
Es posible que hayas oído o leído algo sobre esto del Mobile-First que publicaba Google en su blog y no tengas muy claro qué significa realmente. ¿Verdad?
Pues tranquilo que voy a tratar de explicártelo de la forma más sencilla posible y en qué afecta esto al SEO.
¿Cómo funcionan las búsquedas de Google?
Para empezar hay que entender que Google rastrea las páginas web que existen en Internet (ojo, las que se dejan rastrear 😁) para crearse un "índice" donde organizar toda esta información; como si fuera el índice de un libro.
Luego, la información que tiene guardada en este índice es la que usa para crear las páginas de resultados del buscador. Es decir, que tu página saldrá peor o mejor posicionada en el buscador de Google según la información que tenga almacenada en su índice de cuando rastreó tu web.
Y aquí es donde está la chicha del tema.
Hasta ahora ese índice usaba la información rastreada de la versión Desktop (de escritorio) de tu web. Es decir, la que ves desde tu ordenador o portátil. Y ahora mismo están experimentando para que un nuevo índice use la información rastreada de la versión Mobile (del móvil) de tu web. Es decir, la que ves desde tu teléfono móvil.
La importancia del Mobile-First
Tengo la sensación de que la noticia de la indexación Mobile-First ha tenido mucha menos repercusión que por ejemplo el lanzamiento de Google Penguin 4.0. Y me sorprende porque creo (en mi humilde opinión) que se trata de un notición, aunque pueda tener poco impacto a nivel SEO (en teoría).
No sé tú, pero yo navego mucho desde el móvil. Incluso estando en casa, porque si voy al baño me llevo el móvil en vez de leer un libro o la etiqueta del gel de ducha.
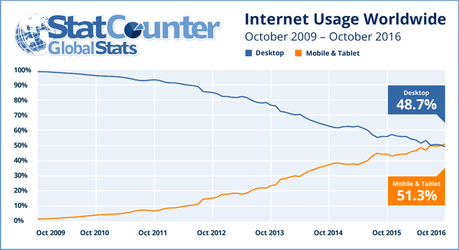
El caso es que cada vez se usa más el móvil para navegar por Internet, y no lo digo yo:

Fuente de la imagen: http://gs.statcounter.com/press/mobile-and-tablet-internet-usage-exceeds-desktop-for-first-time-worldwide
Así que, viendo que al final usaremos más Internet desde el móvil, parece bastante lógico que Google prefiera tener en cuenta "cómo se ven" las páginas web en su versión móvil. Para luego posicionar resultados, ¿no crees?
La pregunta del millón es:
¿Cambiará mucho el posicionamiento web de las páginas de como está ahora?
Dios me libre a mí de asegurarte nada de lo que vaya a pasar en el futuro. Porque si lo supiera, tendría la combinación de la lotería del próximo jueves. Y ahora mismo estaría haciendo de todo menos escribir este post.
Aun así, te voy a dar mi opinión, que para eso es mía y se la doy a quien quiero. 😀
Creo que habrá algunos cambios, pero nada del otro mundo.
En aquellas web que ya estén adaptadas a dispositivos móviles usando diseño responsive apenas se notará. Incluso creo que las web que no están adaptadas al móvil tampoco lo notarán mucho. Porque hoy por hoy ya están siendo "castigadas" en el posicionamiento web por no ser Mobile-Friendly.
Las que sí creo que lo notarán serán aquellas web que usen sitios distintos para mostrarse según se visite desde un PC o un móvil. Porque por regla general en la versión móvil no se muestra todo el contenido que tiene la versión de escritorio (para que cargue más rápido).
Por ejemplo, no es lo mismo facebook.com que m.facebook.com, aunque me juego el ojo derecho de Mark Zuckerberg a que ya están preparados para el cambio... ☺
La visibilidad móvil
Ok, entonces puede que apenas cambie el posicionamiento de tu sitio web pero...
¿Sabes acaso cuál es ahora mismo la visibilidad de tu sitio para dispositivos móviles?
Esto es importante, porque si descubres ahora que la visibilidad para Móviles es peor que la de tu sitio para el Escritorio, ya puedes ponerte las pilas y hacer que eso cambie; no sea que ésa acabe siendo también la visibilidad para el Escritorio con la nueva indexación Mobile-First...
Así que te voy a enseñar 2 herramientas y media para conocer tu visibilidad móvil.
Sí, la media luego te explico por qué es. ☺
Google Webmaster Tools
Ahora también llamada Search Console, con esta herramienta te puedes hacer una idea muy clara de cómo está funcionando el SEO de tu web para dispositivos móviles.
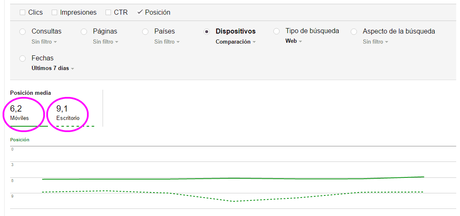
En el apartado de Tráfico de búsqueda > Análisis de búsqueda, puedes ver tu media de posición en Google filtrando por Escritorio, Móviles o Tablet e incluso comparando 2 de ellos.
Ésta es por ejemplo la comparación de las medias de mi blog en Escritorio y Móviles en la última semana:

