Después de un fin de semana buenísimo en el pueblo, toca volver a la vida real, y esta semana aquí lo hacemos por todo lo alto. Hacía mucho tiempo que no publicaba todos los días de la semana, pero esta sí lo haré. Así vamos dejando todo cerrado para la próxima temporada.
Así que hoy continuamos con el mini curso de Mailchimp, que empezamos la semana pasada cuando os contaba las ventajas de contar con una lista de suscriptores y dábamos nuestros primeros pasos con la plataforma.

Para que una persona pueda apuntarse a nuestra lista de suscriptores, necesita rellenar un formulario de registro y pasar por unos cuantos de confirmación. Pues bien, nosotros podemos personalizar dichos formularios para que se note nuestra esencia.
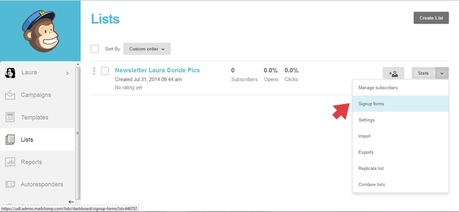
Lo primero que hacemos al acceder a Mailchimp, es pinchar en List en el menú de la izquierda. Veremos nuestra la lista que hicimos la semana pasada. En la derecha del todo, vemos una flecha, pinchando sobre ella aparece un menú y seleccionamos Signup Forms.
 A continuación, nos salen tres opciones, escogemos General Forms.
A continuación, nos salen tres opciones, escogemos General Forms.
Tenemos varios apartados:
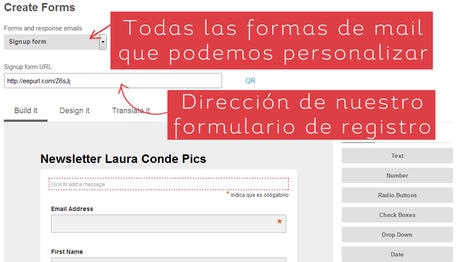
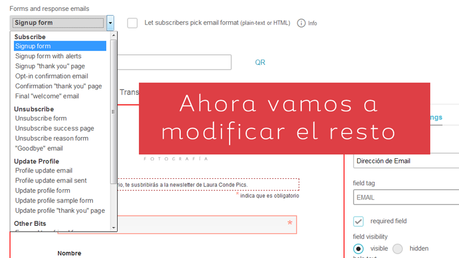
• El menú desplegable con todos los formularios y emails de confirmación y respuesta que podemos personalizar. Aunque vais a ver que no hace falta ir uno por uno.
• La URL de nuestro formulario de registro, esta es la que yo utilizo en el banner de suscripción de abajo de cada entrada en mi blog.
• Una zona para dar forma a todas y cada una de las formas de email. Esta tienes tres apartados, build it, design it y translate it.
Ahora toca empezar a personalizar lo que es el formulario de registro (Signup form), lo primero que hacemos es ir a Translate it y seleccionar como set default language el español. Más abajo pinchamos en Save Translation Settings y listo.
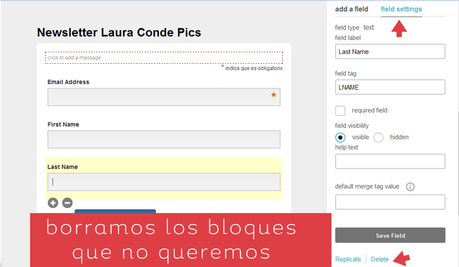
Volvemos a Build it, en esta zona daremos forma al formulario, añadiendo o quitando campos de él. Lo más cómodo para nuestro blog, es dejar únicamente la dirección de correo y el nombre, ya que poner más únicamente va a conseguir que a la gente le dé pereza hacerlo, y no necesitamos más.
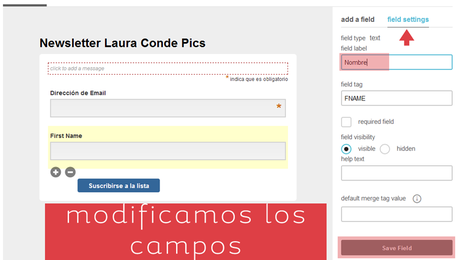
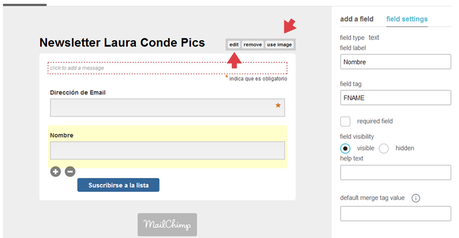
Además podemos poner el nombre que queremos a cada opción, todo esto lo hacemos poniéndonos sobre cada campo y pinchando en field settings.


