Todo lo necesario para no morir en el intento de cambiar a responsive tu blog en Blogger.
Si eres lector habitual de iniciaBlog, habrás notado un cambio importante en la estética, tanto de las entradas como de la página principal del blog. Esto se debe a que he pasado de una plantilla clásica de Blogger, a una plantilla tipo Responsive.En la foto que acompaña a este artículo tienes representado muchos conceptos, incluido el café (para estar muy despierto) y el boli (para planificar y anotar). Ánimo! ;)

Aplicar una plantilla Responsive en Blogger (El café es un de los aspectos más importantes)
©Marekuliasz - ShutterStockQué es una plantilla responsive para Blogger
Una plantilla responsive es aquella que reúne las últimas tecnologías (CSS3, HTML5, JavaScript) y que se suma a un estándar en el diseño y desarrollo de sitios web consolidados desde hace unos años.Con el auge de los dispositivos móviles (Tablets y SmartPhone), además de otros soporte incluidos las SmartTV, y la velocidad de conexión a Internet, lo que se busca es que el aspecto y la disposición de los contenidos de tu blog se adapten en función del dispositivo desde el que nos conectamos.
De lo que se trata es de ofrecer la mejor experiencia al usuario y tenemos que ser realista, un sitio web no puede ofrecernos la misma interfaz de usuario en un monitor de 27" que en un SmartPhone de 4" o una Tablet de 10". Profundiza más en este concepto en Wikipedia
Además de todo lo señalado, anteriormente a este conceptos, las empresas duplicaban la información de sus portales web para ofrecer una versión mobile del mismo. Como sabes esta es una práctica además de obsoleta, penalizada por Google por ese contenido duplicado.
2 años con ganas de cambiar a Responsive
El diseño responsive no es para nada nuevo. Se trata de una realidad que viene desarrollándose en los últimos años y sinceramente, llevaba mucho tiempo esperando, con la esperanza de que el equipo de Blogger ofrecieran una solución y se actualizarán las plantillas por defecto. Sin embargo, he decidido dar un paso al frente con el fin de que esta experiencia ahora adquirida, te sirva a ti para dar este paso.Por qué este cambio debe beneficiarte en tu blog
Por mucho cariño que puedas tener a tu plantilla, se que son muchas las horas invertidas, reuniendo código usando diferentes tutoriales para blogger, debes ser consciente de lo mucho que te estás perdiendo. ¿Seguir manteniendo un sistema obsoleto o adaptarte a una tecnología que lleva consolidada unos años?. ¿Buscar ofrecer a tus lectores, la mejor de las experiencias en función del dispositivo desde el que se conecta o seguir dándole la espalda?.Un plantilla responsive debe además de lo dicho hasta ahora:
- Mejorar el posicinamiento
- Mejorar el tiempo de carga
- Ofrecer la mejor experiencia de usuario
- No desprenderte de tu identidad desde los dispositivos móviles
- Mejorar el número de páginas vistas
- Salto cualitativo en la imagen que proyectas
- Como administrador de tu blog, demuestras sensibilidad con las nuevas tecnologias
- Tu proyecto sigue evolucionando y se adapta a las nuevas exigencias de Google, donde se dice que a partir del 21 de Abril se penalizará aquellos sitios no responsive.
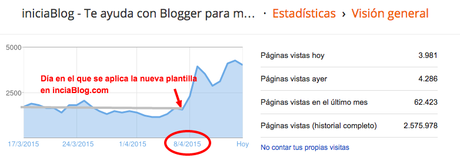
El reto para mi en iniciaBlog, era cambiar la plantilla y tratar de conservar mucho de las modificaciones que a través de los diferentes tutoriales publicados he ido aplicando. Si yo lo he podido hacer, tu también ;). A continuación, mira el cambio en el nº de visitas, una vez aplicada la nueva plantilla en iniciaBlog.com:

8 de Abril de 2015, día en el que se aplica la nueva plantilla Responsive en iniciaBlog.com
Pasos a tener en cuenta para seleccionar una plantilla responsive
- Piensa en la mejor estructura para tu blog en función de tu temática. No es lo mismo un blog personal que un blog de cine, música, negocios, noticias, etc. En función de la temática posiblemente te interese un tipo de portada diferente.
