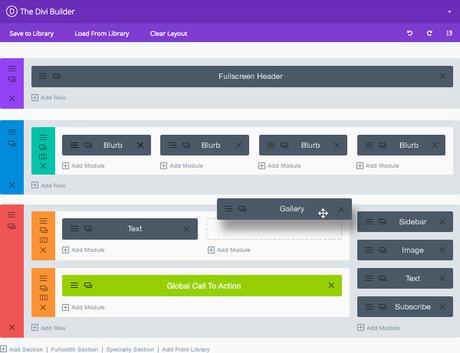
Desde Octubre de 2015 Elegant Themes ha puesto a disposición de sus miembros el "Divi Builder" como un plugin WordPress individual y que puede ser usado en cualquier Tema de WordPress (¡No solo con los de Elegant Themes sino con cualquiera!).

Basta con instalar el plugin en tu theme preferido como un plugin WordPress cualquiera.
Recordemos que en un principio el Divi Builder solo estaba disponible en el tema Divi de Elegant Themes y como parte integrada de este.
Ahora en cambio, cualquier webmaster va a poder beneficiarse de este potente Plugin para WordPress en cualquier plantilla que utilice.
Además el plugin Divi Builder ha sido también integrado en el nuevo theme "Extra" de Elegant Themes, plantilla realmente buena y especializada en el Blogging y la creación de revistas.

¿Va a cambiar algo en el tema Divi?
No. El Divi Theme va a seguir integrando el Divi Builder Framework como hasta ahora, al igual que el nuevo Extra Theme.
Simplemente en Elegant Themes han decidido sacar el Divi Builder como un WordPress plugin individual aparte para que todo el mundo pueda beneficiarse de las ventajas de este poderoso editor visual.
Este plugin y el Divi Builder que ya viene integrado en Divi y Extra son idénticos. Simplemente con Divi y Extra ya viene integrado en la plantilla y en el resto de temas solo hay que instalarlo como un WordPress plugin normal y corriente.

El Divi Builder se adapta fácilmente a todo tipo de contenidos gracias a sus fluidez y diseño responsive. Además permite a tu theme controlar los estilos, fuentes, tamaños y colores para crear cualquier diseño que desees.
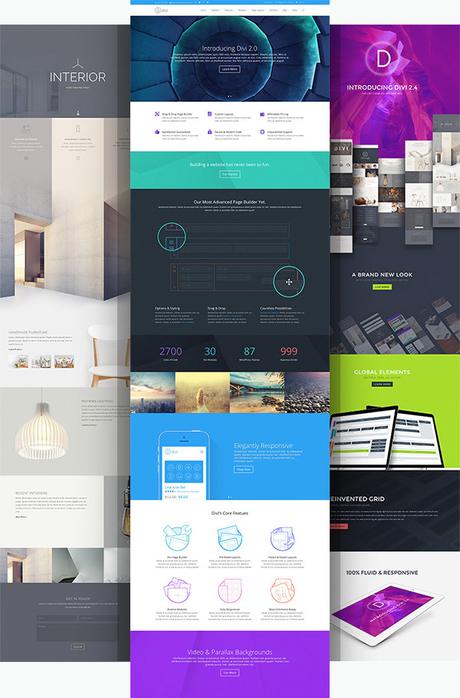
Puedes mirar algunos ejemplos de posts creados con este increíble plugin de WordPress:

Interminables posibilidades de diseño
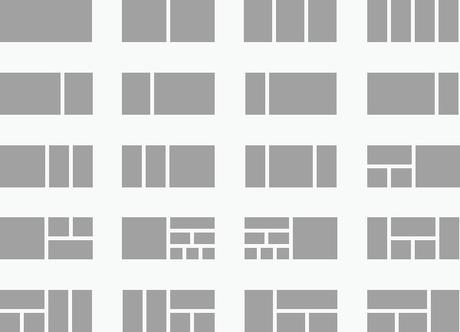
El Divi Builder viene con 20 estructuras de columna que pueden ser combinadas de mil formas. Además consta de más de 40 módulos y miles de settings de diseño. ¡Las posibilidades son infinitas!

