Un fichero cshtml, es un fichero que le permite añadir código c# dentro del marcado del HTML( si fuera Visual basic el fichero seria vbhtml).
Este tipo de ficheros aparecieron con un nuevo motor de vistas llamado Razor que fue lanzado con ASP.NET MVC 3. Ahora gracias a Razor, podemos generar vistas muy más limpias y sencillas que con asp.net
Ejemplo de Razor:
menu”>
@foreach (var item in Model)
{
<li>Item.Name</li>
}
</ul>
Una de las novedades con mejor acogida de la nueva versión del frameworkd ASP.NET MVC 3 ha sido sin duda el nuevo motor de vistas llamado Razor. Si bien es cierto que con las primeras versiones y el motor de vistas aspx muchos programadores se echaban para atrás con ASP.NET MVC, con Razor se pueden generar vistas de una forma más sencilla y fluida.
ASP.NET MVC 3 es un marco para la construcción de aplicaciones web escalables basadas en estándares usando patrones de diseño bien establecidas y el poder de ASP.NET y. NET Framework.
Características principales:
- Extensible integrada del sistema de andamiaje a través NuGet
- HTML 5 plantillas de proyecto habilitados
- Vistas Expresivo, incluyendo el nuevo motor de vistas Razor
- Ganchos potentes con la inyección de dependencias y Acción Global Filtros
- Soporte JavaScript rico con discreta JavaScript, jQuery Validation y JSON vinculante
- Se instala de lado a lado con ASP.NET MVC 2, y puede descargarse desde aqui
ASP.NET MVC 3 se basa en ASP.NET MVC 1 y 2, la adición de grandes características que simplifican tanto el código y permitir la extensibilidad más profundo.
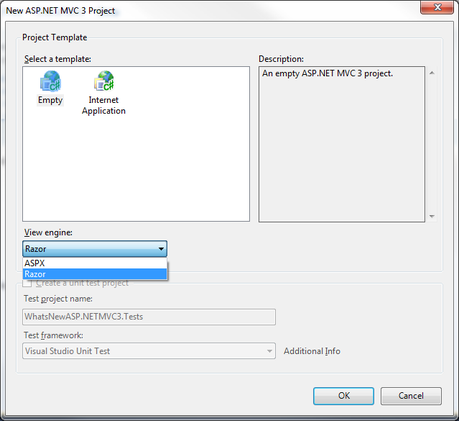
En primer lugar, Razor pasa a ser el motor de vistas por defecto, aunque tenemos disponibles ambos al crear un nuevo proyecto o una nueva vista.

Accediendo a variables de servidor
Cuando trabajamos con el aspx view engine, para acceder al contenido de Model, ViewData, helpers, etcétera necesitábamos añadir las siguientes etiquetas: <%: %>
1
2
<p>Please enter your username and password. <%: Html.ActionLink("Register", "Register") %>
if you don't have an account.</p>
Con Razor simplemente utilizaremos @ al inicio y el view engine se encargará de determinar hasta dónde debe procesar.
1
2
<p>Please enter your username and password. @Html.ActionLink("Register", "Register") if
you don't have an account.</p>
Recorrer una lista
Para recorrer una lista es bastante similar a como lo haríamos con el motor aspx, con la diferencia del etiquetado para comenzar la sentencia foreach.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
<td>
@item.FirstName
</td>
<td>
@item.LastName
</td>
<td>
@item.Address
</td>
<td>
@item.E_Mail
</td>
<td>
@item.Mobile
</td>
</tr>
}
Si nos fijamos en la llave de cierre del bucle, vemos que en Razor no es necesario etiquetar esa llave ya que se supone que pertenece a la llave de apertura abierta anteriormente, caso que no ocurría con aspx view engine:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%: Html.ActionLink("Details", "Details", new { id=item.Id }) %> |
<%: Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
<td>
<%: item.FirstName %>
</td>
<td>
<%: item.LastName %>
</td>
<td>
<%: item.Address %>
</td>
<td>
<%: item.E_Mail %>
</td>
<td>
<%: item.Mobile %>
</td>
</tr>
<% } %>
Bloques de código
Por otro lado, para utilizar bloques de código bastará con utilizar la arroba y abrir llaves para delimitar el espacio abarcado por el bloque.
1
2
3
4
@{
ViewBag.Title = "Loop";
Layout = "~/Views/Shared/_Layout.cshtml";
}
Tag
Otro escenario que se nos puede presentar es que dentro de un bloque de código necesitemos añadir código javascript o HTML que no requiera ser procesado por el motor.
1
2
3
4
5
6
7
8
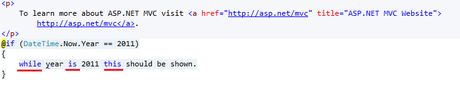
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">
http://asp.net/mvc</a>.
</p>
@if (DateTime.Now.Year == 2011)
{
<text>while year is 2011 this should be shown.</text>
}
Para que nos hagamos una idea más clara, si no añadimos el tag , algunas partes del código anterior sería interpretadas como palabras clave.

