Buen día lavanderos!!
Seguimos con nuestro intensivo de mailchimp, hoy toca personalizar el gadget para el sidebar. Ya veréis que es muy fácil, únicamente tenemos que coger un código que nos proporciona mailchimp y añadir algo de CSS.
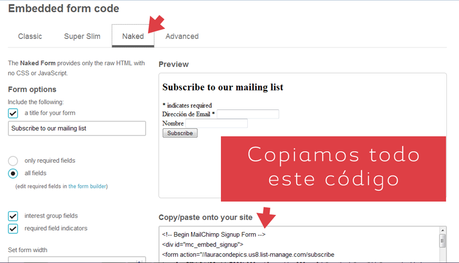
El domingo, aprenderemos cómo poner la app en facebook y la próxima semana terminaremos el curso con las dos últimas lecciones. Lo primero que hacemos, es ir a Mailchimp → List y desplegamos el menú que sale pinchando en la flecha de la derecha de nuestra lista, hacemos clic en Signup Forms. Esta vez elegimos Embedded Forms y la opción Naked, y copiamos el código HTML que nos da.
Lo primero que hacemos, es ir a Mailchimp → List y desplegamos el menú que sale pinchando en la flecha de la derecha de nuestra lista, hacemos clic en Signup Forms. Esta vez elegimos Embedded Forms y la opción Naked, y copiamos el código HTML que nos da.
Nos le llevamos a Blogger y en Diseño agregamos un gadget HTML/Javascript, pegamos el código y lo ubicamos donde queremos que aparezca. Como sabéis lo importante que es tener una lista de suscriptores, está bien tener el formulario de suscripción lo más arriba posible.
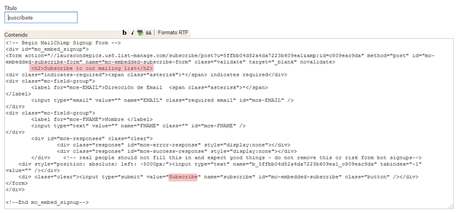
Antes de añadir CSS vamos a cambiar un par de cosas en el código HTML que acabamos de pegar: • Borramos la primera línea que he puesto en rojo: <h2>Subscribe to our mailing list</h2>
• Borramos la primera línea que he puesto en rojo: <h2>Subscribe to our mailing list</h2>
• Cambiamos el texto del botón, veis que está marcado en rojo y pone Suscribe, pues ahí ponéis lo que os apetezca, yo por ejemplo tengo puesto Me apunto!
Una vez puesto, veremos que está feo y soso, sin personalizar. Es por ello que nos vamos a Plantilla → Personalizar → Avanzado → Añadir CSS y pegamos el siguiente código:
#mc_embed_signup #mce-EMAIL, /*Código para las cajas de dirección de mail y nombre*/
#mc_embed_signup #mce-FNAME {
float: left;
margin-left: 0px;
background-color: #ffffff !important; /*Color de dentro de la caja*/
border: 1px solid #cccccc; /*Color, grosor y estilo del borde de la caja*/
color: #000000; /*Color de las letras cuando se escribe dentro de la caja*/
font-family: Arial,sans-serif !important; /*Tipografía cuando se escribe dentro de la caja*/
font-size: 15px !important; /*Tamaño de la tipografía cuando se escribe dentro de la caja*/
font-weight: normal !important;
margin-right: 40px;
padding: 3px;
width: 95%; /*Tamaño que ocupan en el sidebar*/
}
#mc_embed_signup .indicates-required { /*Para que no se vea el indicates-required*/
display: none;
}
#mc_embed_signup #mc-embedded-subscribe.button { /*Código para el botón*/
cursor: pointer;
background-color: #000000; /*color del botón*/
border: none; /*Estilo, color y grosor del borde, aquí no tiene, pero podéis añadirlo*/
color: #ffffff !important; /*Color de las letras del botón*/
font-family: Arial !important; /*Tipografía de las letras*/
font-size: 11px !important; /*Tamaño de las letras*/
padding: 10px;
margin-top: 10px;
width: 99%; /*Tamaño que ocupa en el sidebar*/
}
#mc_embed_signup #mc-embedded-subscribe.button:hover { /*Código para el botón al pasar por encima*/
background-color: #eeeeee; /*color del botón al pasar por encima*/
border: none; /*Estilo, color y grosor del borde, aquí no tiene, pero podéis añadirlo*/
color: #000000 !important; /*Color de las letras del botón al pasar por encima*/
}
Como veis, está bien claro lo que tenemos que cambiar (marcado en azul). Aunque sí que me gustaría aclarar lo del borde del botón. Yo lo tengo puesto sin borde (none), pero si queréis que tenga, debéis borrar ese none por 1px solid #000000; y personalizarlo al gusto.
Pues damos a guardar y listo! Así de fácil es poner más bonito nuestro gadget de suscripción :D
Dicho esto, mañana nos vemos con freebies, además como me voy unos días al pueblo y allí ni hay internet ni cobertura, os quiero contar un par de cosillas.
¿Qué os está pareciendo el curso?
Pasad un miércoles estupendo! besotes!! Laura