Elige entre más de 40 módulos de contenido
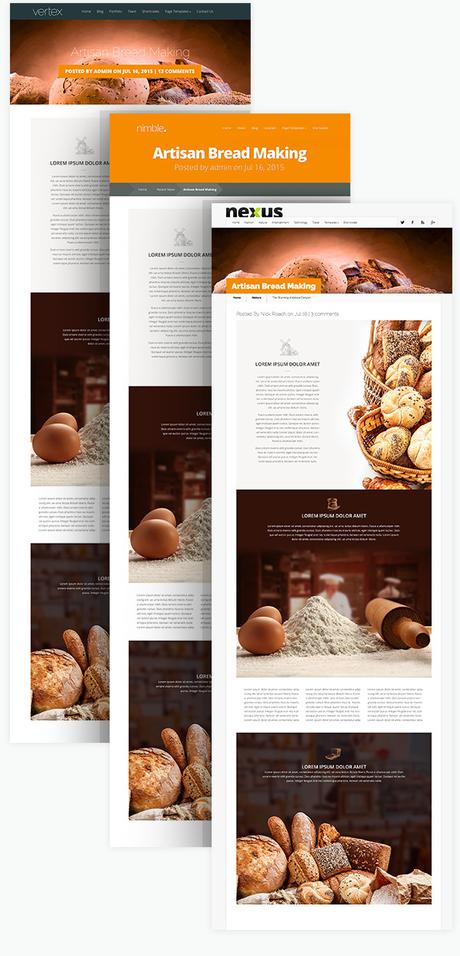
Al final, es el contenido el que va a traer tráfico a tu web. Este pluging de WordPress incluye más de 40 módulos de contenido diferente, cada uno con su propio conjunto de controles de configuración y diseño.
Con el Divi Builder puedes crear y/o migrar cualquier contenido con facilidad.
Ya sean posts con mucho contenido o páginas web estandar, el Divi Builder es la herramienta perfecta para construir tu sitio de una manera visual e intuitiva y con resultados muy elegantes, como puedes ver en los ejemplos:

Configuración de módulos muy fácil
Establecer un diseño y añadir contenido a tu página, es solo parte del proceso de construcción. Creando diseños únicos y personalizando los elementos de tu página podrás sorprender a tus usuarios. El Divi Builder te da pleno control creativo sobre cada pieza de diseño.
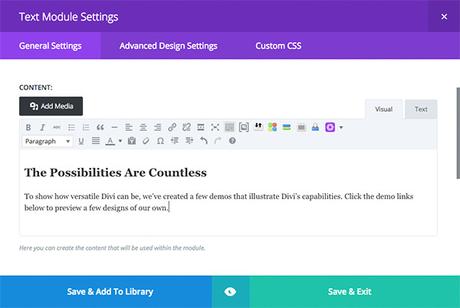
General Settings
Añadir módulos a tu página es muy simple y configurarla solo lleva unos pocos segundos. Puedes añadir tu contenido, controlar tu diseño y ajustar el diseño de cada módulo con facilidad.

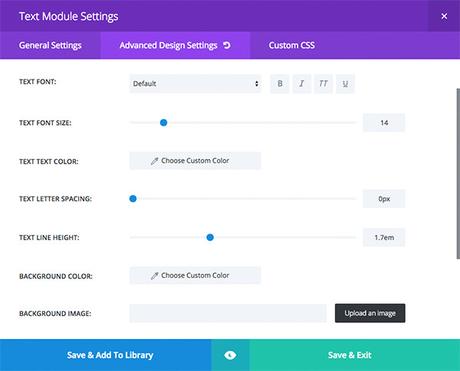
Settings de diseño avanzado
Cada uno de los módulos del Divi Builder viene con un completo conjunto de controles de diseño que pueden ser usados para ajustar cada parte del diseño de los módulos.
Puedes elegir entre diferentes fuentes, colores, alturas de línea, espaciado personalizado, tamaños, etc. Una vez que te pones a explorar las opciones avanzadas del Divi Builder, te das cuenta que no tiene límites. Si puedes hacerlo mediante código CSS también puede hacerlo con este increíble plugin WordPress ¡¡Y sin necesidad de código!!

