Con esta entrada queremos mencionar algunas de las herramientas más importantes que te permitirán comprobar la visualización de las webs en los navegadores de móviles:
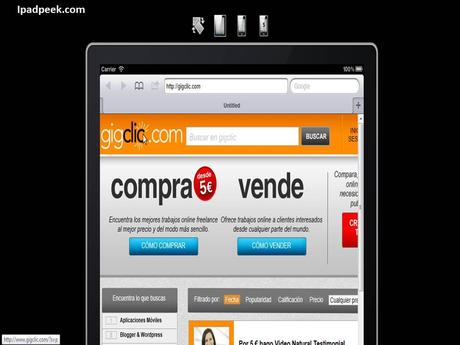
Es una sencilla herramienta que te permite ver cualquier site en un simulador iPad con una resolución 1024×690 píxeles (modo paisaje).
Su gran ventaja es que te da una aproximación real a partir de cualquier navegador para los dispositivos Apple. La parte negativo es que no permite el modo retrato 768×946 píxeles.

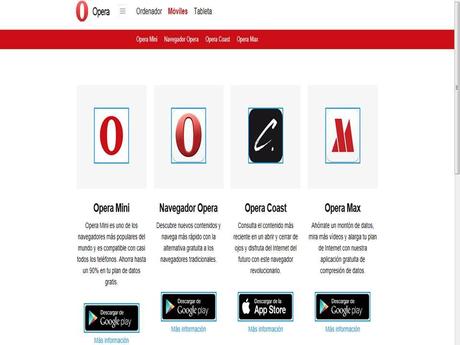
Es un simulador del navegador móvil Opera que te permite todas las funciones (botones de navegación y de búsqueda, teclado móvil, etc…).
Es muy interesante para vivir la experiencia de un usuario de este navegador con tu web. además sabiendo que el navegador que está disponible en las plataformas más importantes (Android y iOs), eso si, solo para la resolución reducida 240×342 píxeles.

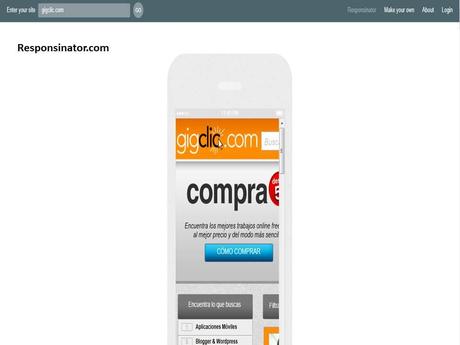
Sirve para visualizar las webs con diferentes resoluciones.
Introduciendo la URL en la parte superior, nos enseña las visualizaciones en diferentes dispositivos móviles (iPad, iPhone, Android, Amazon Kindle, etc…)

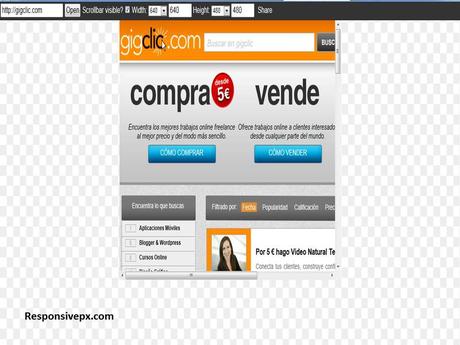
Resulta muy útil para establecer cuales son los puntos de ruptura de la web en un dispositvo móvil gracias a una barra estática mediante la que se puede cambiar la resolución en su ancho como su alto y píxel a píxel.

Estas herramientas te pueden ser útiles para saber si tu web está preparada para las campañas de marketing móvil.
Luigi De Rosa
Sígueme en Twitter @marketcasero
¿Qué es lo que mejor sabes hacer? Ahora tienes la oportunidad de sacar todo tu potencial freelance que llevas dentro y ganar dinero publicando servicios online.
¡Regístrate en www.gigclic.com ahora!


