y tampoco nos llena de spam nuestra bandeja de entrada.
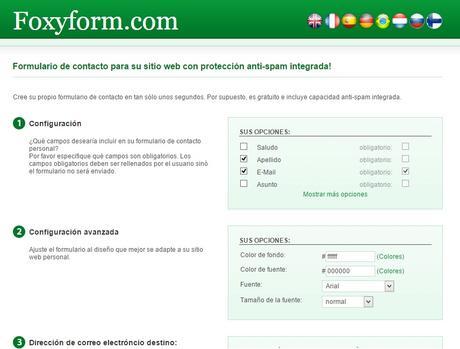
La creación de nuestro formulario es sencilla y consta de 3 sencillos pasos:
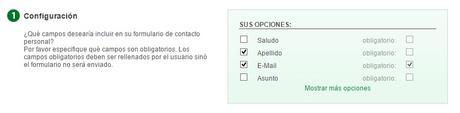
1. En el primer paso seleccionaremos de entre una lista expandible todos los datos que el visitante rellenará para enviar su mensaje. Aquí tenemos la opción de volver obligatorios los campos los cuáles el visitante tendrá que marcar para poder enviar su mensaje a través de nuestro formulario. En la parte baja del sitio tenemos una vista previa para observar los cambios

Nota: Podemos seleccionar la opción 'Mostrar más opciones' para colocar mas campos de relleno en nuestro formulario de contacto.
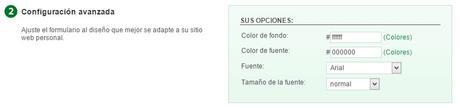
2. En el segundo paso personalizaremos el color de fondo y de la fuente así como el estilo y tamaño de letra de nuestro formulario de contacto a fin de que este combine con nuestro blog o simplemente para dejarlo bonito.

Nota: Para ver los distintos colores que acepta el widget, podemos hacer ckick en la opción 'Colores' para ver los códigos hexadecimales en la paleta de colores.
3. Finalmente basta con colocar el correo electrónico al que llegarán todos los mensajes que se envíen a través de nuestro formulario y rellenar el captcha para demostrar que... no somos un robot.

Si estamos satisfechos con la apariencia de nuestro formulario, daremos click en el botón 'Crear Formulario' para generar el código HTML de nuestro formulario de contacto.
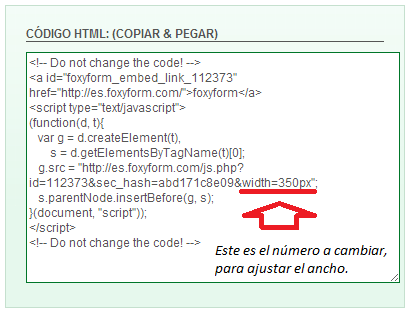
Nota: El widget viene por defecto con un ancho de 350px, pero podemos editarlo buscando la etiqueta 'width' dentro del código y colocar un número mayor o menor, según nuestras necesidades.
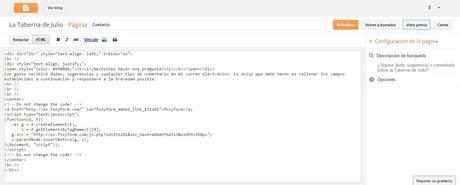
 El código que nos ofrecen lo copiaremos y lo colocaremos donde deseemos que se muestre en nuestro blog, como por ejemplo en La Taberna de Julio que se encuentra en una página aparte que cree y en el modo de redacción HTML pegué el código:
El código que nos ofrecen lo copiaremos y lo colocaremos donde deseemos que se muestre en nuestro blog, como por ejemplo en La Taberna de Julio que se encuentra en una página aparte que cree y en el modo de redacción HTML pegué el código:
Así se ve la página de contacto de La Taberna.
Y tú ¿Dónde colocaste tu formulario de contacto? ¿Utilizas Foxyform? comparte tu respuesta conmigo.¿Te fue de ayuda este artículo?Si el artículo te agrada puedes suscribirte a La Taberna para recibir las últimas actualizaciones del blog o bien, puedes dar me gusta en Facebook, seguir en Twitter o agregar a tus círculos de Google +. También puedes expresar alguna duda, sugerencia, o comentario a través de la página de contacto o aquí en la misma entrada.