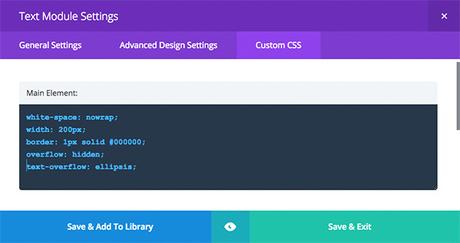
Añadir CSS personalizado
Aunque con el Divi Builder Plugin puedes hacer cualquier cosa que te propongas gracias a sus controles de diseño, este plugin WordPress también permite a los diseñadores que lo deseen meterse con el código CSS. Es posible aplicar el código CSS en cualquier módulo y en cualquier elemento concreto.

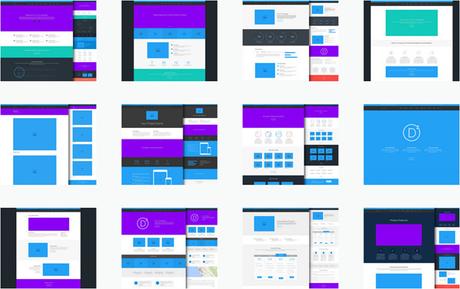
30 diseños ya hechos para que comiences fácilmente
Partir de cero puede ser un poco intimidante y además consumir mucho tiempo. Este WordPress plugin incluye numerosos diseños pre-establecidos para que comiences rápidamente sin problema y los personalices después a tu manera.
Diseños pre-establecidos
Crear un blog con Divi es increíblemente fácil. El Divi Builder te permite ahorrar muchísimo tiempo en la creación de tu sitio, gracias entre otras muchas cosas a los diseños pre-establecidos que ofrece.
Cuando creas una nueva página puedes elegir alguna de las muchas distribuciones ya preparadas y ahorrarte mucho tiempo en el proceso de diseño.
Aquí tienes algunos ejemplos de diseño que podrías usar para hacer tu sitio en muy poco tiempo:

Biblioteca de Divi Builder
La biblioteca de este increíble plugin para WordPress va a cambiar seguro el modo en que trabajas. En esta biblioteca puedes guardar diseños, módulos o colecciones de módulos... para usarlos más tarde.
Puedes crear grupos de diseños super-customizados preparados para ser usados otra vez en nuevos proyectos. Cuanto mayor sea tu biblioteca, más tiempo te ahorrarás en la construcción de tu web.
Además puedes exportar e importar tu biblioteca de una web a otra muy fácilmente.