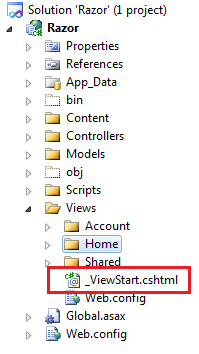
Archivo _ViewStart.cshtml
Para conseguir unas vistas más limpias y concisas, aparece un nuevo archivo llamado _ViewStart.cshtml.

El objetivo del mismo trata de recopilar código común a todas las vistas de la aplicación, simplificando el código de las mismas. Por defecto aparece definido en él el layout utilizado en las vistas, en caso de no ser especificado en las mismas.
1
2
3
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Sections
Otra de las novedades dentro de Razor es la posibilidad de crear secciones.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
</head>
<body>
<div>
<div id="header">
<div id="title">
<h1>
My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody()
<div id="footer">
@RenderSection("returngis");
</div>
</div>
</div>
</body>
</html>
Cuando definimos una sección en el layout, el objetivo principal es que la misma pueda ser modificada dinámicamente dependiendo de la vista que solicitemos de la siguiente manera.
1
2
3
@section returngis{
<p>Este es un ejemplo para <a href="http://www.returngis.net">Returng(GiS);</a></p>
}
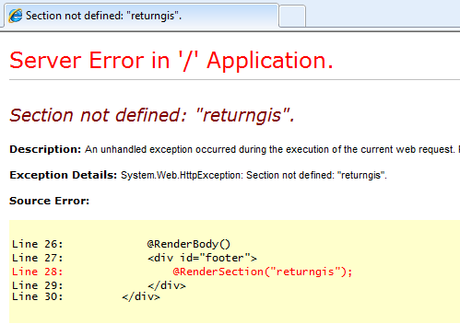
Si tenemos varias vistas dependiendo del anterior layout y no todas asignan un valor a la sección definida anteriormente, al acceder a alguna de las vistas sin esta definición saltaría la siguiente excepción:

Este error ocurre debido a que, por defecto, cuando se define una sección se da por hecho que la misma debe estar implementada en cualquier vista que utilice este layout. Para evitar esto, basta con modificar la definición de la sección agregando el parámetro false al final para convertir la sección de obligatorio a opcional.
1
@RenderSection("returngis", false)
Nuevos helpers
Por último, y no por ello menos importante :se añaden a nuestra lista de helpers 5 más, algunos de ellos imprescindibles:
- Chart: A partir de la versión 3 no necesitaremos crear un chart from scratch como hacíamos en este antiguo post. Este helper renderiza exactamente las mismas características que en ASP.NET 4.
- WebGrid: Un helper más que necesario el cual renderiza un grid con paginación y ordenación. Gracias a José M. Aguilar tenemos un tutorial de este helper explicando paso a paso cada una de las funcionalidades.
- Crypto: Utilizado para crear password hash.
- WebImage: Se utiliza para renderizar imágenes.
- WebMail: Nos ayuda en el envío de emails.
Fuente aqui


