
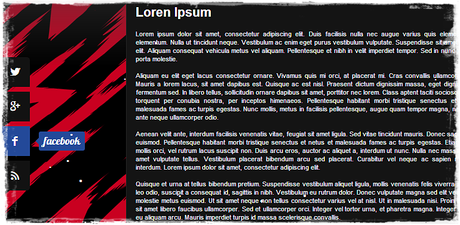
En está pesquisa navegando por la red, me he topado con una widget social excepcional, que sé que os va a gustar, tanto cómo a mi, seguro que os gusta, no me cabe duda. Trata de un gadget social flotante, que se posiciona en la parte izquierda de tu blog en la plataforma Blogger, o también en la parte derecha, cómo lo prefieras, sólo debes de cambiar todos los "LEFT" del código CSS, por "RIGHT". Éste fantástico widget, lo he visualizado en el Blog: Digital Blog Inc, y me a parecido interesante compartirlo con todos ustedes. Se desliza mediante vayas bajando el scroll o barra de deslizamiento y sirve para que te sigan en tus redes sociales, básicamente, la barra social lateral, lleva consigo, las redes siguientes que verás escritas a continuación: Twitter, Google+, Facebook, y Feedburner. Ahora la demo:
Gadget Social Lateral!
Para añadir ésta barra social en Blogger, sigues estos pasos!
- Ir a Blogger
- Después a Diseño.
- Añadir un Gadget.
- Y ahora ir a HTML & Javascript.
- Y por último copiar y pegar el siguente código.
- Haz las modificaciones pertinentes, cambia las "#" por las URL de tus redes sociales.
<div id='social-sidebar'>
<ul>
<li>
<a class='entypo-twitter' href='#' target='_blank'>
<span>Twitter</span>
</a>
</li>
<li>
<a class='entypo-gplus' href='#' target='_blank'>
<span>google+</span>
</a>
</li>
<li>
<a class='entypo-facebook' href='#' target='_blank'>
<span>facebook</span>
</a>
</li>
<li>
<a class='entypo-rss' href='#' target='_blank'>
<span>feedburner</span>
</a>
</li>
</ul>
</div>
<style type='text/css'>
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://www.digitalhubinc.com/---------- */
/* ---------- http://weloveiconfonts.com/ ---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
right: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
right: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
right: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, right .4s;
-moz-transition: opacity .3s, right .4s;
-ms-transition: opacity .3s, right .4s;
-o-transition: opacity .3s, right .4s;
transition: opacity .3s, right .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
right: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style>
Digital Hub Inc!
Get free premium widgets for your blog and website.