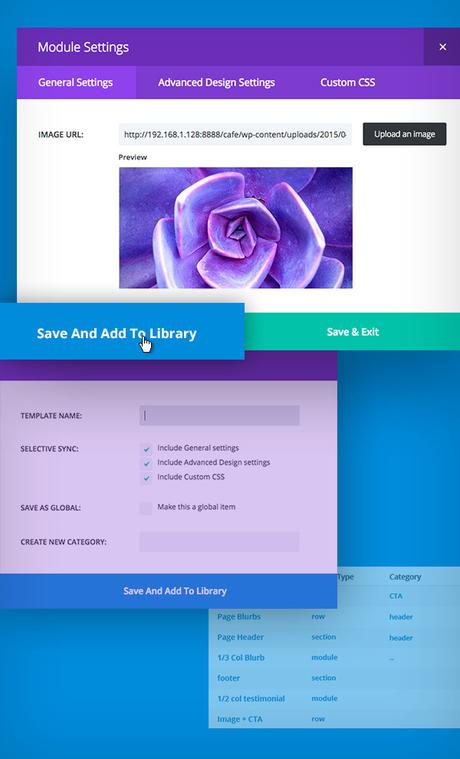
Guarda y añade a la biblioteca

Siempre que crees o configures un elemento con el Divi Builder, puede ser guardado en tu biblioteca para luego ser cargado en otras páginas que hagas en el futuro con un par de clics. ¿Te imaginas el tiempo que te puedes ahorrar con esto?
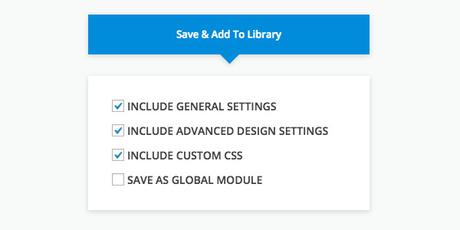
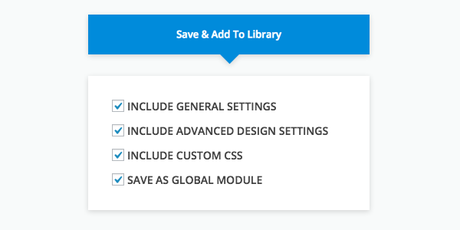
Guardar con Sincronización Selectiva
Cuando guardes elementos en la biblioteca, puedes elegir seleccionar ciertos Settings. De esta manera puedes guardar los Settings que planeas volver a usar más tarde, tales como el diseño de elementos (color, fuentes, etc.).
Así por ejemplo podrías crear un conjunto de módulos personalizados que se ajustan a una determinada identidad de marca, para ser usados luego a través de tu web durante el proceso de creación.

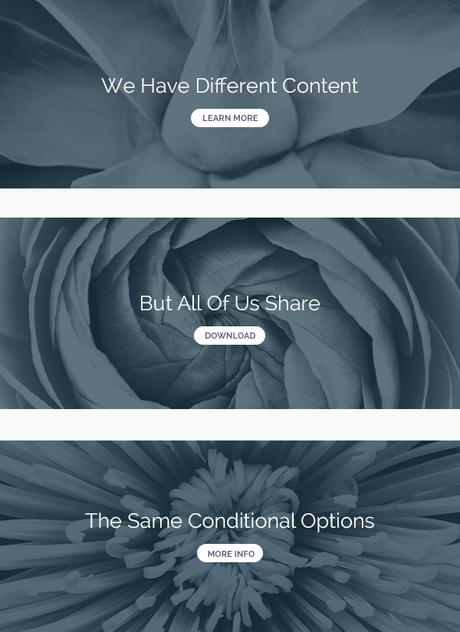
En el ejemplo de abajo, se han usado settings de diseño personalizados para crear un bonito módulo de "llamada a la acción", incluyendo fuentes personalizadas, estilos de botón y colores. Este elemento guardado en la biblioteca puede después ser usado fácilmente en nuevas páginas con otros contenidos e imágenes.

Constructor de elementos globales
El constructor de elementos globales cambia las reglas de juego. Con el plugin WordPress "Divi Builder" puedes replicar los elementos construidos en múltiples páginas o en toda tu web si lo deseas.
Puedes crear módulos globales que poseen la característica de que cuando editas uno, los cambios se ven reflejados en todos ellos de manera sincronizada.
Esto es muy útil por ejemplo al crear "Headers" o "Footers" personalizados para tu web, que pueden ser actualizados globalmente en pocos segundos.

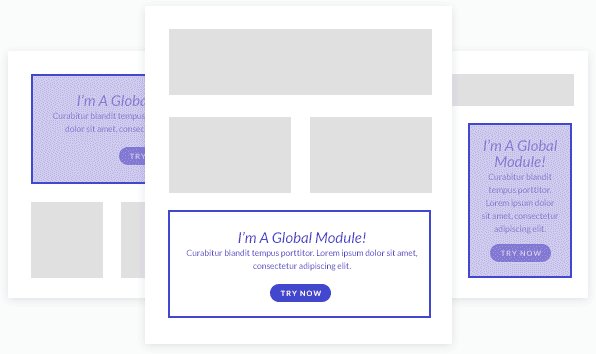
Guardado de elementos globales
Siempre que guardas algo en la biblioteca del Divi Builder, puede ser guardado como un elemento global. Dichos elementos globales pueden ser añadidos a múltiples páginas de tu web.
Siempre que un elemento global es editado en un sitio, esos cambios se reflejan en todas las páginas donde se encuentre. De este modo te evitas tener que editar cada página individual cuando desees hacer un cambio que afecte a todo el sitio. Interesante ¿Verdad?