- Busca, busca y busca plantillas. Dedícale tiempo no tengas prisas.
- Hazte con 10 plantillas. Cada vez que encuentre una que te guste, copia y pega su dirección para tenerla localizada.
- De la selección realizada, elige ahora las 5 mejores plantillas.
- Finalmente deberás decidirte por una que cubra tus necesidades.
- Debes valorar, la documentación que acompaña a la plantilla.
Plantillas Responsive para Blogger según temática
Listado a plantillas responsive según temática, cortesía de CSS Autor. Puedes descargarlas y también ver una versión online para evaluarda. Cada plantilla tiene una documentación para su instalación, esta es información adicional a toda la proporcionada en este post.- Google Material Design Blogger Templates
- Responsive Magazine Blogger Templates
- Responsive Minimalist Blogger Templates
- Responsive Personal Blog Blogger Templates
- Responsive Multipurpose Blogger Templates
- Responsive Gallery Blogger Templates
- Responsive Portfolio Blogger Templates
- Responsive Coming Soon/Under Construction Blogger Templates
- Responsive Ecommerce Blogger Templates
- Responsive Business Blogger Templates
- Responsive Multimedia Blogger Templates
- Responsive Photography Blogger Templates
- Responsive Video Blogger Templates
- Responsive Travel Blogger Templates
- Responsive Wedding Blogger Templates
- Responsive Technology Blogger Templates
- Responsive Entertainment Blogger Templates
- Responsive Restaurant/Cafe Blogger Templates
- Responsive Game Blogger Templates
- Responsive Education Blogger Templates
- Responsive Application Blogger Templates
- Responsive Grid Based Blogger Templates
- Responsive Landing Page Blogger Templates
- Responsive Fashion Blogger Templates
- Responsive Food Blogger Templates
- Responsive Timeline Blogger Templates
- Responsive Christmas Blogger Templates
- Responsive Niche Blogger Templates
- Responsive Parallax Blogger Templates
Qué cosas debes tener muy encuenta para evolucionar tu blog hacia responsive
Una vez que tengas localizada la plantilla que deseas aplicar, toma buena nota del siguiente protocolo de actuación:- El cambio es planificado, no debe ser un impulso
- Haz una captura de pantalla de la vista inicial de tu blog y de la vista de una de las entradas
- Haz una captura de pantalla de la vista diseño de tu blog
- Haz una copia de seguridad de tu actual plantilla (esto ya no tiene vuelta atrás pero te sentirás más seguro)
- Enumera aquellos elementos que has podido modificar en tu plantilla. Ejemplo
- Código de los botones de compartir entrada
- Código para adaptarte a la Ley de Cookies
- Metaetiequetas en el head de tu plantilla
- Códigos JavaScript de Google Analytics
- Códigos de Google Adsense y otros sistemas de monetización
- Código de las entradas relacionas en tu blog
- Código de integración con redes sociales, sistemas de comentarios, etc
- Haz copia del código HTML/JAVASCRIPT de los diferentes Gadget de tu blog hasta archivos de texto, por ejemplo
- Crea un nuevo blog en Blogger y crea algunas entradas de prueba
- Importa hasta el nuevo blog tu plantilla descargada, de lo que se trata es de duplicar tu blog
- Una vez que lo tengas, trata de aplicar la nueva plantilla a tu blog DUPLICADO, no al original
- Avanza y ve resolviendo. Recuerda que la nueva plantilla debe venir con instrucciones.
- Cuando has logrado aplicar la nueva plantilla a tu blog duplicado, entonces estás listo para el cambio.
- Planifica el mejor horario, e incluso puedes avisar ese día con una entrada en tu blog de que estás haciendo cambios
- Prepárate una buena taza de café y a por todas
Un abrazo y feliz #blogging #responsive.