Como ves, según Search Console el blog parece posicionarse mejor para dispositivos móviles.
SISTRIX
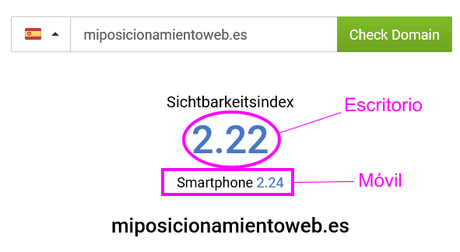
Ésta es otra de las herramientas que mide lo que ellos llaman el índice de visibilidad SISTRIX que tiene tu web, tanto para Escritorio como para Móvil.
Aunque la herramienta en sí es de pago, en su web tienen un apartado donde puedes comprobar tu índice de visibilidad gratis.
Éste es por ejemplo el índice de visibilidad SISTRIX para Escritorio y Móvil de mi blog:

Aquí parece coincidir con Search Console en que el blog tiene más visibilidad para dispositivos móviles.
SEMrush
Ésta es la "media" herramienta que te comentaba antes por una sencilla razón. Es cierto que SEMrush también tiene su propio "índice de posicionamiento" tanto para Escritorio como para Móviles. Pero éste último sólo está disponible para la base de datos que tienen de Google USA.
Aun así, me ha dicho un pajarito que no tardarán mucho en tenerlo para otras bases de datos como la de Google España. ☺
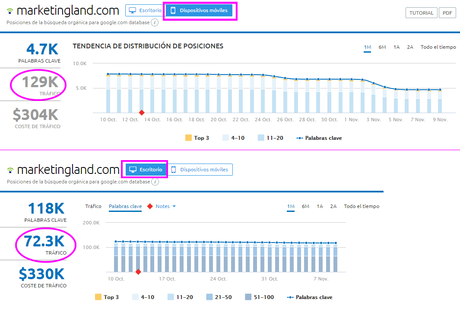
Éste es por ejemplo el "índice de posicionamiento" de marketingland.com en EEUU para Escritorio y Móviles en el último mes:

Verás que la primera gráfica, que muestra el posicionamiento para Móviles, sólo cuenta las palabras clave posicionadas en el Top 20. Mientras que la segunda gráfica, que muestra el posicionamiento para el Escritorio, cuenta las palabras clave posicionadas en el Top 100.
Por eso esta segunda gráfica tiene muchas más palabras claves.
Y aun así, ya ves que la primera gráfica para Móviles tiene más tráfico, con lo que su visibilidad es mejor que para el Escritorio.
(Que por cierto, creo que también están trabajando en SEMrush para mostrar el Top 100 de palabras clave en la vista para Móviles.)
Conclusiones sobre Mobile-First
Tu web tiene que estar adaptada sí o sí a dispositivos móviles. Esto a día de hoy me parece tan necesario como dormir por las noches, así de sencillo.
Pero si además descubres que la visibilidad de tu sitio es algo peor para Móviles que para Escritorio. Te aconsejo que le eches un vistazo antes de que el Mobile-First se despliegue por completo y de forma oficial.
No vaya a ser que luego te lleves un sustito cuando veas tu web peor posicionada...
¿Y tú qué opinas?, ¿crees que habrá mucho movimiento en los resultados de Google con el Mobile-First?
Muchas gracias a Shutterstock por la imagen destacada de portada