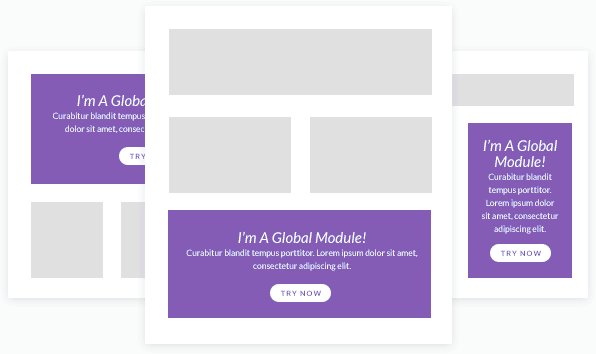
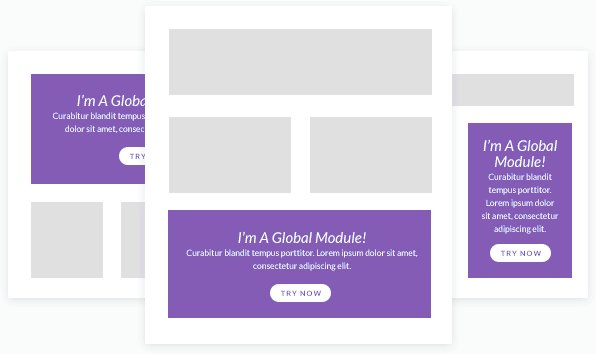
Módulos globales
Si necesitas repetir un elemento cualquiera a través de tu web, simplemente lo puedes guardar como "módulo global".
De esta manera podrías por ejemplo replicar un módulo de "llamada a la acción" al final de cada página de tu web. Y si por ejemplo necesitas cambiar el color de ese botón de llamada a la acción, basta con que lo cambies una sola vez y el cambio se verá reflejado en todos los sitios donde se encuentre. ¡Imagina todo el tiempo que estos comandos pueden ahorrarte!

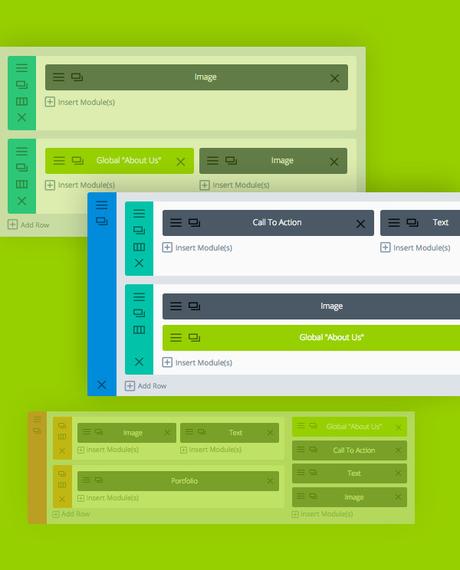
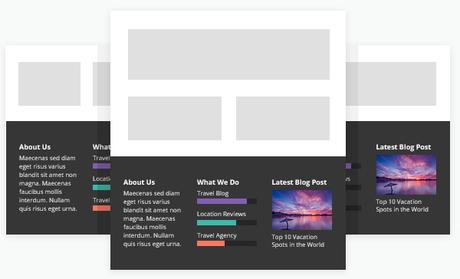
Filas y secciones globales
El "Divi Builder" plugin WordPress permite guardar colecciones de elementos como "Secciones o Filas Globales". Usando "secciones globales" puedes crear fácilmente un "header" o "footer" personalizado para tu website, que puede luego ser editado y actualizado en todo el sitio web.

