Y sin mas entretenimiento, voy al grano, a que vengo Hoy?Pues nada menos que a traerles un Tutorial. Es decir, cuando pinchas sobre una imagen, abrirá una ventana donde podrás ver solo las imágenes sobre esa publicación, por defecto el color de fondo aparece Negro, como el ejemplo de abajo. Para encontrar el color que mas te guste y el color code Hex puedes ver AQUÍ donde explico como hacerlo, muy fácil y practico. Que te ha parecido?? Super sencillo verdad?
Hola hola ! Muy pero muy buenos días, hoy comienzo mi día super contenta porque mis hijos hoy participaran en festival Navideño con unos cantos super lindos, me encanta poder disfrutar estos momentos, soy privilegiada de no tener la necesidad de trabajar (aun) gracias a que mi lindo esposo es el que trabaja las horas para darnos de comer, aclaro: trabajar fuera de casa he!!, porque aun estando en casita es muchísimo el trabajo de mama que una tiene, las que son mamis me entenderán !Bueno decía, el hecho de no trabajar fuera me ha dado la oportunidad de estar al tanto de mis hijos, verlos crecer y disfrutar cada momento de ello, gracias a Dios por ese privilegio.
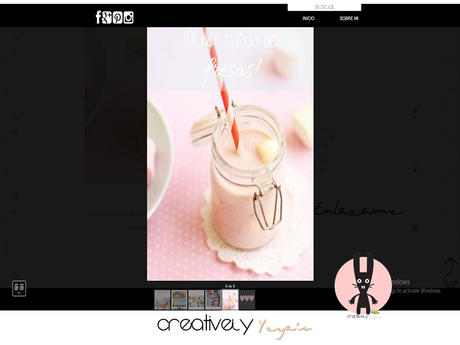
Que es Eso? Veras, Google lo explica así; Cuando hagas clic en las imágenes, se abrirán superponiéndose en la parte superior del blog. Si tu publicación contiene varias imágenes, aparecerán como miniaturas en la parte inferior.
Pues bien, para mi, Negro es ideal, porque va con la tonalidad de mi Blog, pero tal ves a ti no te agrada mucho y desearías cambiarle el color, verdad? Pues estas de suerte, por que eso es precisamente lo que vamos hacer Hoy.


Ya que hayamos hecho esto, vamos a agregar un poco de CSS, este es el código que tienes que pegar.
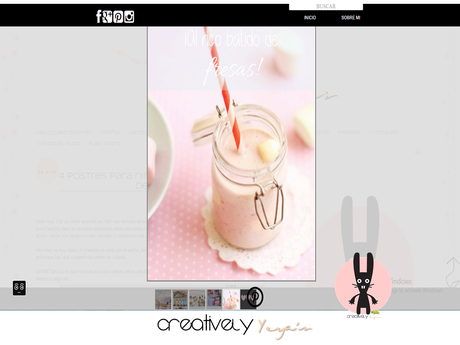
.CSS_LIGHTBOX_BG_MASK {background-color:#dfdede !important;Color de Fondo/*pdb*/}.CSS_LIGHTBOX_FILMSTRIP {background-color: #c6c6c6!important; Color de Borde imagines miniaturas/*pdb*/}.CSS_LIGHTBOX_SCALED_IMAGE_IMG {cursor: pointer;outline: 3px solid #8d8d8d!important; Color de Bordeposition: relative;/*pdb*/}
Lo que esta marcado con AZUL es lo que vamos a cambiar de acuerdo al color que mas les guste o que vaya de acuerdo a su Blog, guarda tus cambios y Listo !
Si te a sido util por favor ya sabes, comparte para que sean mas los Blogs chulos !



