 Hoy os enseñaré a instalar un script dinámico que incrementará automáticamente el valor de las páginas o post vistos, cuando un usuario visite su blog. Los datos del contador se almacenarán en una base de datos gratuito proporcionado por Firebase.
Hoy os enseñaré a instalar un script dinámico que incrementará automáticamente el valor de las páginas o post vistos, cuando un usuario visite su blog. Los datos del contador se almacenarán en una base de datos gratuito proporcionado por Firebase. Veamos como conseguirlo:
1. Crea tu cuenta Firebase
Con ello tendremos acceso a una base de datos y ver las estadísticas, aparte de mantener una copia de seguridad de las entradas vistas.
 Crea tu registro de Firebase
Crea tu registro de FirebaseRellenamos los campos con cuidado y luego creamos nuestra base de datos.
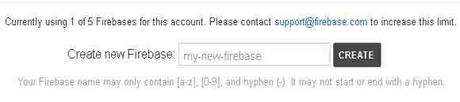
2. Crear una base de datos Firebase
Una vez activada la cuenta crearemos nuestra base de datos rellenando el cuadro de entrada con el nombre de tu blog.
 En mi caso he insertado amor-sevillista y esto genera la siguiente URL firebase:
En mi caso he insertado amor-sevillista y esto genera la siguiente URL firebase:
Ahora click en ella y nos redirige a la base de datos, copiamos la url del navegador y la guardamos.
Nos genera una url semejante a esta: https://amor-sevillista.firebaseio.com
3. Instalando los Post Vistos:
1.- Ir a Plantilla
2.- Copia de seguridad de la plantilla
3.- Haga clic en Editar HTML
4.- Marque la casilla "plantilla de formato"
5.- Buscar </b:skin>

Clic en flecha para expandir.
6.- Ahora busca ]]></b:skin>
Justo antes pegue el siguiente código CSS:
#views-container {
width: 105px;
float: right;
}
.cargando {
background: url('https://dl.dropboxusercontent.com/u/54259066/amorcarga.gif') no-repeat left center;
width: 16px;
height: 16px;
}
.viewscount {
float: right;
color: #000;
font: bold 14px;
}
.views-text {
float: left;
font-size:12px ;
color: #7E7E7E;
}
.views-icon{
background: url('https://dl.dropboxusercontent.com/u/54259066/postvistos.png') no-repeat left;
border: 0px;
display: block;
width: 16px;
height: 16px;
float: left;
padding: 0px 2px;
}
Personalizaciones:
Para cambiar el color del texto del numéro, #000
Para cambiar el color del texto: 7E7E7E;
Para cambiar la alineación, de derecha a izquierda. right (derecha) o left (izquierda)
7.- El siguiente paso sería instalar el script de Firebase para que detecte nuestro blog y pegamos el siguiente código después de <head>
<script src='https://cdn.firebase.com/v0/firebase.js'/>
8.- Ahora instaleremos el siguiente script antes del cierre </body>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('cargando');
var blogStats = new Firebase("https://amor-sevillista.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('cargando').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
Cambiamos la URL mía de Firebase (https://amor-sevillista.firebaseio.com/) por la que generásteis en el paso 2.
9.- Por último, buscamos <data:post.body/> y arriba colocamos lo siguiente:
<div id='views-container'><span class='views-icon'/>
<div class='views-text'>Veces visto:</div>
<div class='cargando viewscount' id='postviews'/></div>
Nota: Puedes encontrar varios <data:post.body/>, si es así, debería funcionar en el primero, pero si no aparece, pruebe en los siguientes.
Pulse Guardar y está todo listo!