Para modificar el nombre de los campos, cambiáis lo que pone en field label, ¡sólo eso! y pincháis en Save Field.
Hay más cosas que podemos modificar en Build it, la cabecera del formulario, que por defecto viene la del nombre de la lista. Tenemos opción tanto de escribir, como poner una imagen personalizada.

Yo uso una imagen, la del logo de mi blog. También podéis modificar aquí, el mensaje de bienvenida. Yo suelo poner algo así como, rellenando este formulario te suscribes a la newsletter de Miss Lavanda. Pero claro está, podéis poner lo que queráis.
El formulario, sigue sosito, así que ahora vamos a Design it para darle el último toque. Tenemos varias opciones así que vamos a ir una por una. Todos los cambios que hagamos aquí, se guardarán para el resto de formas, así que no va a ser un trabajo que tengamos que repetir.
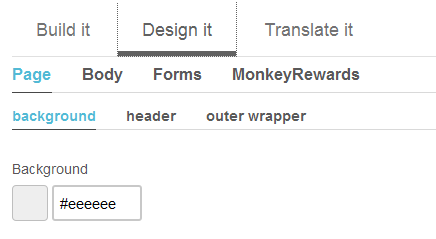
 • En Page → Backgroung: escogemos el color de fondo del mail.• En Page → Header: podemos modificar el tamaño de las letras (font size), si no habéis usado imagen, y la distancia que separa la cabecera del resto del formulario (margin bottom)• En Page → Outer Wrapper, el color de fondo del cuerpo del formulario.
• En Page → Backgroung: escogemos el color de fondo del mail.• En Page → Header: podemos modificar el tamaño de las letras (font size), si no habéis usado imagen, y la distancia que separa la cabecera del resto del formulario (margin bottom)• En Page → Outer Wrapper, el color de fondo del cuerpo del formulario. • En Body → Foreground: escogemos el color de fondo de la zona de los campos.• En Body → Default Text: modificamos la tipografía del texto del formulario. En este caso, del mensaje que hemos puesto.• En Body → Link Style: el color de los enlaces que tenga el formulario o el resto de formas.
• En forms vamos a modificar los botones y las cajas de los campos: → buttons: color de los botones → buttons hovered: color de los botones al pasar el ratón por encima → field labels: para cambiar la tipografía del nombre de cada campo → field box: para cambiar el color y borde de los campos → innerfield: color del borde interno del campo → field text: tipografía con la que se escribe en cada campo → requiered: color del asterisco de requerido → help text: propiedades del texto que se muestra de ayuda → error: color cuando se produce un error al rellenar el formulario
• En Monkey Rewards: escogemos el logo de mailchimp que queremos usar. No se puede quitar para usuarios gratuitos.
Una vez hecho todo esto, ya tenemos diseñado el formulario de registro y el diseño del resto de formas y mails de confirmación y respuesta. Ahora resta ir al resto para cambiar única y exclusivamente el mensaje.

• Signup form: es el que acabamos de personalizar, el formulario de registro.
• Signup form with alerts: es el mismo que el anterior pero muestra como se ve cuando alguien lo rellena y tiene algún error.
• Signup "thank you" page: es el mensaje que verá la persona que se quiere suscribir donde se le dice que va a recibir un mail de confirmación en su correo
• Open-it confirmation mail: es el correo que ha recibido el usuario para confirmar el correo. Cuando modifiquéis su texto, tened cuidado de no borrar el botón de suscripción.
• Confirmation "thank you" page: es el mail de bienvenida a la lista de suscripción.
• Final "welcome" email: el último mail que llega en el proceso de suscripción, donde damos la bienvenida al usuario. Aquí podemos aprovechar a hablar un poco de nuestro blog, incluir enlaces interesantes y todo tipo de cosas. Le estamos dando nuestra bienvenida al blog y a su lista de suscripción.
Como veis, aquí sólo tenemos que ir cambiando el texto ya que el diseño es el mismo que hemos hecho antes, esto nos quita un montón de trabajo.
El resto de formas, son para des-suscribirse (unsubscribe), actualizar los datos (update profile) y otros (other bits). Como aparecen traducido yo ni les he tocado, pero podéis hacerlo exactamente igual que estos anteriores. Además pinchando sobre cada uno vais a saber de sobra para qué sirven.
 El próximo día, aprenderemos a poner un formulario como el que yo tengo en el sidebar y en mi facebook. Pudiendo personalizar ambos :D
El próximo día, aprenderemos a poner un formulario como el que yo tengo en el sidebar y en mi facebook. Pudiendo personalizar ambos :DDe momento con lo que hemos aprendido hoy, podemos poner un banner debajo de cada entrada para animar a la gente a suscribirse a nuestra lista de correo.
Espero que os esté gustando este curso y os sea muy útil. Si es así, compartidlo por favor ;) ya sabéis (por lo pesada que me pongo :D) que me hacéis un favor muy muy grande!
Pasad un lunes muy chachi!! Besotes fuertes! Laura