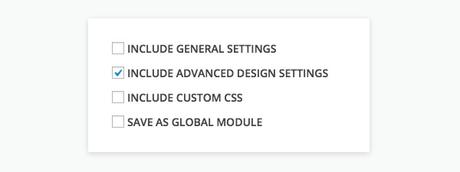
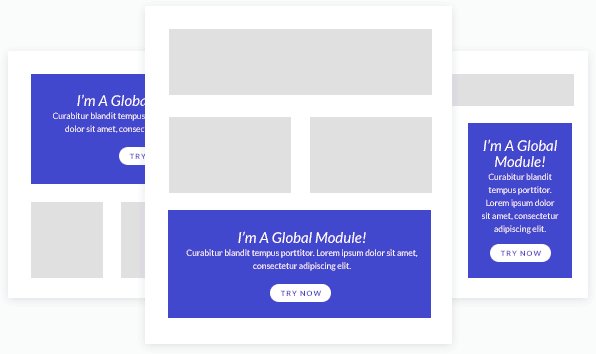
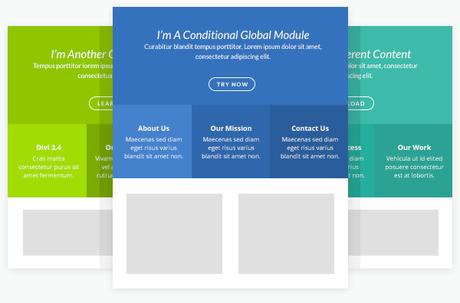
Elementos globales con Sincronización Selectiva
Los elementos globales de la biblioteca pueden combinarse con "Selective Sync", permitiendo crear un conjunto de módulos globales que solo disponen de ciertos Settings.
Podrías así hacer un módulo global de "Header" con tipografía y colores customizados, pero donde solo se sincronicen ciertos settings de diseño. Este módulo podría ser replicado por toda tu web pero permitiendo introducir textos individuales para cada página.
En caso de querer modificar la tipografía de tu web, lo único que tendrías que hacer es editar el módulo global para que los cambios se reflejen en todos lados.

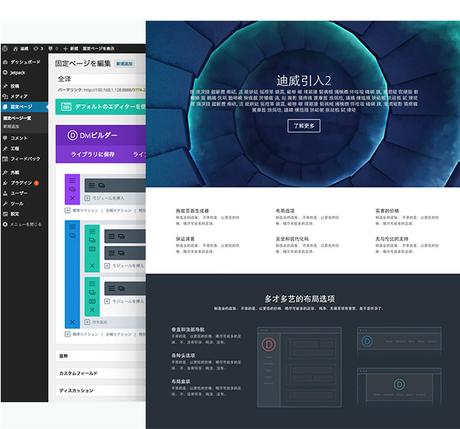
Controles del Divi Builder
Controlar el contenido y diseño de tu sitio es muy fácil gracias a los controles intuitivos de Divi Builder.
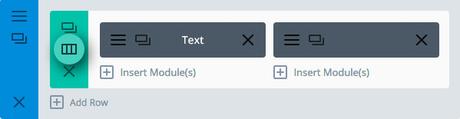
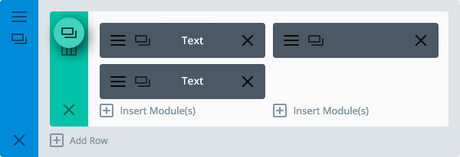
Crea estructuras de columna avanzadas en segundos
Ya no necesitas hacer siempre los típicos posts mono-columna. Con el Divi Builder WordPress Plugin puedes crear y combinar columnas para así obtener diseños creativos, con la posibilidad de cambiar las estructuras en un par de clics.

Duplicar elementos en un clic
Duplicar elementos con el Divi Builder es realmente sencillo y te ahorra muchísimo tiempo en la construcción de tu sitio web. No necesitas partir de cero cada vez que deseas crear un módulo similar a otro que ya tienes. Simplemente lo duplicas y lo editas.

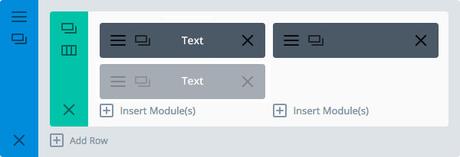
Deshabilitar elementos temporalmente
Si alguna vez necesitas deshabilitar una parte de tu diseño para que no aparezca en el "front-end" o parte visible de tu sitio, simplemente eliges la opción "Disable" y el elemento desaparecerá a la vista del público, pero quedará disponible para ser habilitado posteriormente.
Este es un buen método por ejemplo para mostrar y ocultar ofertas estacionales o para ocultar algo que todavía no deseas que aparezca públicamente.

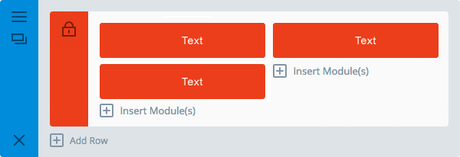
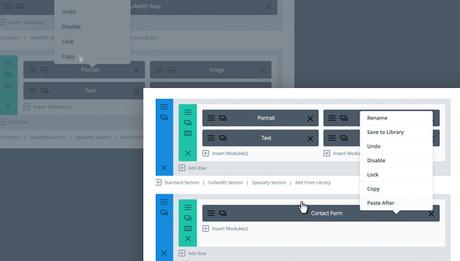
Bloqueo de elementos para impedir a los clientes su edición
A veces conviene bloquear ciertos elementos del diseño para que no estén accesibles a tus clientes o a otros autores. Una vez que un elemento ha sido bloqueado por el administrador, no puede ser editado por otro hasta que el administrador lo desbloquee.

Copiar y pegar
Copiar y pegar con este plugin WordPress es muy sencillo. Clicas con el botón derecho del ratón cuando este se encuentra sobre el elemento deseado y eliges "Copiar". Y lo mismo para pegar. Es posible además copiar elementos de una página a otra.

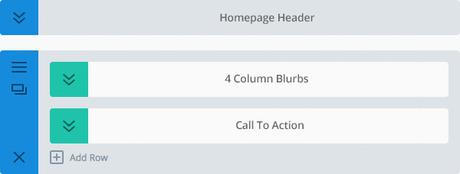
Mantén tus diseños organizados
Con el Divi Builder es fácil tener todo organizado. Las secciones individuales y filas pueden contraerse para ahorrar espacio. También pueden añadirse etiquetas personalizadas de cada elemento para mantener un orden y saber qué es qué.

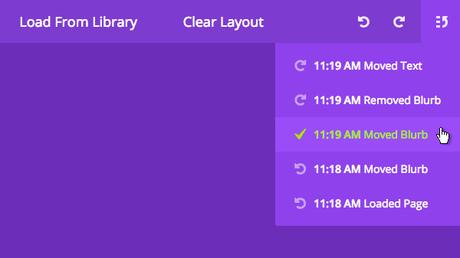
Deshacer y Rehacer
No hay problema si cometes errores mientras usas este plugin WordPress. Cada acción que ejecutas en el proceso de creación puede ser deshecha o vuelta a hacer usando los controles Undo y Redo (Ctrl+Z y Ctrl+Y).
El Divi Builder también mantiene un historial completo de tus ediciones para cada sesión, para que puedas con un solo clic de ratón moverte hacia delante y hacia atrás en el tiempo en busca de cualquier paso anterior.

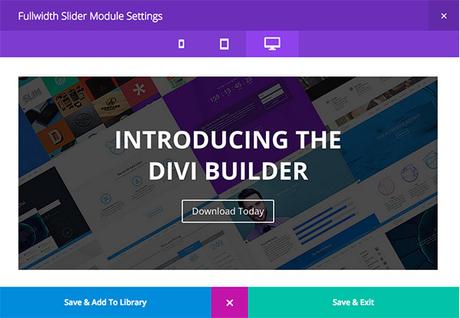
Live Preview al momento
Con este WordPress Plugin podrás ver lo que estás construyendo muy fácilmente gracias a su Live Preview. De esta manera puedes echar un vistazo a los cambios que efectúas en un módulo, fila o sección. Y lo mejor de todo es que no necesitas guardar el diseño o abrir una nueva ventana como ocurre en la opción "preview" estandar de WordPress.

Control total sobre el tamaño y el espaciado
El contenido es solo una parte de lo que que hace a tu web destacar.
El Divi Builder añade un espaciado correcto entre los elementos, pero también te da la oportunidad, mediante una gran gama de herramientas, de controlar el espaciado entre y alrededor de los elementos de tu página.
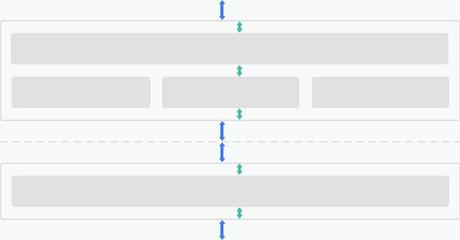
Espaciado Vertical ente secciones y filas
Si deseas apretar un poco las cosas, no hay problema. Simplemente hay que reducir las alturas entre secciones y columnas en las opciones. También puedes incrementarlas para dar a tu contenido más espacio.

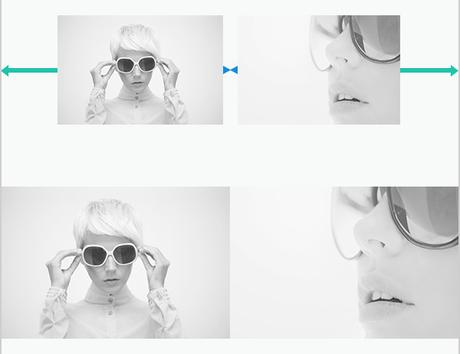
Espaciado horizontal de columnas
También es posible controlar el espaciado horizontal. Es posible elegir entre varias anchuras de canal y personalizar las anchuras de contenido para cada fila del diseño. También se puede eliminar el espacio entre módulos completamente para crear bonitos diseños en cuadrícula.

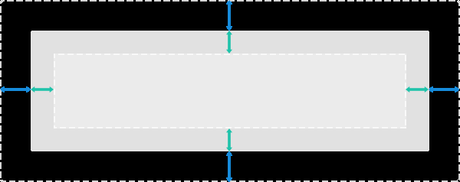
Relleno y margen personalizado
No solo los elementos estructurales como secciones y filas gozan de opciones de espaciado sino también los módulos. Es fácil ajustar el relleno y el espaciado para cada módulo.

Anchuras de fila personalizadas
El Divi Builder viene con anchuras de fila predeterminadas y que pueden ser ajustadas por fila. Combinando anchuras de fila personalizadas con anchuras de canal personalizadas (vistas antes) puedes crear diseños realmente modernos.

Proyectos y portafolios elegantes
El plugin WordPress Divi Builder viene con un tipo de posts de proyecto que pueden ser usados para crear elementos para tu portafolio. Estos elementos pueden ser presentados elegantemente usando el módulo de portafolios.
Proyectos de post personalizados
El Divi Project Post permite crear posts que pueden ser presentados en el Módulo Divi Builder Portfolio. Estos post de proyecto presentan categorías de proyecto, skills y la fecha en que sacaste el proyecto. Se incluyen además algunos diseños de proyectos pre-establecidos para facilitar el comienzo.

Módulos Portafolio
Los módulos portafolio permiten presentar tus proyectos como iconos "thumbnail" en columnas en cualquier lugar de tu diseño . Si no deseas presentarlos en rejilla, también puedes elegir la opción de una sola columna, ancho completo, sin canal o Slider.

Traducido a 32 idiomas
WordPress es una plataforma global y el Divi Builder también. Todas y cada una de las partes del Divi Builder están traducidas a 32 idiomas de manera profesional. No solo se han traducido los elementos del "front-end" sino también cada parte de la interface.
Esto asegura que tanto tú como tus clientes vais a poder usar el Divi Builder fácilmente.


Soporte RTL (Right-to-Left)
El WordPress Plugin Divi Builder es compatible y cambia automáticamente a modo RTL cuando se selecciona algún idioma de estas características.

100% Responsive
Sea cual sea el contenido que creas con el Divi Builder, necesitas que sea perfectamente visible en cualquier tema y cualquier aparato.
Con Divi Builder no tienes por qué preocuparte ya que su fluidez le permite mostrar tus contenidos perfectamente en cualquier dispositivo o tema.

¿Cómo conseguir el Plugin WordPress "Divi Builder"?
Si ya eres miembro de Elegant Themes, puedes trabajar con la plantilla Divi o Extra que lo llevan integrado. Tambíen puedes descargártelo desde la zona de Plugins de Elegant Themes y usarlo en cualquier tema que desees, ya sea de Elegant Themes o de cualquier otro proveedor.
Si todavía no eres miembro de Elegant Themes te aconsejo que te apuntes, ya que vas a poder tener acceso a 87 increíbles themes, Plugins WordPress y archivos photoshop de alta calidad.
Estos son los planes que ofrecen:
- Plan Básico: Acceso a todas las plantillas de Elegant Themes. Precio: 69 euros/año
- Plan Developer: Acceso a todas las plantillas, plugins y archivos photoshop. Precio: 89 euros/año
- Plan Lifetime Access: Acceso a todo en Elegant Themes y para siempre. Precio: 249 euros (pago único). Es el que yo uso, pagas una vez y te olvidas para siempre. Una inversión muy rentable.
