Este articulo es del curso HTML y en el voy a hablaros de los párrafos, los encabezados y los saltos de linea ademas de alguna cosa mas. Lo primero de lo que os voy a hablar es sobre los comentarios dentro de una pagina web. Los comentarios con precisamente eso, comentarios, y nos van a servir para poner información dentro del código HTML y nos van a servir para poner información en según que parte de la pagina. Al principio de este curso iremos haciendo paginas que son muy sencillas y no tienen muchas lineas de código, pero con el tiempo las haremos mas grandes y esta bien que pongamos información en cada apartado para que si tenemos que hacer alguna modificación sepamos en que parte del código estamos y que hace dicho código. La sintaxis de los comentarios es muy sencilla, aquí os la pongo:
<!-- aqui ponemos el comentario -->1 <!--aqui ponemos el comentario-->
Donde esta el texto pondremos la información que deseemos y ya esta, es muy fácil. En las siguientes paginas web iremos poniendo comentarios para que veáis ejemplos prácticos.
Lo siguiente son los saltos de linea. Cuando queremos hacer un salto de linea en una pagina web se hace mediante la etiqueta simple que os muestro a continuación:
<br>1 <br>
En este caso no hay que abrirla y luego cerrarla ya que su función hacer un salto de linea y no tenemos que acotar nada con ella. Cuando escribimos un texto para una pagina web en el editor, sea el Geany o Notepad, si pulsamos la tecla Enter al visualizar dicha pagina en el navegador no se vera el salto de linea, solo se ejecutara si añadimos esta etiqueta. Mas adelante lo veremos en un ejemplo y os lo pondré en un vídeo junto con el contenido de este articulo para que lo podáis ver.
La siguiente etiqueta es para incluir una linea en la pagina web y es:
<hr>1 <hr>
Esta etiqueta también es como la anterior, es decir, no hay que cerrarla ya que hace un acción inmediata. La etiqueta “hr” admite atributos, con los cuales podemos darle tamaño y posicionamiento, ademas de color. Os pongo una pagina web de ejemplo para ver todo lo que os he explicado por ahora:
<html> <head> <!-- en la siguiente linea usamos la etiqueta title para poner titulo a la pagina, es una etiqueta que hay que abrir y cerrar y asi acotamos el texto que va dentro --> <title>Titulo de la pagina</title> </head> <body> <!-- el siguiente texto aparece en una sola linea ya que no hemos puesto la etiqueta br --> Este es un texto de prueba para que veais el comportamiento de los saltos de linea <!-- ahora escribo el mismo texto en una linea con la etiqueta br en medio y asi podeis ver la diferencia --> <br>Este es un texto de prueba para que veais<br>el comportamiento de los saltos de linea <!-- ahora añadimos una linea sin atributos --> <hr> <!-- ahora añadimos otra linea pero con varios atributos --> <hr width=300 size=20 align=left color=red> </body> </html>123456789101112131415161718192021222324 <html> <head> <!--en la siguiente linea usamos la etiqueta title para poner tituloala pagina, es una etiqueta que hay que abrirycerraryasi acotamos el texto que va dentro--> <title>Titulo de la pagina</title></head> <body> <!--el siguiente texto aparece en una sola linea ya que no hemos puesto la etiqueta br--> Este es un texto de prueba para que veais el comportamiento de los saltos de linea <!--ahora escribo el mismo texto en una linea con la etiqueta br en medioyasi podeis ver la diferencia--> <br>Este es un texto de prueba para que veais<br>el comportamiento de los saltos de linea <!--ahoraañadimos una linea sin atributos--> <hr> <!--ahoraañadimos otra linea pero con varios atributos--> <hr width=300size=20align=left color=red></body> </html>
En la ultima linea del cuerpo de la pagina, donde he añadido una linea con “hr” le he añadido atributos que le dan forma. Estos atributos son:
- “width” –> aquí le indicamos el ancho que tendrá la linea y se puede indicar en pixels o en tanto por ciento.
- “size” –> le indica el grosor de la linea en pixels
- “align” –> le indicamos como queremos poner la linea en la pantalla. Con “left” estará a la izquierda, con “right” a la derecha, con “center” en el centro y justificado con “justify” de la ventana del navegador.
- “color” –> aquí le indicamos el color que queremos que tenga la linea, se pone con los nombres de los colores en ingles o poniendo el valor hexadecimal de un color. Para poner el valor hexadecimal de un color hay que cambiar el “red” y poner por ejemplo “#ffffff”. El cuadradillo es fijo y luego se pueden cambiar las letras por números y combinarlos, aunque de momento trabajaremos con los colores en ingles. Si tenéis curiosidad estos valores se pueden obtener el el Geany o en Photoshop muy fácilmente y también podéis poner las letras y números para ver que sale. Tienen que ser 6 o 3, si ponéis 3 cada letra o numero el navegador lo identificara como si estuviese por duplicado.
Lo siguiente son los párrafos, que nos sirven para agrupar información y acotarla, por decirlo de alguna manera. La etiqueta párrafo es compuesta, es decir, hay que abrirla y cerrarla y así acotamos el texto que queremos que este dentro del párrafo. Después de la etiqueta de cierre el navegador ejecuta un salto de linea sin tener que poner el “br”. Un ejemplo seria así:
<p>Esto es un parrafo</p>1 <p>Esto es un parrafo</p>
A la etiqueta de párrafo también le podemos añadir el atributo “align” con sus posibles opciones si queremos alinearlo a la izquierda, derecha o centrado igual que hemos hecho con “hr”.
Por ultimo os voy a hablar de los encabezados. Podemos hacer una especia de jerarquía o estructura en una pagina y para ellos podemos usar los encabezados. Estos se hacen con la etiqueta “h” seguida de un numero y es una etiqueta compuesta, os pongo un ejemplo:
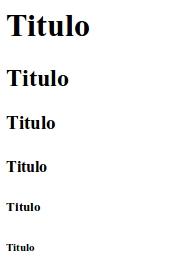
<html> <head> <title>Titulo de la pagina</title> </head> <body> <h1>Titulo</h1> <h2>Titulo</h2> <h3>Titulo</h3> <h4>Titulo</h4> <h5>Titulo</h5> <h6>Titulo</h6> </body> </html>12345678910111213141516 <html> <head> <title>Titulo de la pagina</title></head> <body> <h1>Titulo</h1> <h2>Titulo</h2> <h3>Titulo</h3> <h4>Titulo</h4> <h5>Titulo</h5> <h6>Titulo</h6></body> </html>
Si ejecutáis esta pagina en un navegador os debería salir lo siguiente:

Ahora os voy a dejar un vídeo de mi canal de Youtube en el cual os explico lo anterior mientras hago ejemplos prácticos en el navegador y así podréis ver los resultados:

Si te ha gustado o te ha servido para algo el contenido de este articulo compártelo en las redes sociales para que pueda crecer, muchas gracias.

