 Hola a todos :) ! El tutorial de hoy es un poquito largo pero el resultado es muy bonito, ideal para hacer algo distinto en el blog, espero les guste...
Hola a todos :) ! El tutorial de hoy es un poquito largo pero el resultado es muy bonito, ideal para hacer algo distinto en el blog, espero les guste...1. Diseñar las imágenes que vamos a utilizar:
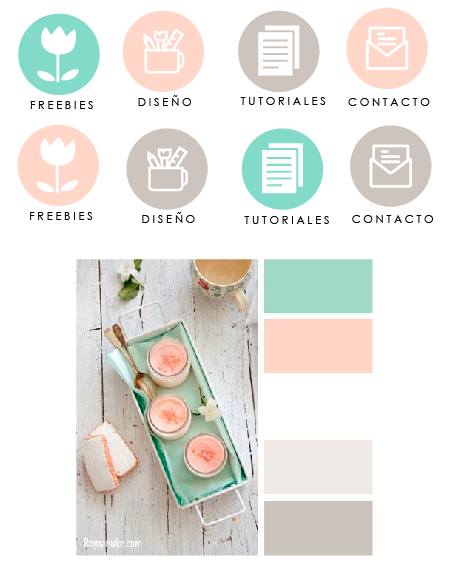
- Vamos a iniciar diseñando las imágenes que van a ser dos por cada botón y tienen que ser de distinto color para que se note el efecto hover al pasar el puntero del mouse sobre ellas.
- Donde encontrar iconos bonitos? Hace días encontré esta página preciosa, tiene unos iconos muy bonitos, aunque debes de tener Illustrator o Photoshop para poder usarlos: V E R P Á G I N A y para los que no utilicen estos programas les dejo esta página donde hay unos iconos preciosos V E R P Á G I N A
- Donde encontrar paleta de colores?: Esta página la uso mucho y me encanta! V E R P Á G I N A

2. Obtener la url de las imágenes:
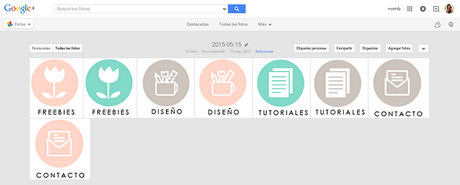
- Alojar las imágenes en Dropbox o en los álbumes de google, en mi caso yo siempre uso los álbumes de mi cuenta de google porque es muy sencillo y efectivo.

3. Ordenar etiquetas en blogger:
4. Modificar el código para crear el menú:
- Copiar y pegar este código en un documento de texto (word) para poder editarlo
- Cambiar los textos que están en colores por la URL de nuestras imagenes y la URL de la página a la que vamos a enlazar cada imagen.
<center><table cellpadding="12px" cellspacing="12px">
<td><a href="URL PÁGINA PARA ENLAZAR"><img height="90px" onmouseout="this.src='URL IMAGEN #1';" onmouseover="this.src='URL IMAGEN 2';" src=" URL IMAGEN #1" width="85px" /></a></td>
<td><a href="URL PÁGINA PARA ENLAZAR"><img height="90px" onmouseout="this.src='URL IMAGEN #1';" onmouseover="this.src='URL IMAGEN 2';" src=" URL IMAGEN #1" width="85px" /></a></td>
<td><a href="URL PÁGINA PARA ENLAZAR"><img height="90px" onmouseout="this.src='URL IMAGEN #1';" onmouseover="this.src='URL IMAGEN 2';" src=" URL IMAGEN #1" width="85px" /></a></td>
<td><a href="URL PÁGINA PARA ENLAZAR"><img height="90px" onmouseout="this.src='URL IMAGEN #1';" onmouseover="this.src='URL IMAGEN 2';" src=" URL IMAGEN #1" width="85px" /></a></td> </table></center>
- <center> : Esto espara centrar las imágenes
- <table cellpadding="12px" cellspacing="12px">: Esta parte es la que hace que nuestras imágenes se vean alineadas e indican el espacio de separacion de cada una, asi que puede variar el valor 12px a más o menos, todo depende de como nos guste.
- URL página para enlazar: Acá debemos de colocar la URL de la página que queremos que nos lleve al darle clic a la imagen
- URL imagen #1: Colocamos la URL de la imagen que queremos que aparezca de forma predeterminada
- URL imagen #2: Colocamos la URL de la imagen que va a crear el efecto hover, entonces debe de ser la imagen que es de color diferente. Esto es que al pasar el cursor del mouse sobre la imagen se cambie a la imagen que esta de otro color.
- height="90px: Indica la altura de cada imagen
- width="85px: Indica el ancho de cada imagen
- Onmouseout:Muestra la imagen #1 cuando el puntero del mouse esta fuera
- Onmouseover: Muestra la imagen #2 cuando el puntero del mouse esta sobre la imagen #1
- Este menú lo podemos colocar donde queramos, únicamente debemos de copiar y pegar todo el código en un gadget de HTML y listo.
Y este es el resultado final:





