
Google necesita tener muy claro cuales son las partes más importantes de tu blog, por tanto debes delimitar muy bien los headers h1 h2 h3 h4 de forma jerarquizada, de modo que indique el nivel de importancia a Google, yendo de la más importante a la menos, respectivamente.
Blogger por defecto en sus plantillas, no trae optimizadas los headers o encabezados, le da una importancia que no requiere a los títulos de los widgets del la Sidebar, por ejemplo, otorgándoles la etiqueta h2, quedando a la par que los títulos de los post que también llevan asignadas esa etiqueta.
La idea es optimizar los encabezados, para dar la información correcta a Google de cuales son los contenidos más importantes.
El hecho de trabajar concienciadamente los títulos de los post incluyendo las palabras claves, es para algo, con ello pretendemos decir a los buscadores que contenido vamos a tratar en el post de forma que lo posicione dentro de ese tema y a la hora de que un usuario pregunte sobre ello, podamos salir entre los primeros resultados.
Pero si no tenemos el título correctamente optimizado de que nos vale, Google entra y ve que tanto el título del post como el título de un widget, por ejemplo 'Post populares' tienen la misma importancia, por tanto, no le estas dando una información correcta y no sabrá muy bien que posicionar.
Optimiza los headers de tu blog: h1 h2 h3 h4...
Este tutorial lo puedes llevar a cabo tanto si estas comenzando con tu blog, mejor que mejor por que desde los inicios ya marcas la jerarquización del contenido, como si ya lo tienes de hace tiempo...más vale tarde que nunca!!
En mi caso, para optimizar los encabezados utilice el siguiente post "Blogger y SEO: cómo optimizar los encabezados al máximo' escrito por Fran Herrera en bloggerayuda.
Es un tutorial completísimo que esta muy bien explicado, con él podrás optimizar tanto los títulos y sub-títulos (encabezado, subencabezado, encabezado secundario) del post, como las etiquetas de La Sidebar (asignándoles h4) y el título de tu blog.
Lleva el tutorial a cabo y optimiza los encabezados, sin olvidar antes crear una copia de seguridad por si acaso, ya que debes tocar la plantilla HTML, pero no te asustes por que es fácil.
Respira profundo y ponte a ello.
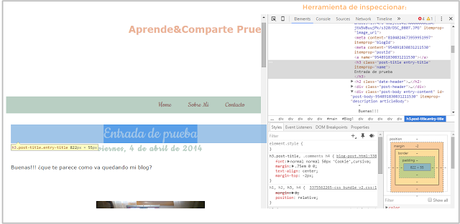
Te voy a explicar un poco más detalladamente como lo he hecho y para ello voy a utilizar mi blog de pruebas:
- Este vendría a ser el blog antes de optimizar:

Cómo ves esta totalmente des-optimizado, para empezar no tiene sentido que la fecha de los post tenga una etiqueta de mayor importancia (h2) que el título (h3) y si te fijas también el encabezado y los títulos de los widgets llevan asignadas la misma etiqueta h2 lo cual los sitúa al mismo nivel de importancia entre ellos y ademas, les da mayor importancia que al título de los post.
¿Cómo se que etiqueta llevan asignados cada uno? bueno pues fácil, vamos a hacerlo juntos.
- Sitúate con el ratón encima de el título del post, por ejemplo, o cualquiera de las partes que quieras inspeccionar y presiona con el botón derecho del ratón, seleccionando la opción 'Inspeccionar'.
- Se te va a abrir una herramienta como en la siguiente imagen:

- En este caso yo me he situado encima del título y si te fijas, en la herramienta me marca por un lado (en la parte superior) que es una h3 y en la parte inferior donde pone "h3.post-title, comments h4" vendría a ser el CSS que te servirá para darle forma y modificar el diseño del elemento seleccionado....aquí puedes jugar como quieras añadiendo y quitando código HTML y no se producirá ningún cambio en la plantilla, es ideal para hacer pruebas y buscar el resultado que te guste, una vez encontrado es cuando lo trasladas a la plantilla HTML y se produce el cambio en el blog....pero esto es otro tema.
- Ya vez cómo estaba el blog antes de optimizar, y tras poner en práctica el tutorial, el blog y sus headers quedaran de la siguiente forma:

- Siguiendo el tutorial de Fran herrera todo queda optimizado, sin embargo puede haber apartados o encabezados que cambien el tema de diseño que tenian...en mi caso ha cambiado el 'encabezado principal', donde la tipografía y el color ha variado.
- Vamos a volver a dejarlo como estaba:
- Para ello vamos a crear un CSS para los títulos del blog, tanto el principal como los encabezados.
/* Títulos post
---------------------------------------------------- */
h1.post-title a, h1{ /**Título post**/
color: #f0a882; /**Título de un sólo color **/
border-top: 0px solid #838785; /**Línea superior**/
border-bottom: 0px solid #838785; /**Línea inferior**/
text-align: center; /**Título centrado**/
}
.post h3 { /**Sub-encabezado**/
font-family: 'Montserrat', sans-serif; /**tipografía**/
font-weight: bold; /**estilo de la tipografía en este caso negrita**/
font-size: 20px; /**Tamaño de la tipografía**/
color: #f0a882; /**color de la tipografía**/
text-transform: uppercase; /**mayúsculas**/
}
.post h2{ /**Encabezado**/
font-family: 'Montserrat', sans-serif; /**Familia de la tipografía**/
font-weight: bold;
font-size: 25px;
color: #70a882;
text-transform: uppercase;
border-bottom: 1px solid #838785; /**borde inferior**/
width: 100%; /**para que ocupe todo el ancho del post**/
background: white; /**fondo del título**/
border-top: 0px solid #ffffff; /**borde superior para el encabezado**/
border-left: 0px solid #ffffff; /**Borde izquierdo**/
border-right: 0px solid #ffffff; /**borde derecho**/
}
- Este código lo puedes modificar como desees en función del diseño de tu blog, la tipografía que tengas y la paleta de colores que uses.
- Vamos a añadirlo en la plantilla HTML.
- Busca con Ctrl+F "]]></b:skin>"
- Y pegamos justo encima el código.
- Puedes dejar los títulos como los tenias antes o aprovechar y hacer cambios.
No ha sido tan difícil verdad, es cuestión de ponerse y en un tiempo notarás la diferencia...fíjate en Google Analytics, estudia los resultados que estas teniendo ahora y después vuelve a observarlo cuando pase un tiempo, con respecto al posicionamiento.
Siempre es bueno hacer un seguimiento y observar si los cambios que vamos aplicando en el blog se terminan notando.
Espero que te sea de utilidad el post de hoy, agradecer a Fran por tan buen contenido...y ya sabes que cualquier duda no tienes más que preguntar y estaré encantada de ayudarte.
Nos vemos en los comentarios!!!

FacebookGoogle plusInstagram¡¡suscribete!!

